
React.memo는 고차 컴포넌트(Higher Order Component)입니다.
컴포넌트가 동일한 props로 동일한 결과를 렌더링해낸다면, React.memo를 호출하고 결과를 메모이징(Memoizing)하도록 래핑하여 경우에 따라 성능 향상을 누릴 수 있습니다.즉, React는 컴포넌트를 렌더링하지 않고 마지막으로 렌더링된 결과를 재사용합니다.
React.memo는 props 변화에만 영향을 준다.
예제를 통해 알아보자.🖐
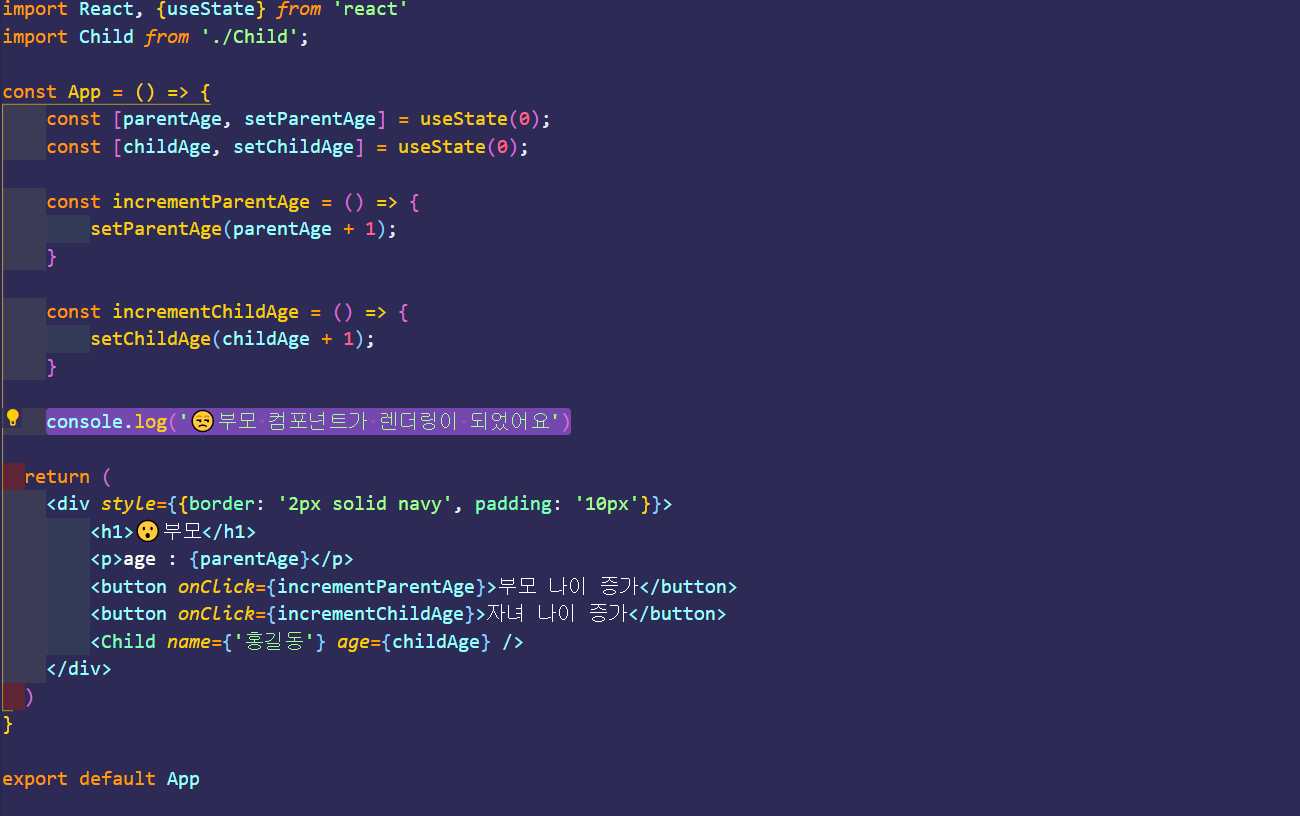
App.js

App.js에서 Child 컴포넌트로 props를 전달하였다.
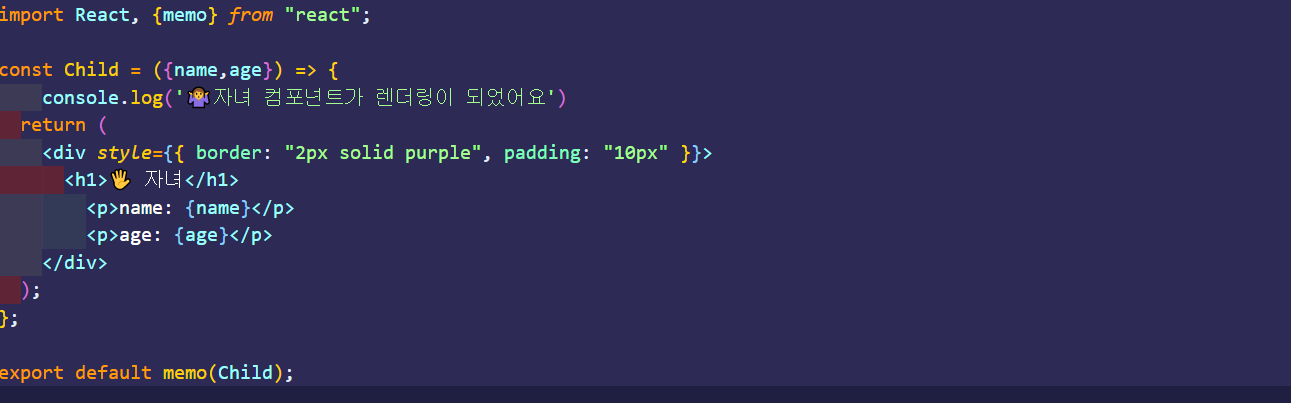
Child.js

부모 나이 증가 버튼을 클릭하면 Child 컴포넌트도 리렌더링이 시작되는데 저렇게 memo를 import해서 컴포넌트를 감싸주면 된다.
React.memo는 적절하게 사용하여야 한다. React.memo는 함수를 캐시에 저장한다 떄문에 대량의 컴포넌트들을 저장하는 것은 많은 메모리 소비로 이어지기에 주의해야 한다.
출처
https://www.youtube.com/watch?v=oqUgcxwrnSY👍
https://ko.reactjs.org/docs/react-api.html#reactmemo
