프론트
1.퍼블리싱 #1

" ex) 이렇게 margin에 0 auto를 쓰게되면 가운데 정렬하게 된다 (Height, width)느낌일까? text-Transform: uppercase; >> 대문자로 바꿔준다. ★ 레이아웃 배치할때 라인별로 통제가 되는데 블록단위로 붙이고 싶으면 flo
2023년 7월 9일
2.퍼블리싱 #2

전체적으로 사이트 제작할때 사이드 테두리가 흰색이 보이는데 {margin: 0; padding: 0;}으로 제거가 가능하나 임시방편용이다. (사이트가 커지면 통제하기 힘들기 때문)width: 100%;는 기본값이라 안 적어도 된다.자식요소가 height: 100px;이
2023년 7월 9일
3.퍼블리싱 #3

text-align: right;가 적용되지 않는데 text는 inline구조들은 자기 자신이 전체영역이기때문에 정렬이 되지 않는다. 그렇기 때문에 그 부모에게 text-align: right;를 쓰면 적용되는걸 볼 수 있다. 여기서 padding: 10px;를 적용하
2023년 7월 10일
4.퍼블리싱 #4

float: left;로 공간이 깨지면 부모에게 overflow: hidden; 해줘야한다.
2023년 7월 10일
5.퍼블리싱 #5

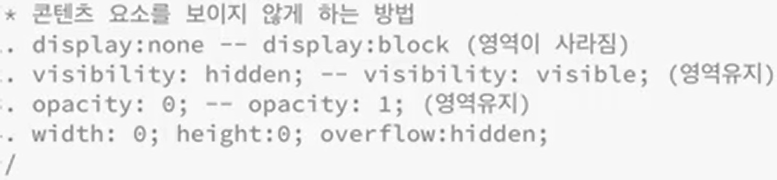
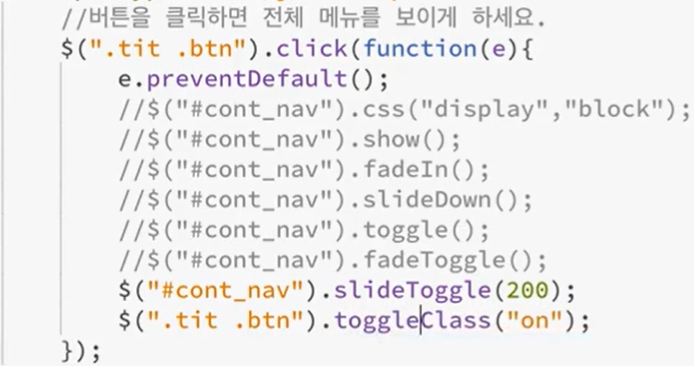
{display: none;}으로 된 것을 여러가지 방법으로 표시 해줄 수 있다.
2023년 7월 12일