🎯 수업 목차
- 라이브러리
- 라이브러리 실습
- state와 prev
👩🏻💻 오늘의 TIL
라이브러리
라이브러리는 도서관이라는 뜻과 같이 책들의 집합이라는 의미를 담고 있다.
프로그래밍에서의 라이브러리는 기능들의 집합이라고 이해하면 좋을 듯 하다.
라이브러리를 사용하는 이유는 크게 두 가지이다.1. 모든 기능을 직접 개발할 수는 없으며 안정적인 서비스를 위해서 이미 검증된 라이브러리를 사용하면 버그를 최소화 할 수 있다.
2. 이에 따라서 라이브러리를 사용하면 시간을 절약할 수 있다.
복잡하고 어려운 기능 또는 최신 기술을 사용하는 기능은 직접 만들어서 사용해야하나 라이브러리를 사용하면 이점이 크기 때문에 라이브러리를 활용하면 효율적인 코드를 작성할 수 있다.
❗️라이브러리의 설명서라고 할 수 있는 공식 문서 (DOCS)를 읽어두면 도움이 된다!!
라이브러리 실습
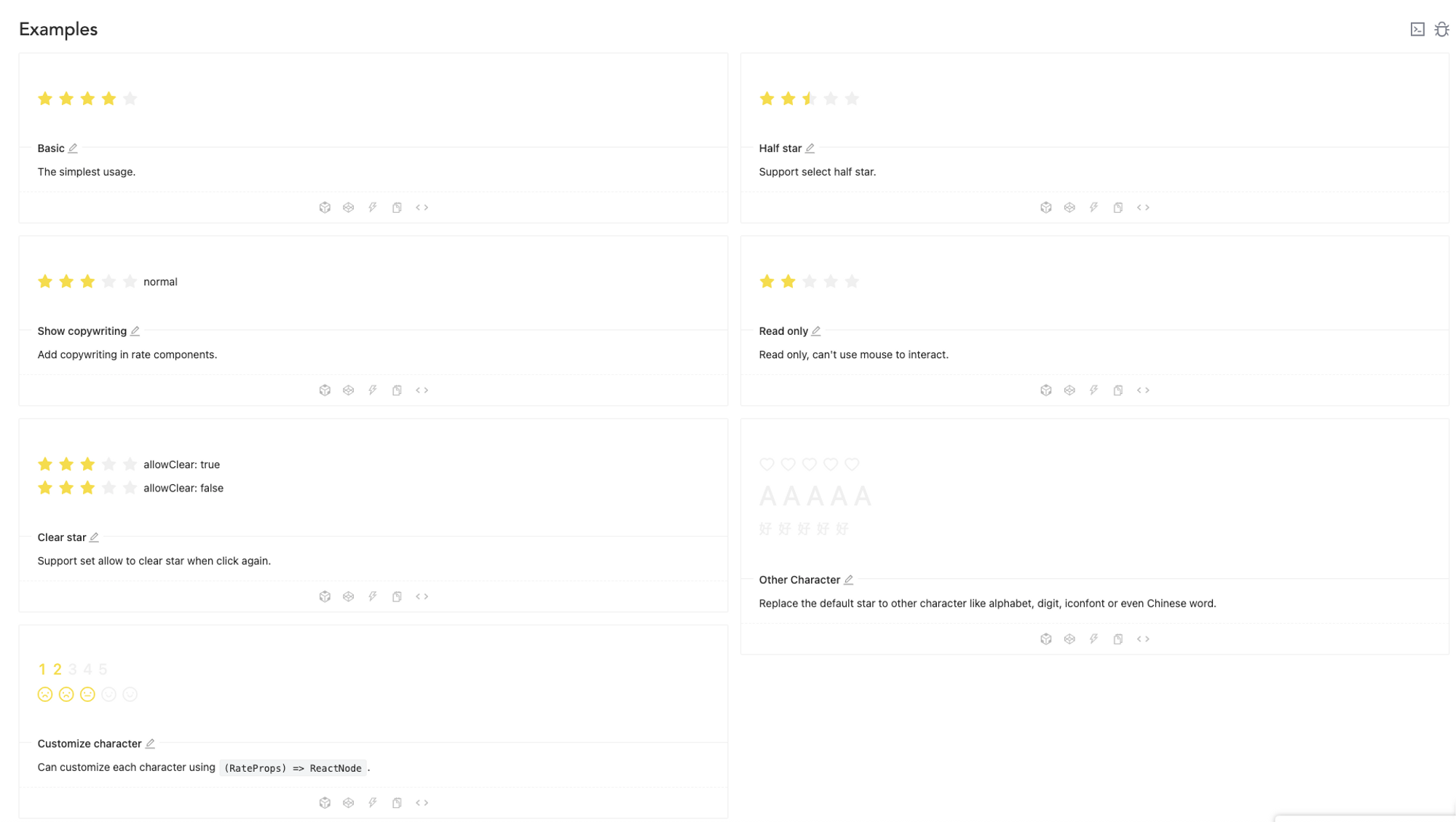
Ant-Design, Material-UI
Ant-Design과 Material-UI는 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들 수 있도록 도와주는 UI 라이브러리이다.

다양한 디자인과 기능들을 제공하고 있다.
별점 구현하기 실습
import { Rate } from "antd"; import { useState } from "react"; export default function Star() { const [value, setValue] = useState(3); function handleChange(value: number) { setValue(value); } return <Rate onChange={handleChange} value={value} />; }
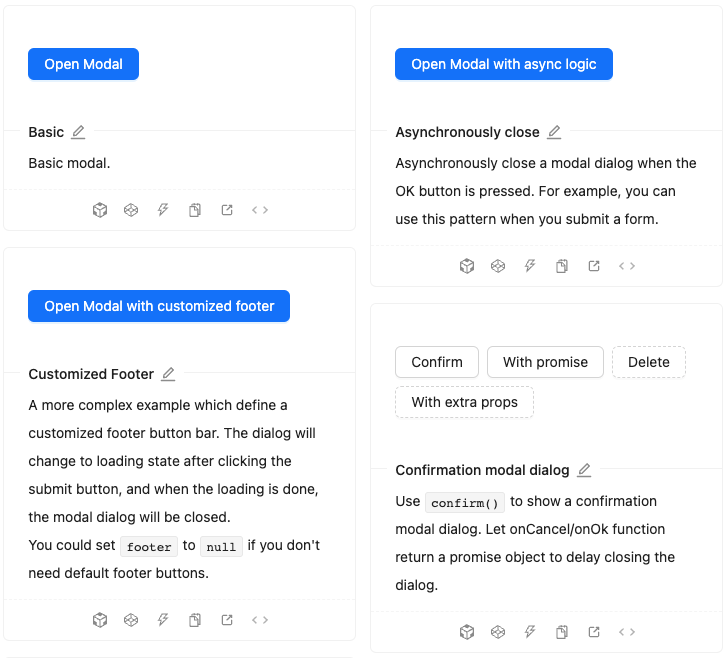
modal 구현하기 실습
import React, { useState } from 'react'; import { Button, Modal } from 'antd'; export default function App () { const [isModalOpen, setIsModalOpen] = useState(false); const showModal = () => { setIsModalOpen(true); }; const handleOk = () => { setIsModalOpen(false); }; const handleCancel = () => { setIsModalOpen(false); }; return ( <Button type="primary" onClick={showModal}> Open Modal </Button> <Modal title="Basic Modal" open={isModalOpen} onOk={handleOk} onCancel={handleCancel}> <p>Some contents...</p> <p>Some contents...</p> <p>Some contents...</p> </Modal> ); };
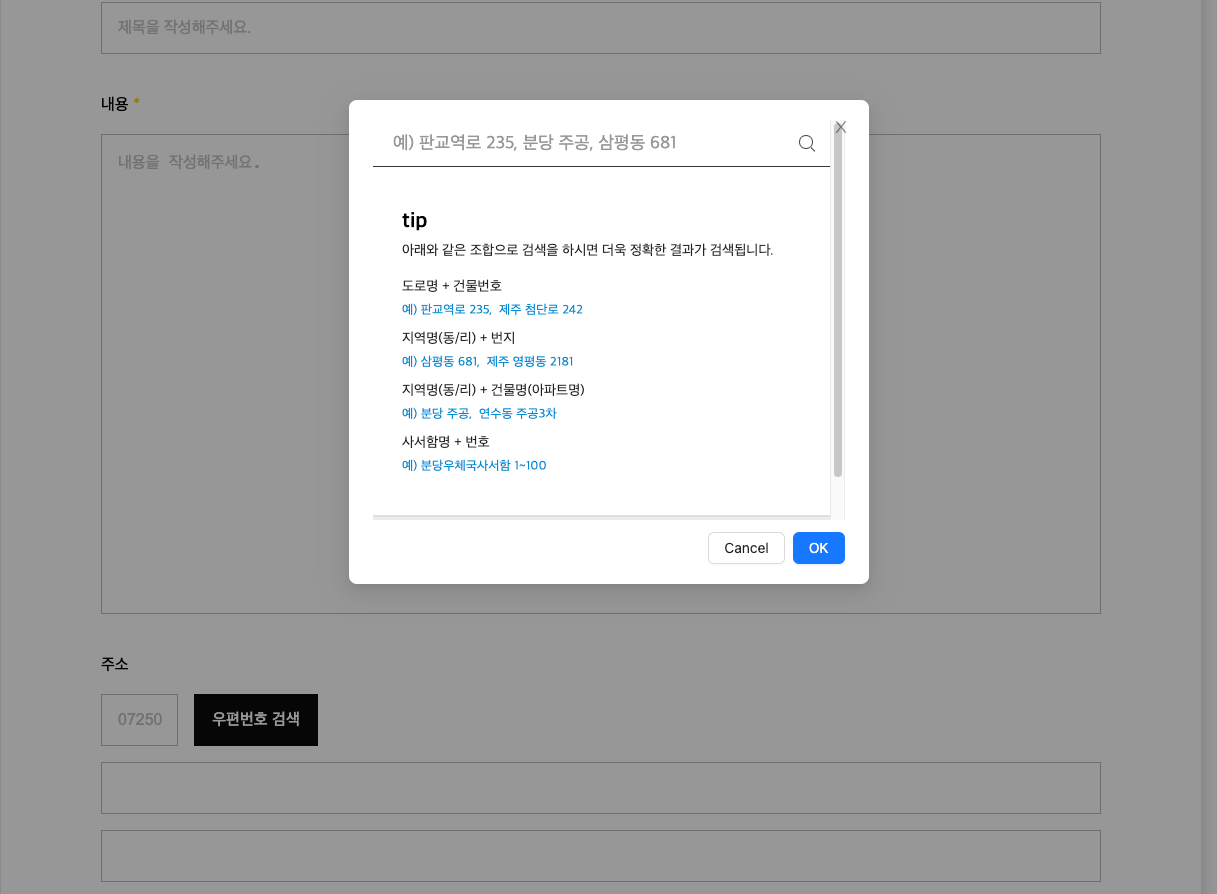
react-daum-postcode
react-daum-postcode는 주소를 검색하면 우편번호 및 번지수, 도로명 주소를 알려주는 라이브러리이다.
react-daum-postcode 실습
import React from 'react'; import DaumPostcodeEmbed from 'react-daum-postcode'; export default function Postcode () { const handleComplete = (data) => { let fullAddress = data.address; let extraAddress = ''; }; return <DaumPostcodeEmbed onComplete={handleComplete}/>; };
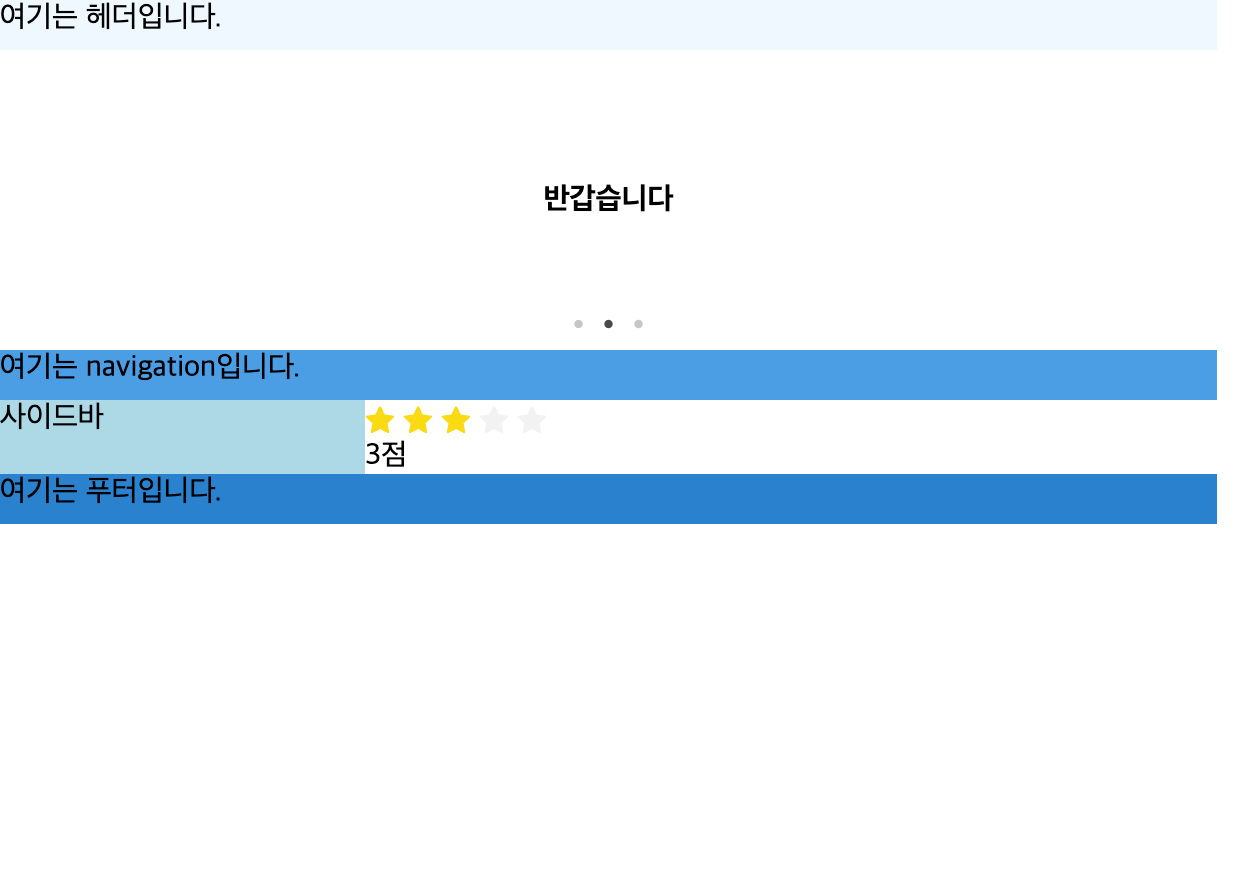
react-slick
react-slick은 배너 등에 많이 사용되는 슬라이드 캐러셀 라이브러리이다.
react-slick 실습
import React from "react"; import Slider from "react-slick"; import 'slick-carousel/slick/slick.css'; import 'slick-carousel/slick/slick-theme.css'; export default function SimpleSlider() { let settings = { dots: true, infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1 }; return ( <Slider {...settings}> <div> <h3>1</h3> </div> <div> <h3>2</h3> </div> <div> <h3>3</h3> </div> <div> <h3>4</h3> </div> <div> <h3>5</h3> </div> <div> <h3>6</h3> </div> </Slider> ); }CSS 파일들을 import 해주어야 CSS를 조작할 수 있다!
state와 prev
state는 리액트 컴포넌트의 데이터를 담는 상자인 변수이다.
state에 담긴 내용들은 임시 저장소에 데이터를 저장하고 있다가 함수가 끝나게 되면 화면에 반영된다.
import { useState } from 'react'
function New() {
const [count, setCount] = useState(0)
function handleClick() {
setCount(count + 1) // 갯수가 증가하면서, 화면에 정상적으로 **반영됨**
}
return (
<div>
<h1>{count}</h1>
<button onClick={handleClick}>state를 사용하여 count 증가</button>
</div>
)
}
export default New위 코드를 실행시켜보면 버튼을 클릭할 때마다 count의 숫자가 하나씩 증가한다.
count를 5씩 증가시켜주려면 어떻게 해야할까?
function handleClick() {
setCount(count + 1) // 현재 count는 0 + 1 => 1을 상자에 담는다.
setCount(count + 1) // 1 이 상자에 담겼지만 여전히 count는 0 이므로 1이 상자에 담긴다
setCount(count + 1) // ...
setCount(count + 1) // ...
setCount(count + 1) // 같은 방식으로 최종적으로 1이 상자에 담겨 화면에 1이 반영된다
}state는 함수가 종료되는 시점의 최종 값을 화면에 반영하기 때문에 count + 1을 5번 작성하여도 임시저장소에서 꺼내온 값은 여전히 0이다. 따라서 최종적으로 적용되는건 count + 1 한번 뿐이다.
해결 방법
function handleClick() {
setCount((prev)=>prev+1) // 임시저장공간의 0(기본값, prev) + 1 => 1을 상자에 담는다.
setCount((prev)=>prev+1) // 임시저장공간에 담긴 1(prev) + 1 => 2를 상자에 담는다.
setCount((prev)=>prev+1) // ...
setCount((prev)=>prev+1) // ...
setCount((prev)=>prev+1) // 같은 방식으로 최종적으로 5가 상자에 담겨 화면에 5가 반영된다
}count가 5씩 증가하려면 prev라는 임시저장소에서 값을 꺼내와야한다.
prev를 사용하여 임시저장소의 값을 꺼내오고, 1을 더한 뒤 다시 prev에 집어넣는다.
그 다음 코드가 prev에서 다시 값을 꺼내와 반복한다.
최종적으로 count가 5씩 증가하게 된다.
💡 prev를 활용하면 코드의 리팩토링에도 효율적이다!
💡 알게된 것
- 라이브러리를 활용하면 모든 기능을 직접 구현하지 않아도 원하는 기능을 적용할 수 있다.
- import해온 라이브러리 태그에 Emotion으로 CSS-IN-JS 스타일을 적용하려면
커스텀태그 = styled(태그이름)으로 적용하면 된다. - 라이브러리 아이콘은
span > svg으로 구성되어 있기 때문에 이벤트 버블링이 발생한다. 따라서 아이콘에 이벤트 기능을 넣거나 할 경우event.currentTarget을 사용해야 한다.
🤔 궁금한 것
- 실무에서 많이 사용되고 있는 라이브러리는 어떤 게 있을까?
💖 느낀 점
다른 사람들이 만들어 둔 기능들을 가져다 사용할 수 있는 라이브러리에 대해 배웠다! 라이브러리를 잘 활용하면 원하는 서비스를 보다 편리하게 개발할 수 있을 것 같다. 이전에도 캐러셀 라이브러리 정도는 사용해보았었는데 원하는대로 커스텀 하는게 어려워서 잘 적용하지 못했던 기억이 난다. 이전의 경험이 있어서인지 포트폴리오에 캐러셀 라이브러리를 적용하면서 훨씬 수월하게 적용할 수 있었다. 이외에도 다양한 라이브러리에 대해 공부하여 더욱 알차게 페이지를 채워 나가고 싶다!
😎 오늘의 과제
1. 별점 적용하기 실습
2. free-board에 daum-post-code 적용하기