🎯 수업 목차
- 이벤트 전파와 버블링
- 코드 린터와 코드 포멧터
- ESlint
- prettier
- husky
👩🏻💻 오늘의 TIL
이벤트 전파와 버블링
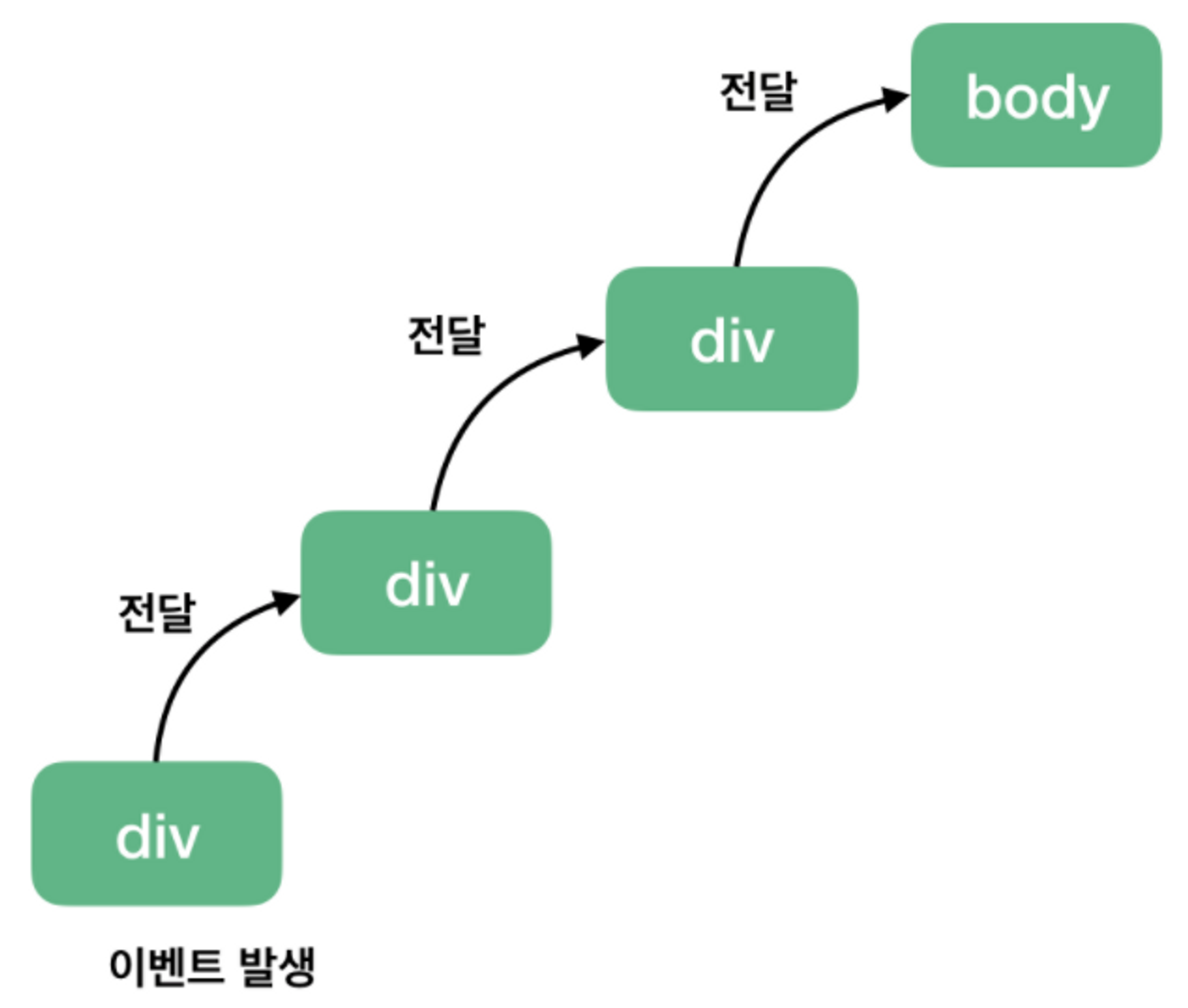
이벤트 버블링이란 특정 요소에서 이벤트가 발생하였을 때, 해당 이벤트가 더 상위의 요소들로 전달되는 특성을 말한다.

이벤트 버블링 예제
const onClick = (event: MouseEvent<HTMLDivElement>) => { if (event.target instanceof Element) alert(event.target.id + "님이 작성한 글입니다."); }; return ( <div> {data?.fetchBoards?.map((el) => ( <div onClick={onClick} id={el.writer ?? ""}> <span>{el.number}</span> <span>{el.title}</span> <span>{el.writer}</span> </div> ))} </div> );
onClick함수가 전체를 감싸는 div에 있어 이벤트 버블링이 발생한다.
number, title 등span 태그가 있는 영역을 클릭하면 id를 받아오지 못한다!
onClick은 꾹 누르는 개념이기 때문에 자식 요소를 클릭해도 부모 요소까지 클릭된다. (이벤트 전파, propagation)
버블링은 부모 자식간에만 일어나며 형제 요소끼리는 일어나지 않는다.
컴포넌트가 나뉘어져 있어도 결국 _app.js에서 합쳐져서 실행되기 때문에 이벤트 버블링은 발생한다!
자식 요소에 클릭 이벤트가 없어도 부모 요소에서 전파가 되었을 수도 있기 때문에 원리를 생각해서 잘 파악해야 한다.
해결 방법 1) event.currentTarget.id
currentTarget을 사용하면 함수가 바인딩 되어있는 태그의 이벤트를 가리키게 되므로 버블링이 발생하지 않는다.
해결 방법 2) event.stopPropagation()
event.stopPropagation()을 사용하면 이벤트가 더 이상 전파되지 않는다.<form onclick="alert(form)"> <div onclick="alert(div)"> <p onclick="alert(p)">P</p> </div> </form>p 태그에게
event.stopPropagation()를 주면 부모인 div 태그나 form 태그로 전파되지 않는다.
💡 이벤트 캡쳐링
캡쳐링은 버블링의 반대로 상위에서 하위로 이벤트가 전파되는 특성이다. 캡쳐링이 발생하는 일은 거의 없지만, 발생하게 된다면 이 개념을 이해하고 있어야 이벤트 핸들링을 해줄 수 있기 때문에 캡쳐링과 버블링 두 개념 모두 알고 있어야 한다!
코드의 규칙 정하기
협업을 하다보면 팀 단위로 코드를 작성하게 된다. 각자의 코드 스타일이 다른 다양한 사람들과 협업을 할 때 일정한 규칙을 정하게 되면 좀 더 수월하게 작업을 진행할 수 있다.
코드 린터와 코드 포멧터
💡 코드 린터
코드 린터는 문법상 에러는 아니지만 에러로 약속하자고 규칙을 정하는 것이다.
에러는 아니지만 규칙에 어긋나는 가를 검사하기 때문에 vscode에서 빨간 줄이 그여도 실행하는데는 아무 문제가 없다.ESlint
ESlint의 규칙으로는 중복 선언 금지, 느슨한 비교 연산자 금지 (== 금지) 등이 있다. 또한 ESlint 자체에도 코드 포멧터의 기능이 어느 정도 포함되어 있다.
ESlint 설치하기
- 터미널에 명령어 입력하기
npm init @eslint/config
- 프로젝트 상황에 맞게 규칙 설정하기
- ESLint Extention 설치하기
- parserOptions 설정하기
eslintrc.js 파일의 parserOptions 부분에 아래 코드를 추가하기parserOptions: { // 이 부분을 추가해주세요 project: '**/tsconfig.json', ... },
- 불필요한 규칙 무시하기
불필요하다고 합의된 규칙은 에러 메시지의 eslint() 안의 내용을 복사해 eslintrc.js 파일의 rules에 추가해주면 규칙이 무시된다.rules: { 'react/react-in-jsx-scope': 'off', '@typescript-eslint/consistent-type-imports' : 'off', }ESLint에 잡힌 오류 확인하기
yarn lint 명령어를 사용하면 어떤 부분이 규칙에 위반되었는지 확인할 수 있다.
💡 코드 포멧터
코드 포멧터는 코드를 보기 편하게 정렬해주는 기능이다.
prettier
prettier의 규칙으로는 띄어쓰기 2칸, ~길이가 넘으면 자동 줄바꿈 등이 있다.
prettier 설치하기
- 터미널에 명령어 입력하기
yarn add --dev --exact prettier
- 터미널에 명령어로 설정 파일 생성하기
echo {}> .prettierrc.json
- 명령어로 prettier와 eslint 연결해주기
yarn add --dev eslint-config-prettier
- eslintrc.js의 extends 추가하기
extends: [ ... 'prettier' ]
- Prettier Extention 설치
- VScode 설정 파일 만들기
최상단 경로에 .vscode 폴더를 생성해 준 뒤 settings.json 파일을 만들어준다.
settings.json 파일에 하단의 코드를 작성해주면 저장을 할 때마다 자동으로 코드의 정렬을 맞춰준다.{ "editor.formatOnSave":true, "editor.defultFormatter": "esbenp.prettier-vscode" }
husky
husky는 소스 코드를 git에 commit 하기 전에,
기존의 규칙(typescript, eslint, prettier 등)을 지켜가면서 코딩을 진행하였는지 검증해 주는 도구이다.
규칙에 어긋나는 코드가 있다면 commit을 강제로 거절하기 때문에 실무적으로 더 안정적인 협업을 할 수 있다.husky 설치하기
- 명령어를 입력하여 설치하기
yarn add --dev husky
- .husky 폴더 만들기
npx husky install
- git에 commit 하기 전 실행할 명령어 정해주기
npx husky add .husky/pre-commit "yarn lint"이렇게 설치를 완료해 주면 git에 commit 하기 전에 “yarn lint” 명령어를 실행하게 되고, 오류가 있다면 commit을 진행하지 않는다.
💡 알게된 것
- 클릭을 하였을 때 제대로 작동하지 않던 원인인 이벤트 버블링에 대해 알게되었다.
- 클릭은 부모 요소한테서 작동 되지만
event.target은 클릭한 자식 요소를 가져온다. - instanceOf : ~로부터 만들어진 객체이다.
(ex.if(error instance Error) alert(error.message)) - 이벤트 위임 : 이벤트 전파를 통해서 위임한다. (= delegation)
이벤트 위임을 적용하면 메모리 사용량이 감소하며 코드를 더 간결하게 구현할 수 있다!
🤔 궁금한 것
💖 느낀 점
자유게시판 포트폴리오 작업을 하면서 의문이 생겼던 부분인 이벤트 버블링에 대해 배웠다! 클릭 이벤트를 주었는데 id를 가져왔다 못가져왔다 하는 부분이 불편했는데 원인과 해결 방법을 알게 되었다. 이전에는 자식 요소에게 모두 id를 주어 어떤 것을 클릭해도 상관없도록 만들었었는데 이벤트 위임을 적용하여 currentTarget을 활용하는 코드로 리팩토링 해야겠다!
😎 오늘의 과제
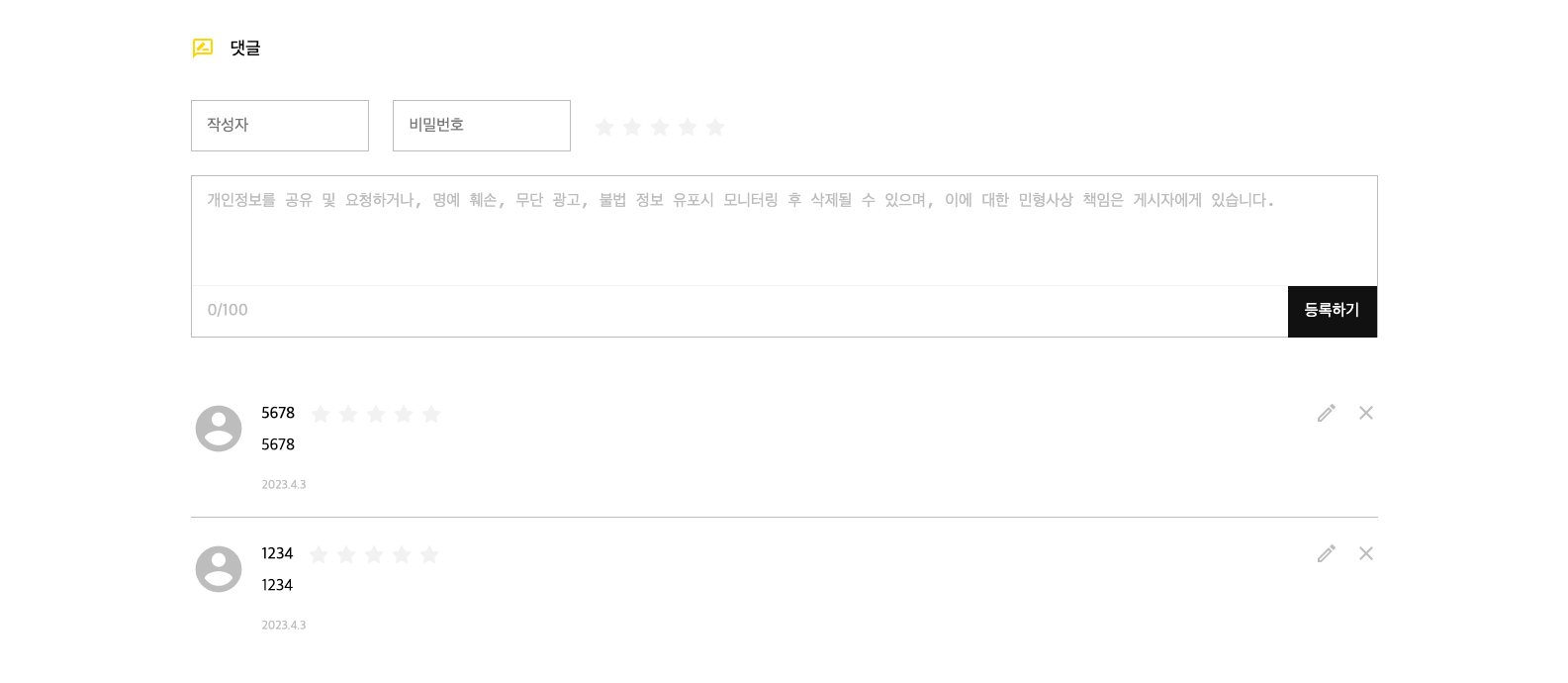
freeboard_frontend 댓글 구현