useRef 란 😃
useRef란 특정 DOM을 선택할 수 있게 해주는 hook 함수다.
useRef는 언제 사용할까 ❓
1. 값을 저장할 때 저장공간으로 사용한다 ✔
Ref는 렌더링이 되지않기 떄문에 불필요한 렌더링을 막을 수 있다.
변경시 렌더링을 발생시키지 말아야 하는 값을 다룰 떄 편리하다
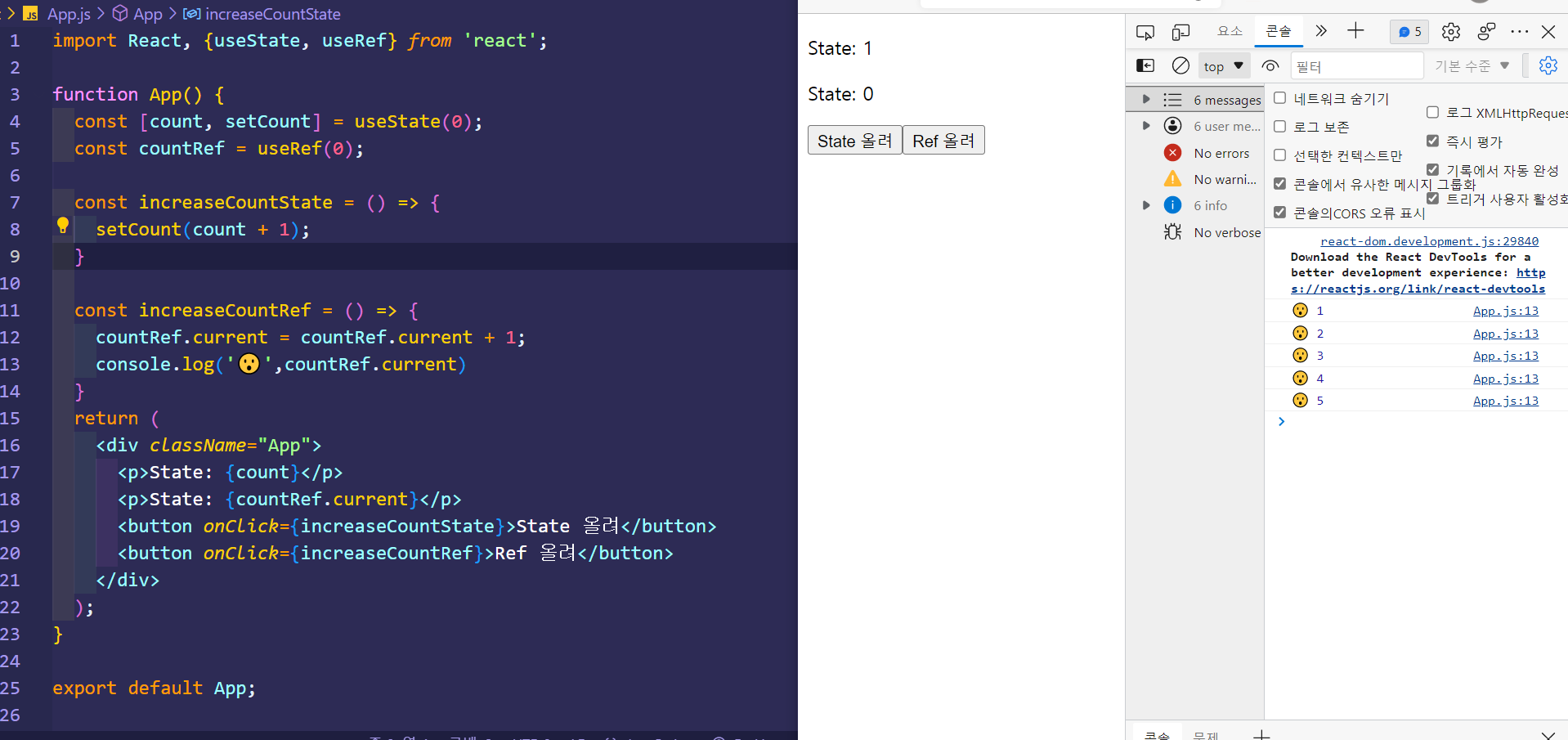
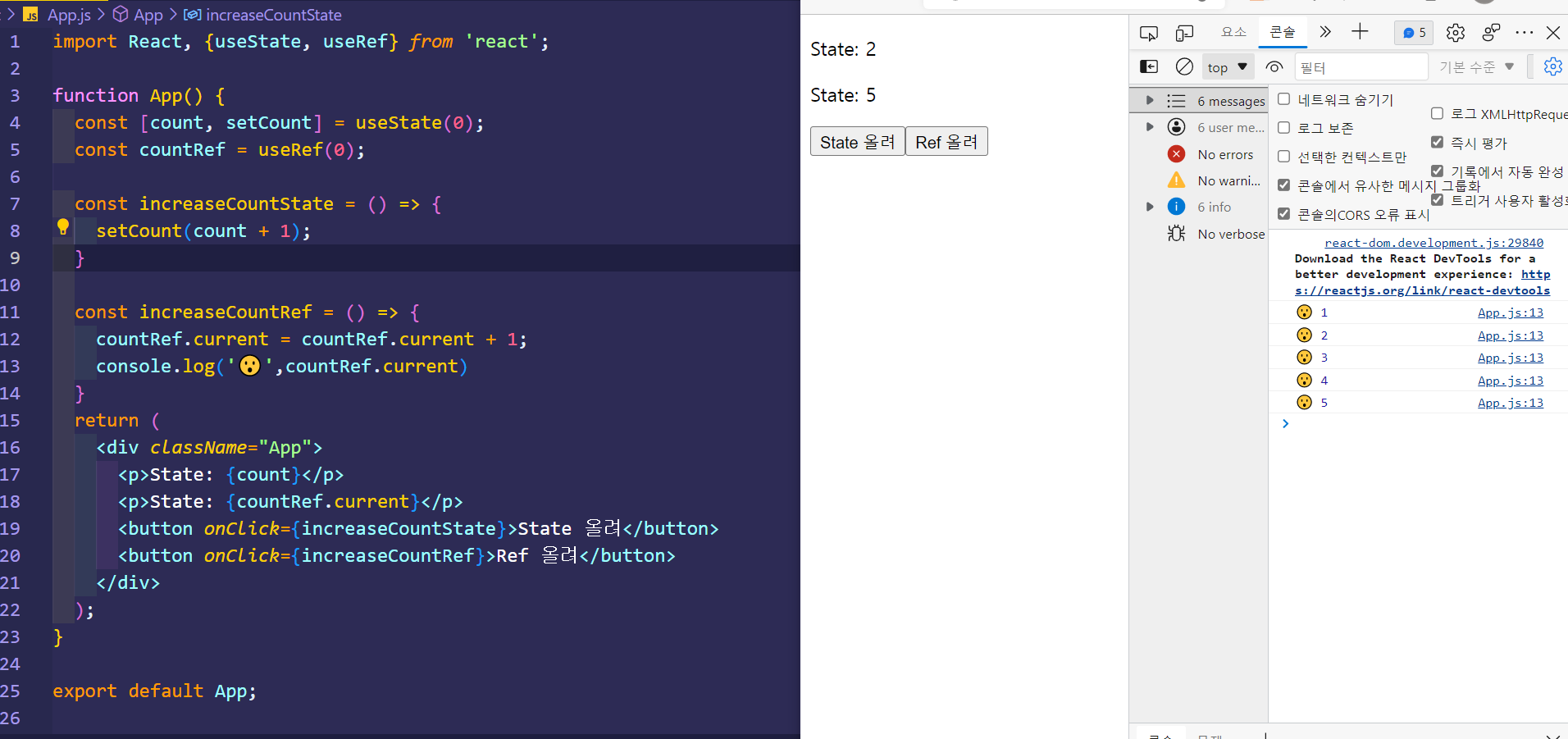
useState와 useRef를 사용하여 두 훅의 차이점을 정확히 알아보자.

useState는 클릭할때마다 렌더링이 되는 반면에 useRef는 콘솔은 찍히지만 렌더링은 되지 않는다. useState로 된 함수를 클릭하면 렌더링 값이 반영되어 저장된 값이 나온다.

2. DOM 요소에 접근할 수 있다 ✔
input 요소에 focus를 줄 떄 사용한다 예를 들어 로그인 페이지가 로딩되면 아이디를 넣는 공간을 굳이 클릭하지 않아도 바로 키보드를 쳐서 입력할 수 있게 해줄 수 있다.
import React, { useRef, useEffect } from 'react';
function App() {
const inputRef = useRef();
useEffect(() => {
inputRef.current.focus()
}, [])
return (
<div className="App">
<input ref={inputRef} type="text" placeholder='username'/>
</div>
);
}
export default App;

