
동료 개발자와의 원할한 협업을 위해서 Eslint와 Prettier를 사용하여 포메팅을 할 것이다.
Eslint
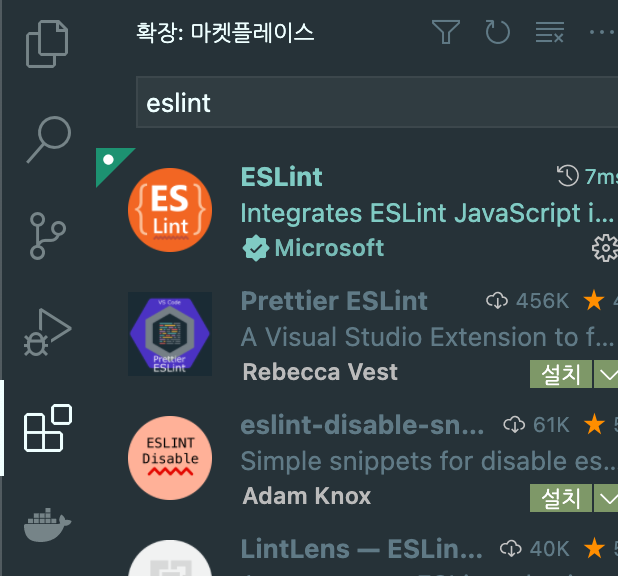
eslint는 문법 linting과 코드 스타일 포메팅을 동시에 제공하는 라이브러리이다. Eslint는 functions를 설치하면서 같이 설치가 됬다. Vscode의 ESLint Extention만 깔아주면 적용이 된다.

Prettier
Prettier는 Eslint와 다르게 포메팅만 해준다. 줄바꿈이 되는 글자수같이 eslint보다 심화된 포메팅을 해주기 때문에 추가적으로 설치한다.
Extention
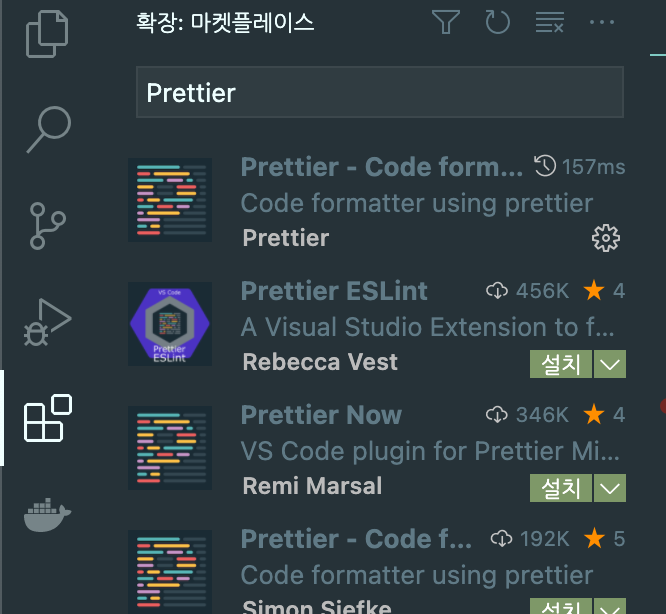
Prettier도 우선 Extention을 깔아준다.

패키지 설치
- prettier
- eslint-config-prettier // eslint와 prettier의 포메팅이 겹치지 않게 도와줌
- eslint-plugin-prettier // prettier오류를
yarn lint명령어 실행시에 오류 표시 해준다.
이렇게 3개의 패키지를 아래 명령어로 설치하면 된다.
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier
-D 옵션은 devDependency로 사용한다는 의미이고 실배포시에 설치하지 않을 패키지라는 뜻이다. 주로 테스트나 포메팅, 빌드 할때 사용되는 라이브러리들을 -D옵션을 사용해서 설치한다.
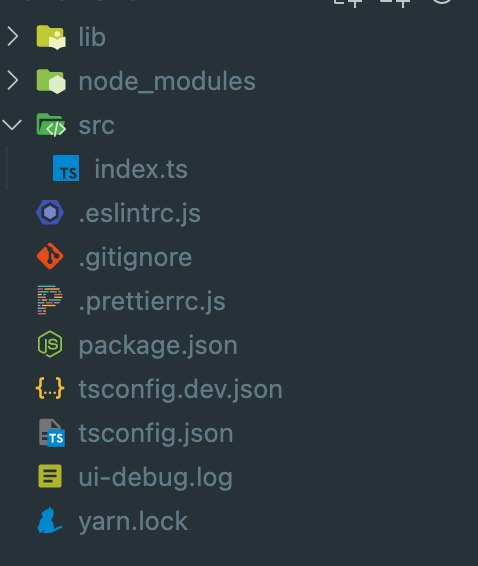
.prettierrc.js 파일 생성
prettier의 옵션들을 넣어둘 파일이다.

// .prettierrc.js 파일안에 복사해주세요
module.exports = {
bracketSpacing: false,
trailingComma: 'all',
arrowParens: 'avoid',
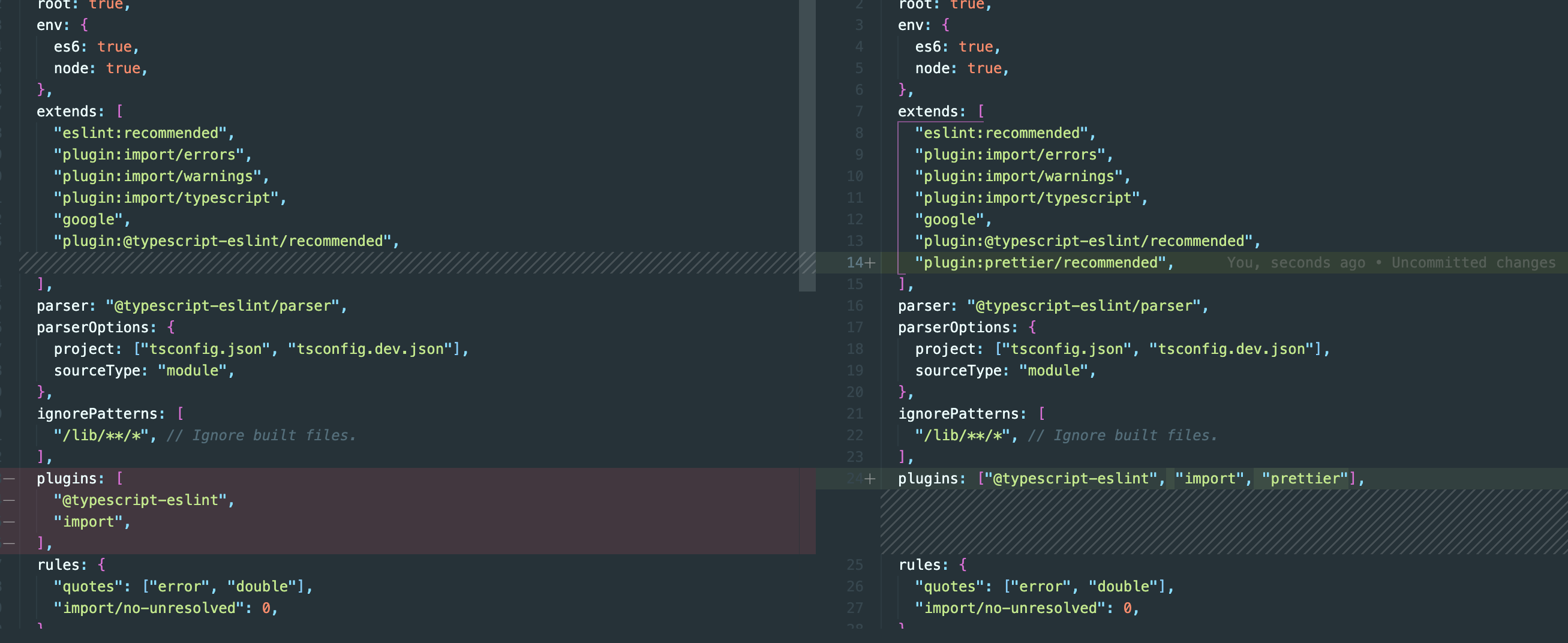
};.eslintrc.js 파일 수정
eslint와 prettier를 같이 사용하기위해서 eslint옵션 파일을 수정을 해야한다. 다음과 같이 변경해주면 된다.

오류 해결

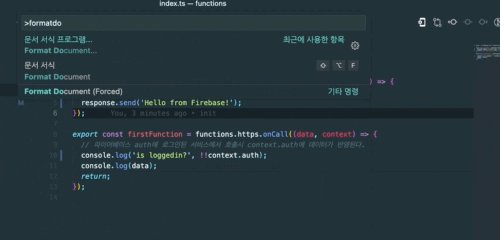
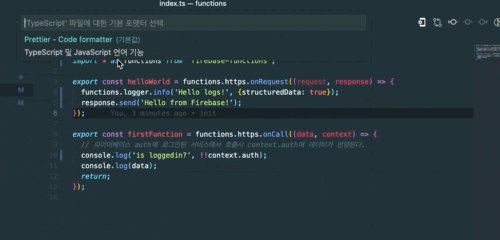
저장을 할때마다 이런 버그가 발생한다면 vscode자체 포메터와 prettier가 충돌한 것이다. cmd + shift + p키를 눌러 팔레트를 열어준뒤 format document를 검색하여 typescript 기본 포메터를 prettier로 변경해주고 vscode를 껃다키면 해결된다.