
text-align: right;가 적용되지 않는데 text는 inline구조들은 자기 자신이 전체영역이기때문에 정렬이 되지 않는다. 그렇기 때문에 그 부모에게 text-align: right;를 쓰면 적용되는걸 볼 수 있다.

여기서 padding: 10px;를 적용하면

패딩값이 제대로 먹히지 않고 좌우만 저렇게 됨을 알 수 있다.
display: block, inline-block등을 제대로 적용하면

제대로 됨을 알 수 있다.
속성:hover는 마우스커서가 올라가 있을때 색상이 바뀐다.
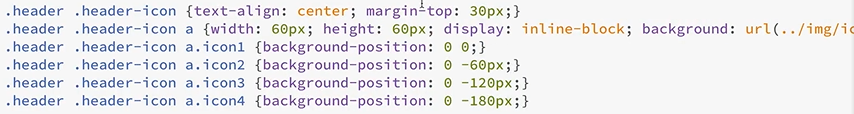
background: url(../img/icon.png)