🎯 수업 목차
- 레이아웃 구조잡기
- 글로벌 스타일
- 폰트
👩🏻💻 오늘의 TIL
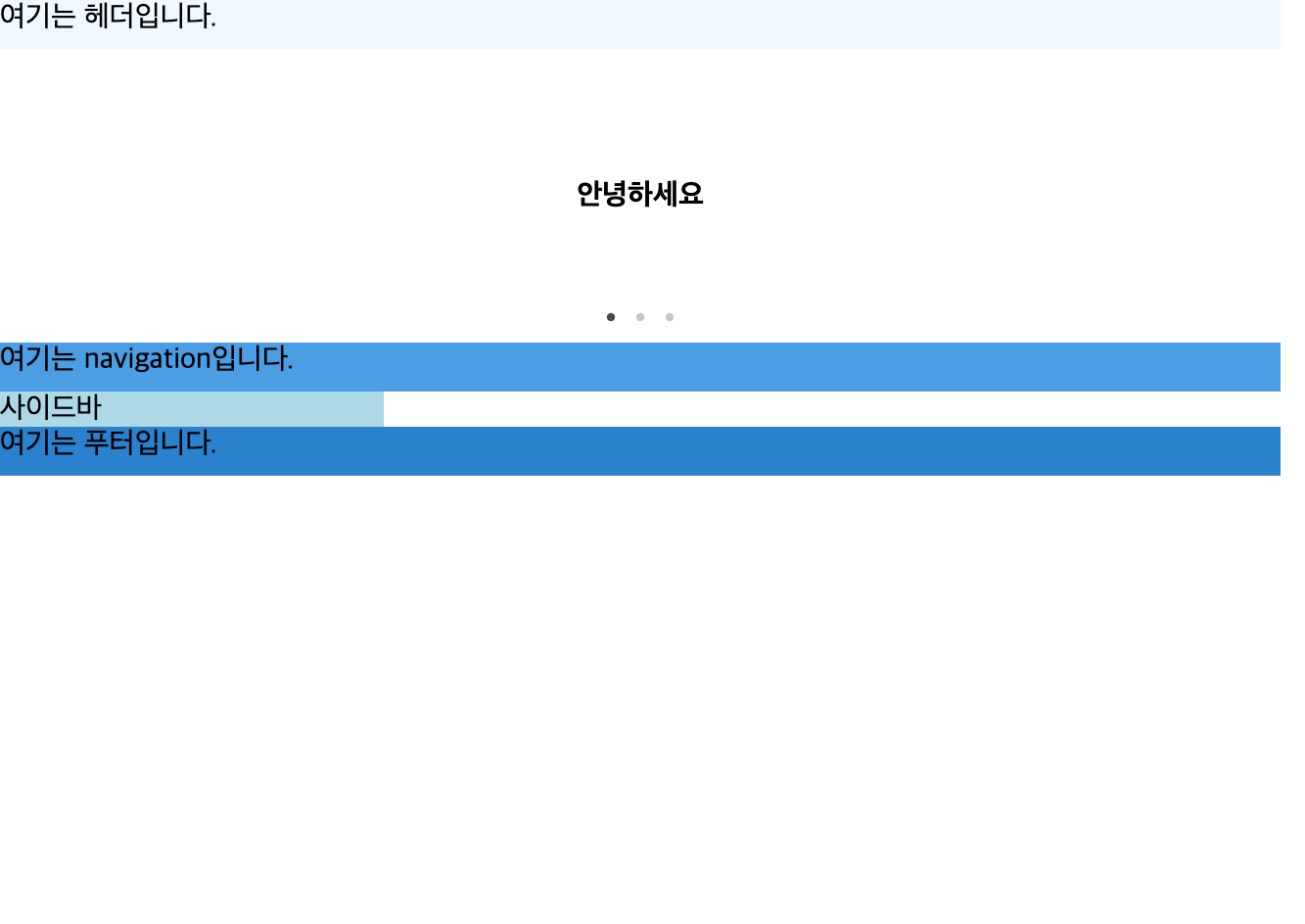
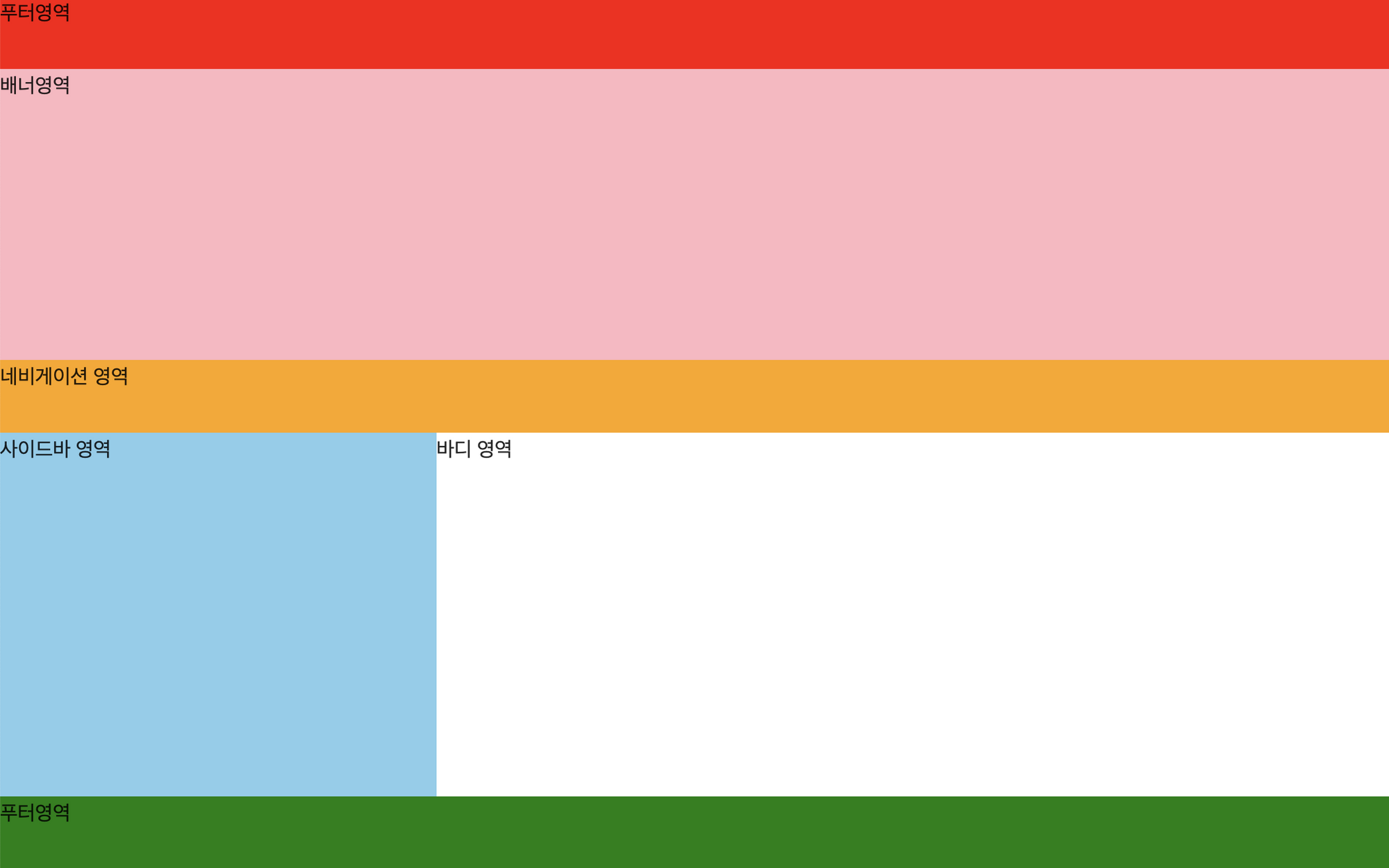
레이아웃
레이아웃이란 프로젝트 전체의 UI 구조를 의미한다.
쉽게 말하면, Header, Navigation, Menu, Footer, Main 등으로 화면을 쪼개는 일을 말한다.
레이아웃만 잘 잡아주어도 프로젝트 전체의 유지 보수가 쉬워진다!
props
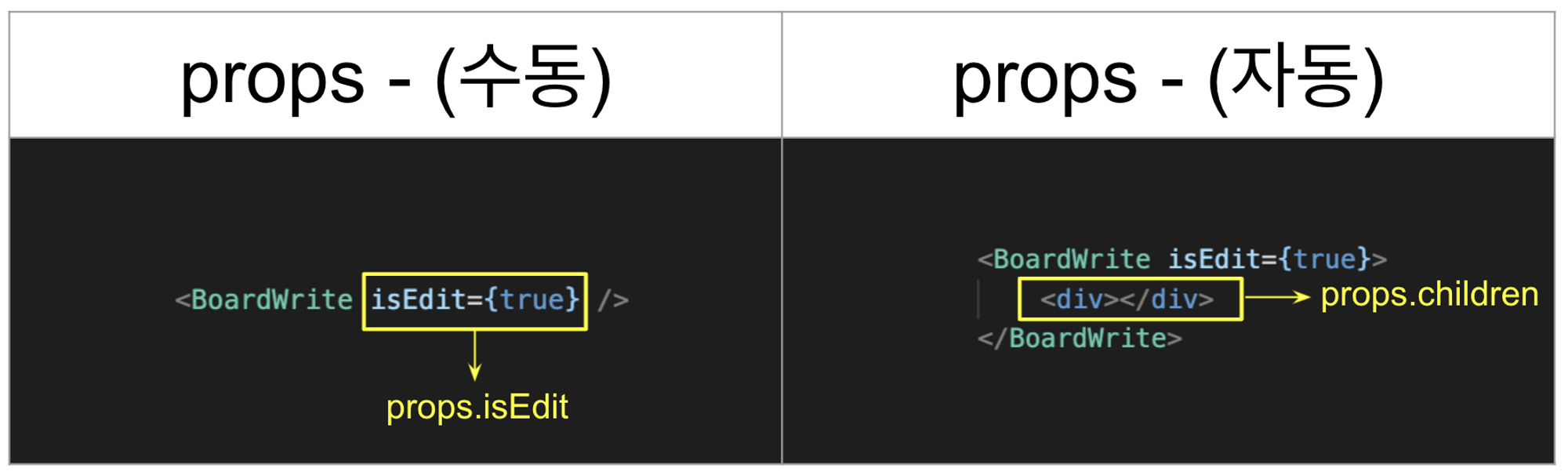
 props란 부모가 자식에게 상속시켜 주는 값을 말한다.
props란 부모가 자식에게 상속시켜 주는 값을 말한다.
부모 컴포넌트의 안쪽에 태그를 작성하면 따로 명시해주지 않아도 자동으로 children이라는 이름의 props의 형태로 전달된다.
Layout 구조 잡기

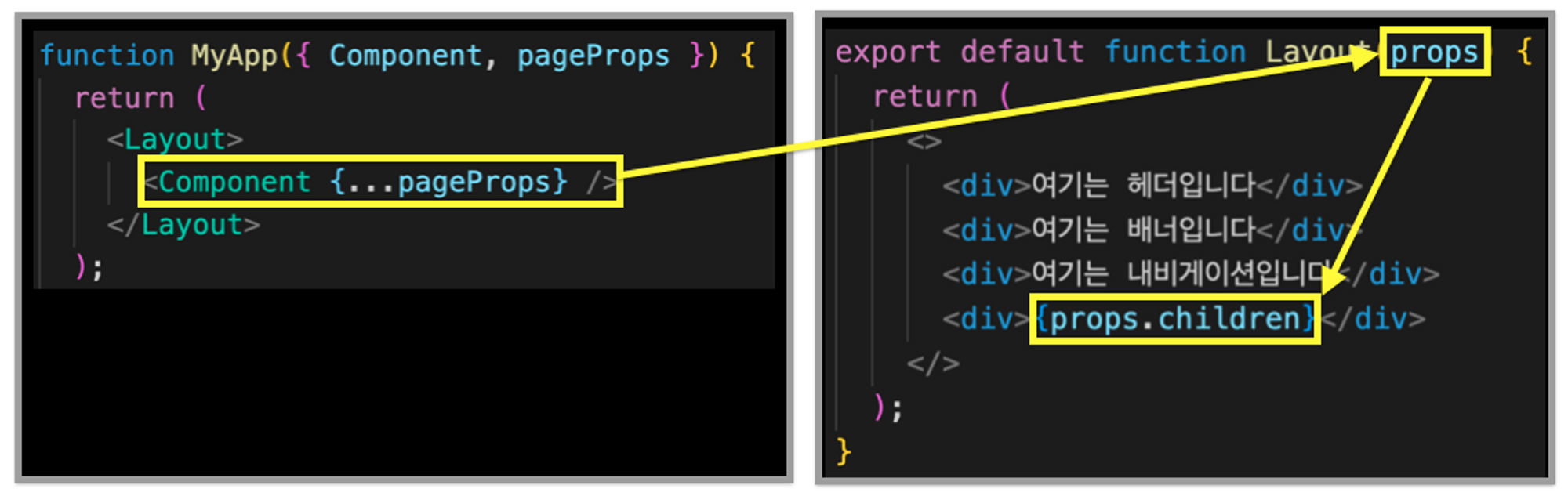
- _app.tsx에서 Layout을 import 해준 뒤, Layout에서 props.children 형태로 전달해준다.

- 최종적으로 body 영역이 전체 Layout의 children이 되며 각각의 페이지는 body 영역에 그려지게 된다.
레이아웃 hidden 영역 설정하기
특정 페이지에서는 특정 레이아웃이 보이지 않았으면 할 때가 있다.
그럴 땐 특정 페이지에서는 보이지 않게 해주는 조건을 걸어주면 된다.
예제
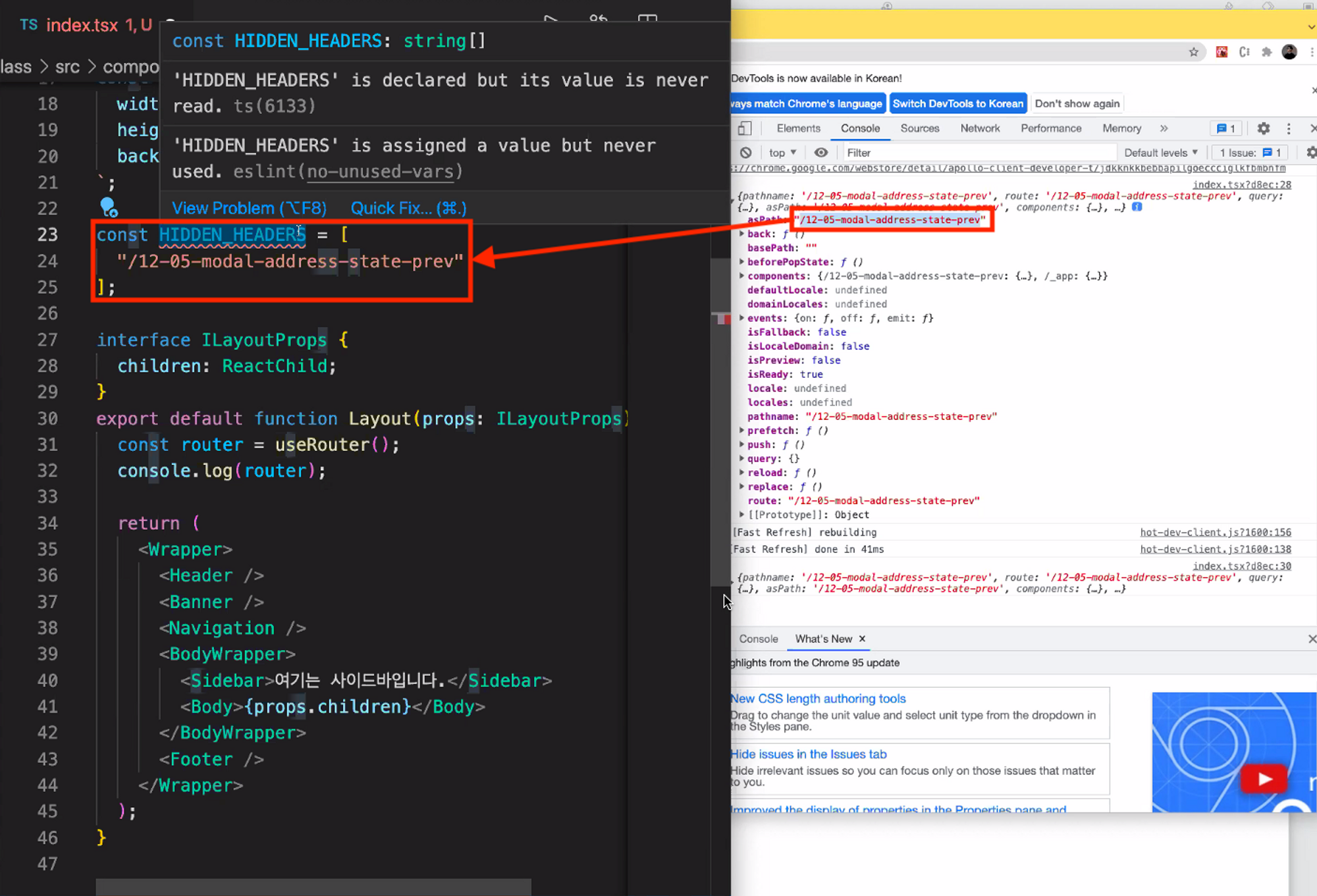
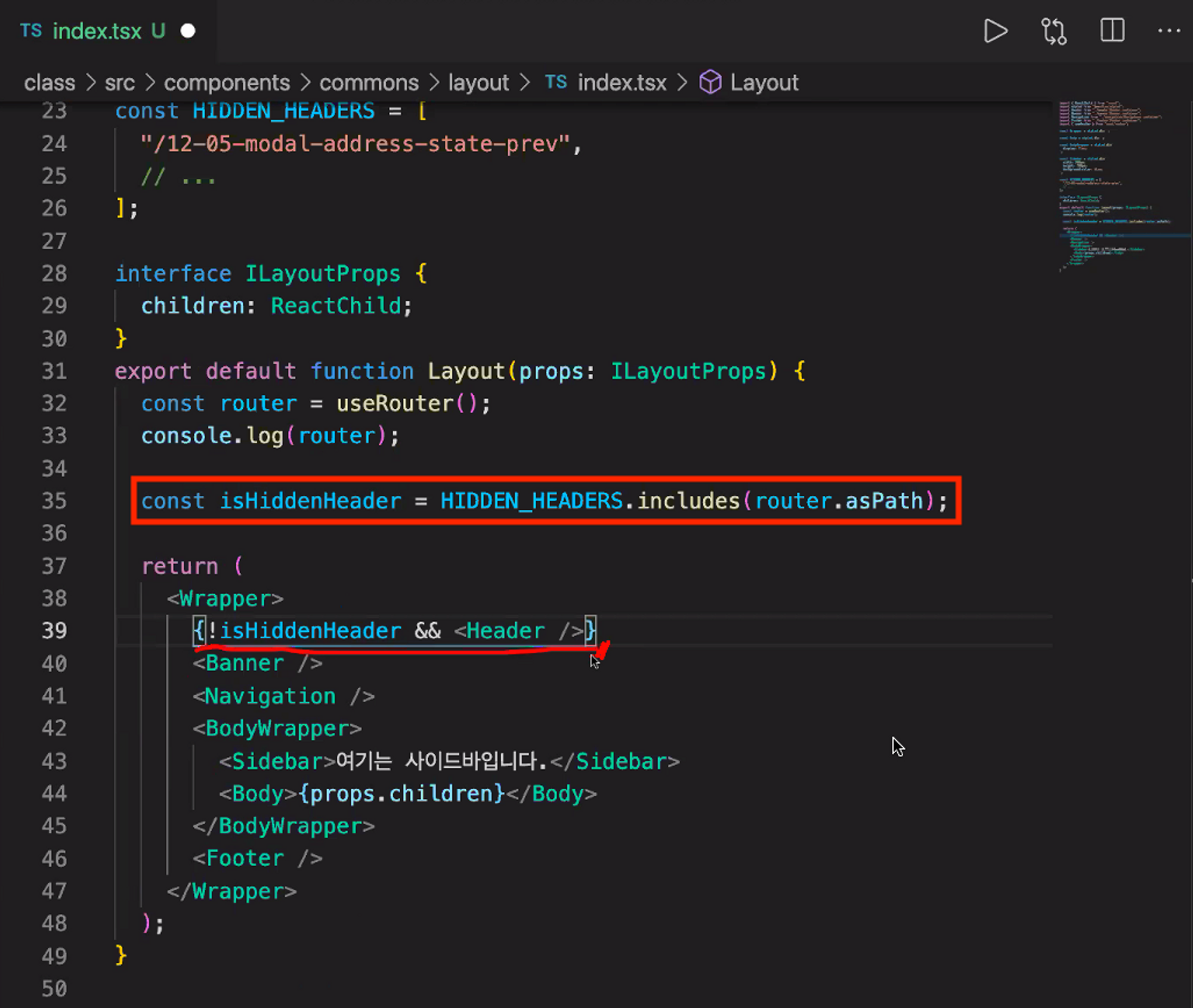
- Header를 보여주고 싶지 않은 페이지가 있다면 해당 페이지의 asPath 값을 배열로 담아준다.
- includes()를 사용해 배열 내 값과 현재 페이지의 asPath의 값을 비교하여 동일하지 않을 경우에만 레이아웃 화면을 출력해주면 페이지에 따라 화면을 달리 구성할 수 있다!
글로벌 스타일
글로벌 스타일이란 모든 컴포넌트에 기본적으로 적용시켜주는 스타일을 의미한다.
따라서 글로벌 스타일을 _app.tsx에 적용해주어야 한다.
글로벌 스타일 적용하기
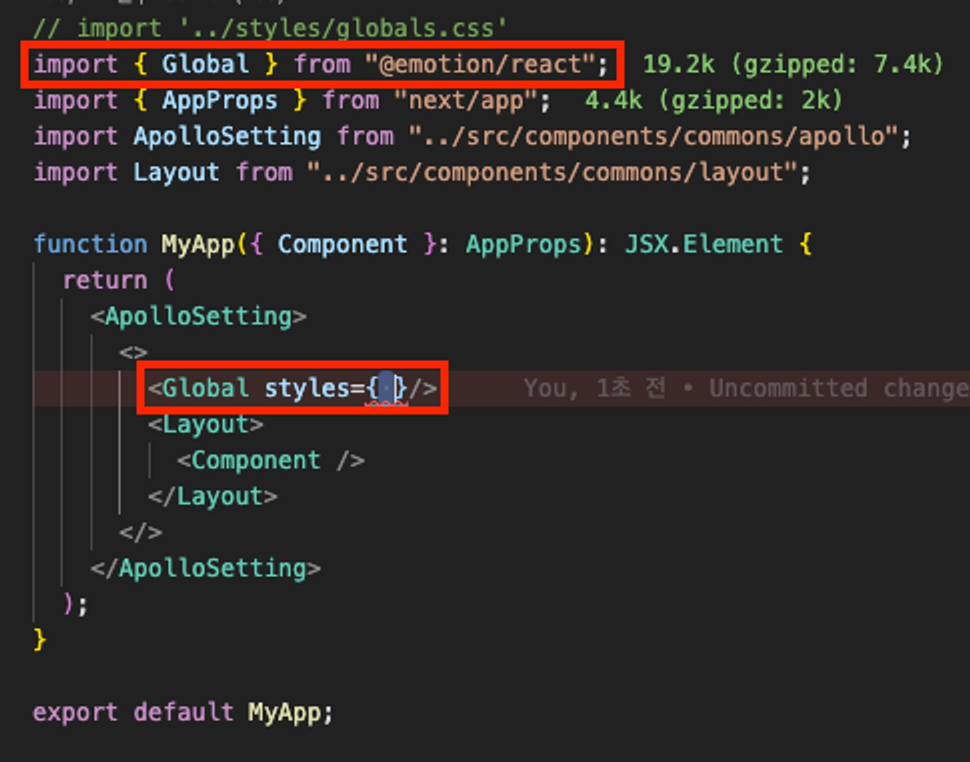
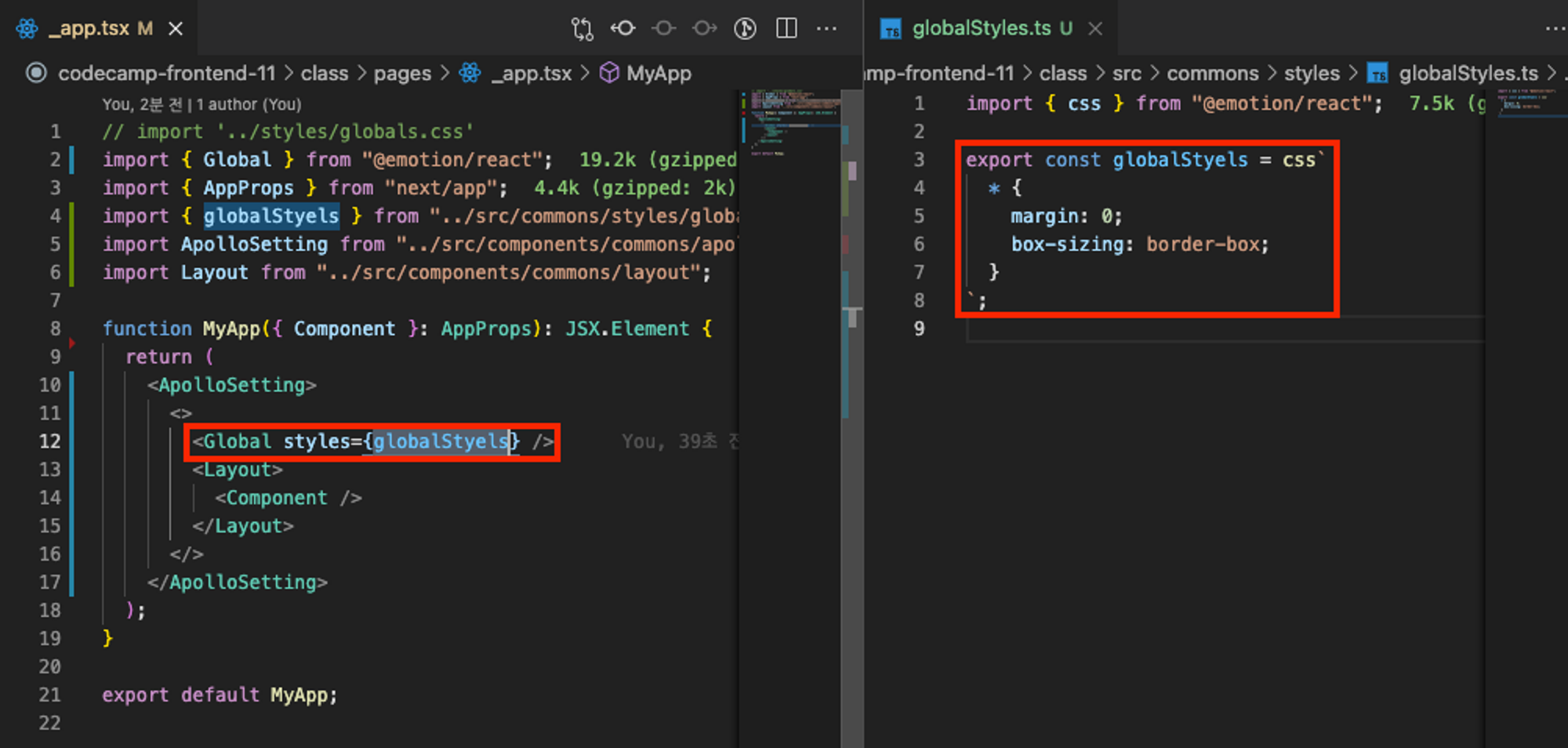
- Global을 @emotion/react에서 import하고 속성값으로 style을 넣어준다.
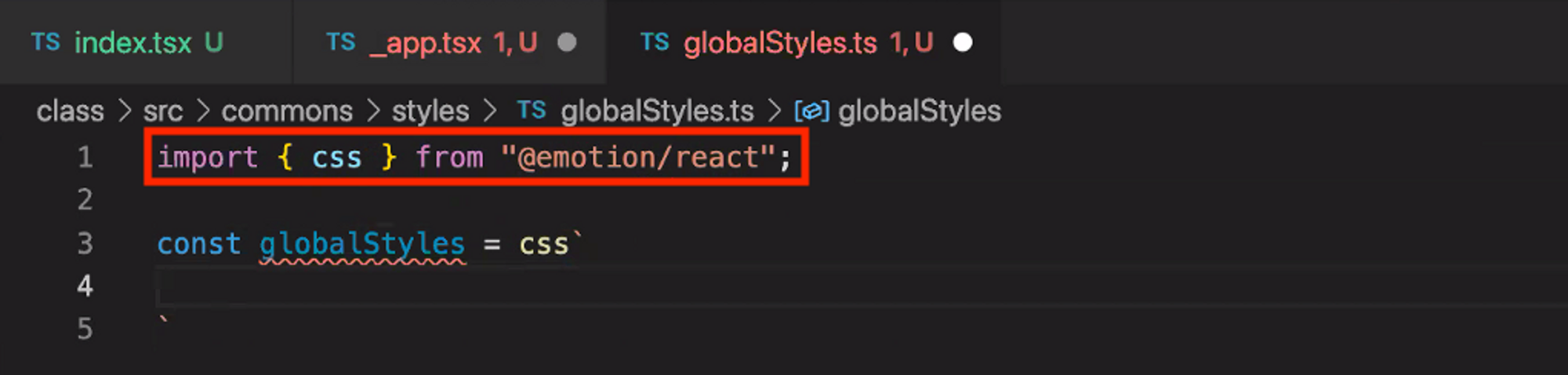
- globalStyles.ts를 작성하여 Global 태그의 속성값, style={}에 넣어준다.
- 전체 선택자 등을 활용하여 전역에 적용시킬 스타일을 작성한다.
(ex. margin: 0, box-sixing: border-box, list-style: none 등)
폰트
폰트는 직접 다운받은 파일을 사용할 수도, 웹 폰트를 사용할 수도 있다.
폰트 적용 예제
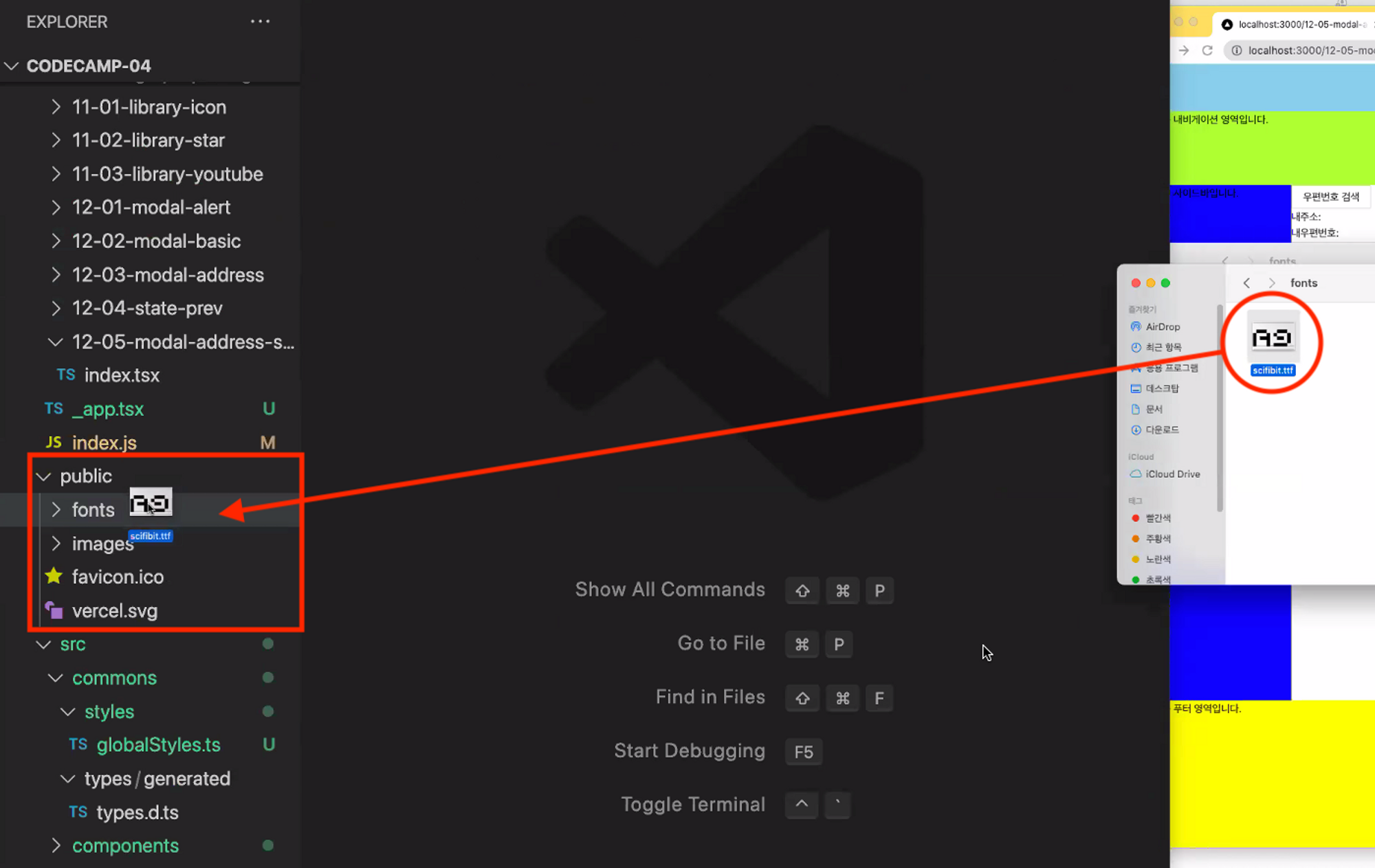
- 폰트를 public 폴더에 넣어준다.
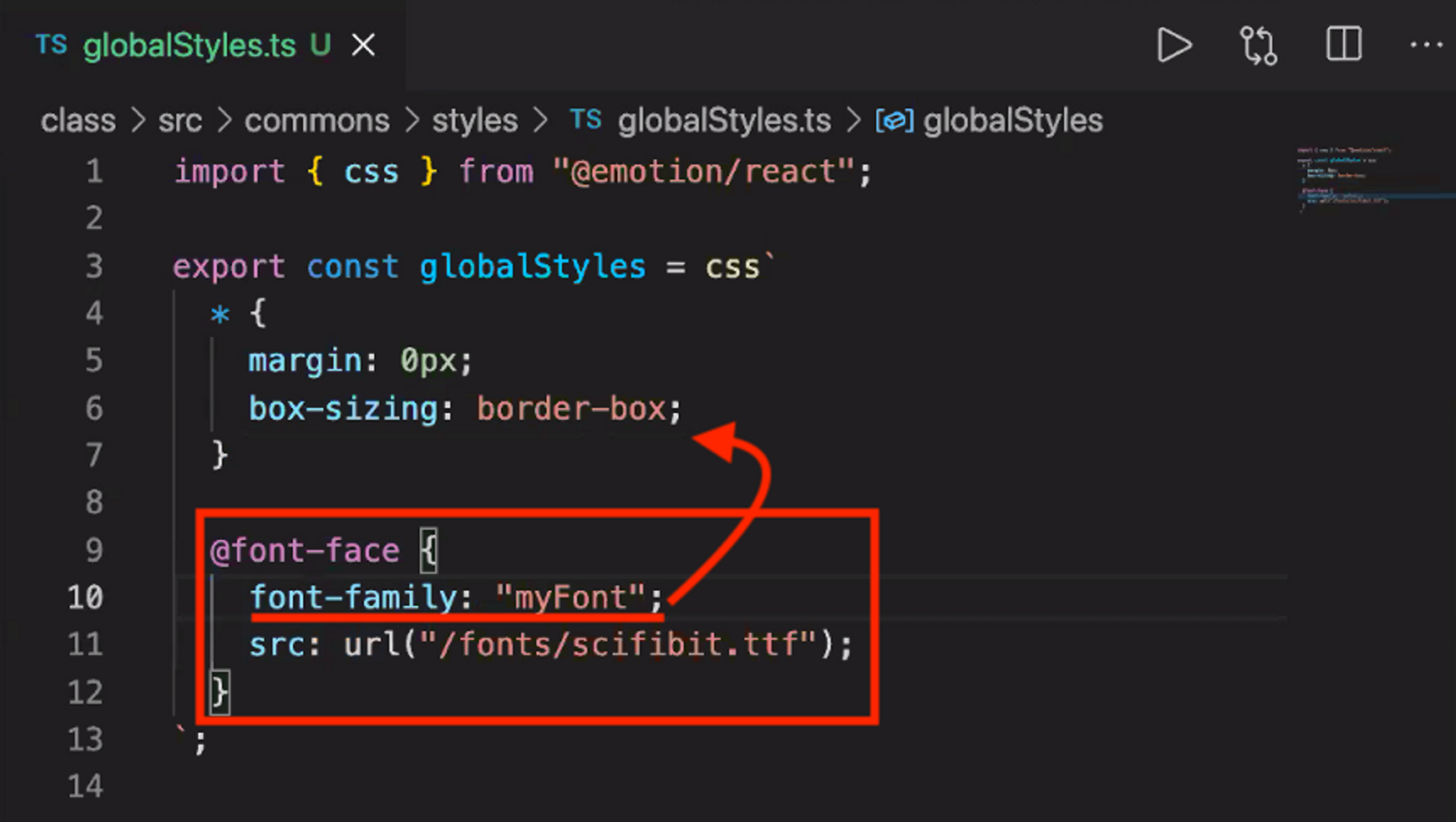
- 전역적으로 폰트를 적용하려면 globalStyles에서 @font-face로 폰트를 호출 해주고,
font-family: "폰트명"font-family를 사용하여 적용시켜 준다.
폰트의 다운로드 과정
브라우저에 접속하게 되면 모든 HTML, CSS, SRC를 다운 받아 화면에 보여주게 된다.
이 과정에서 SRC, 즉 폰트와 이미지 같은 소스들은 용량이 크기 때문에 천천히 화면에 반영된다.
용량이 큰 소스들까지 한번에 화면에 그리려고 한다면 짧게는 2-3초, 길게는 페이지가 모두 랜딩될 때까지 빈 화면만 출력될 수도 있기 때문에 사용자에게 큰 불편을 주게된다.
그러나 이러한 특성 때문에 발생하는 문제도 있다.

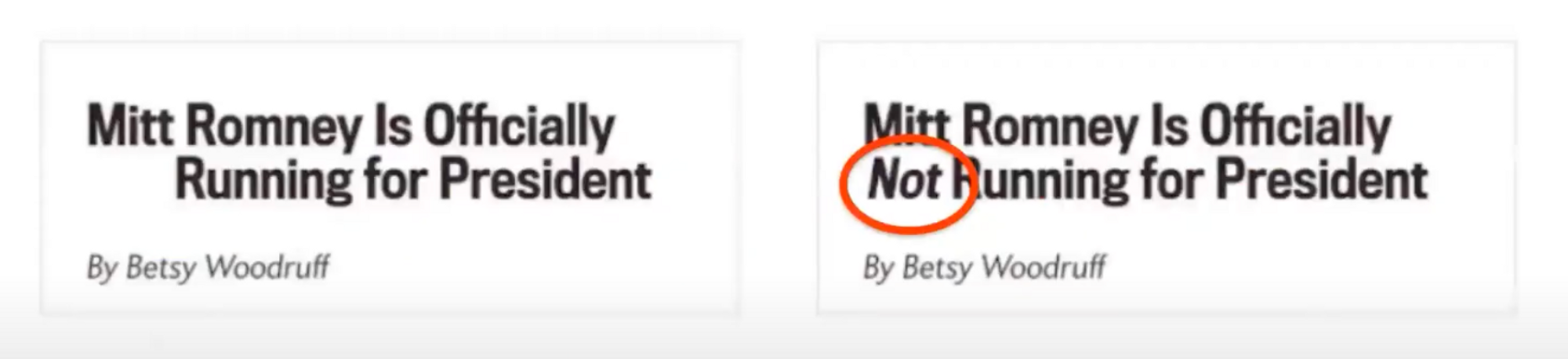
위와 같이 ‘Not’이라는 텍스트에 폰트 스타일이 적용되어있을 경우, 다른 글자들이 먼저 보여지고 폰트가 적용된 부분이 나중에 보여지게 된다.
이는 사용자들에게 잘못된 정보가 전달될 가능성이 있다.
이러한 문제가 발생되지 않도록 최대한 빠른 시간 내에 이 폰트가 보여질 수 있도록 압축률이 높은 폰트를 사용해주거나 혹은 모든 텍스트가 다 적용되어 있지 않고 주요 텍스트에만 적용되어있는 서브셋 폰트(경량화 폰트)를 사용해주어야 한다.
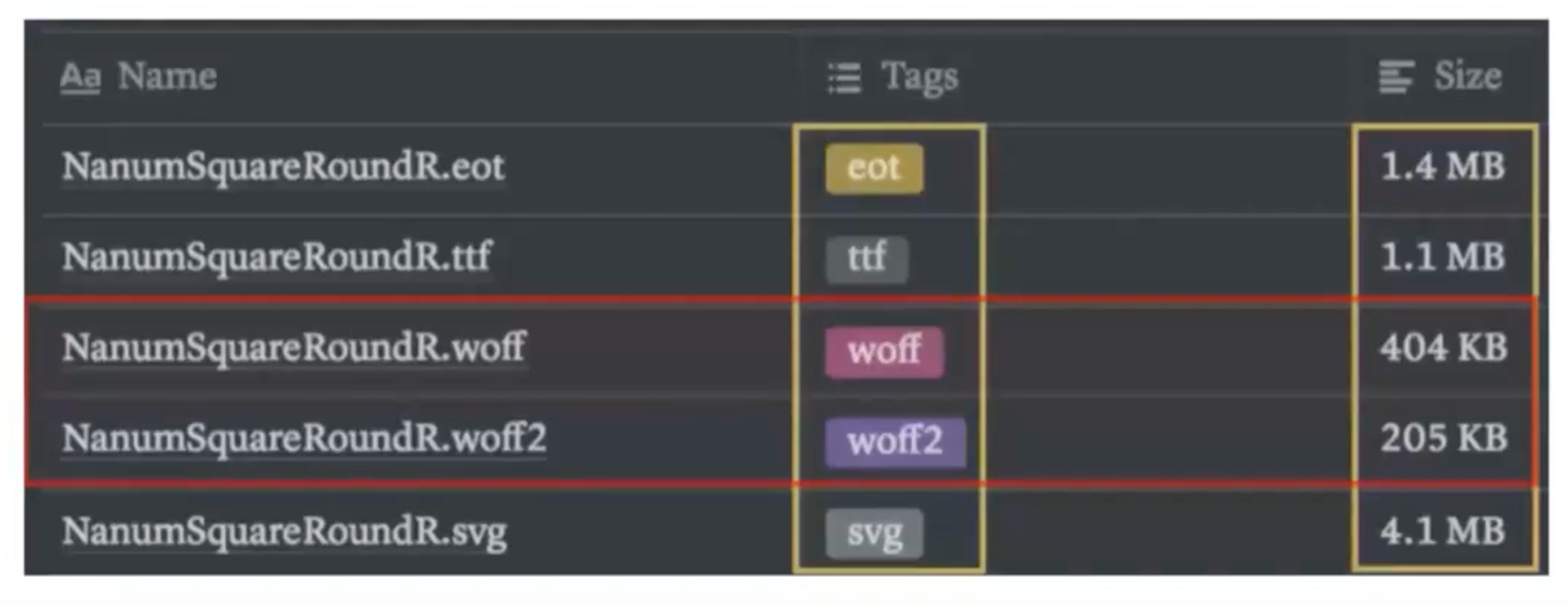
 압축률이 가장 높은 폰트의 확장자는 woff2이다.
압축률이 가장 높은 폰트의 확장자는 woff2이다.
인터넷 익스플로러에서는 제공되지 않을 수 있지만 최근에는 인터넷 익스플로러는 잘 사용하지 않는 추세이기 때문에 woff2를 우선적으로 사용해주면 된다.
서브셋 폰트를 사용할 경우에는 스타일이 적용된 텍스트와 적용되지 않은 텍스트가 있기 때문에, 정보를 정확하고 빠르게 함께 보여주는 것이 중요한지,
같은 스타일이 적용된 텍스트를 보여주는 것이 중요한지 용도에 따라 적절히 사용해주시면 된다!
💡FOIT/ FOUT
FOIT(Flash of Invisible Text)는 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 보이지 않는 방식,
FOUT(Flash of Unstyled Text)는 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 방식이다.웹 폰트를 사용하는 경우 사용자가 웹 사이트를 처음 방문할 때 둘 중 하나의 현상이 발생할 수 있으며,
크롬 브라우저를 포함 대부분의 웹사이트에서는 FOIT가 default, 인터넷 익스플로러에서는 FOUT가 default이다.
폰트 로딩 타입은font-display 속성으로 변경 가능하다.
💡 알게된 것
- 공통된 구조 또한 컴포넌트로 작성하여 모든 화면에서 균일하게 보이도록 만들어 줄 수 있다!
- 글로벌 스타일을 작성하여 공통된 스타일을 적용할 수 있다.
- 폰트를 import하여 적용할 수 있다.
🤔 궁금한 것
- 웹 폰트는 어떻게 import할 수 있을까?
- asPath 외에 특정 레이아웃을 보여주지 않을 페이지를 어떻게 설정할 수 있을까?
💖 느낀 점
페이지의 부품 하나하나를 따로 제작하는 컴포넌트를 배우면서 어차피 같은 구조의 다른 페이지라면 똑같이 import 해와야하는건 같은 것이 아닌가? 라고 생각했었던 부분을 해소시켜주는 수업 내용이였다! 이러한 방법을 적용하면 공통된 구조를 편리하게 적용할 수 있을 것 같다.
😎 오늘의 과제
1. 레이아웃 구조 만들어보기
2. free-borad 포트폴리오 레이아웃 구조 만들어보기