
둘러보기
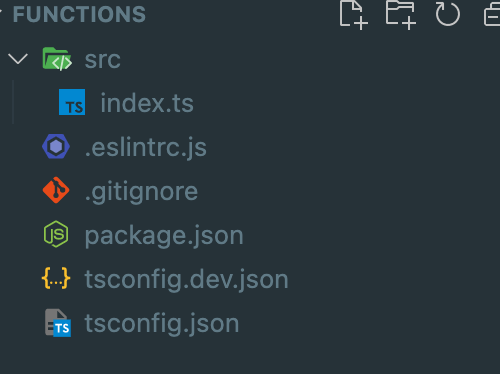
Firebase functions시리즈에서 다룰 폴더는 오직 project/functions폴더 이기 때문에 이 명령어를 사용하여 아예 functions에서 vscode를 열어줍니다.
cd functions/ && code .

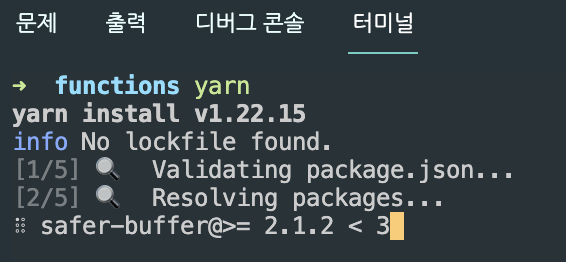
패키지 설치
터미널을 열고 yarn을 실행합니다.

함수 작성
기본 제공 함수
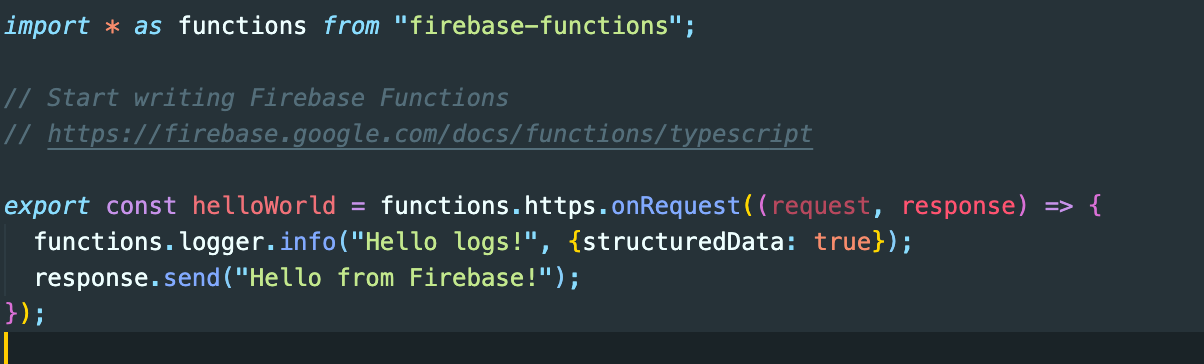
src/index.ts 파일에 들어가서 주석을 풀어줍니다. 함수의 이름은 변수의 이름인 helloWorld가 됩니다.

기본 제공함수 실행
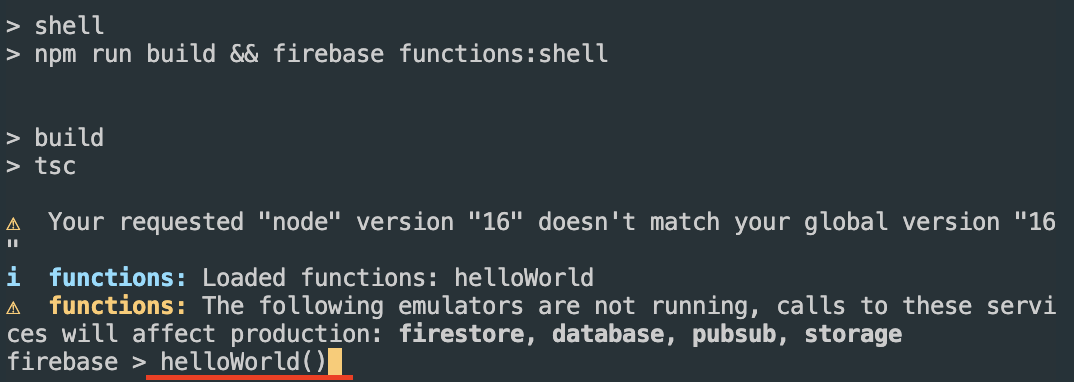
저장후 yarn start를 실행하여 서버를 가동시킵니다. 그러면 shell이 열리게 되는데 helloWorld()로 호출 할 수 있습니다.

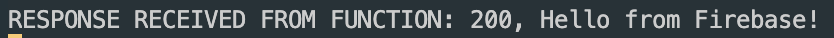
정상적으로 작동시 아래와 같은 결과가 나오게됩니다.

HTTP호출
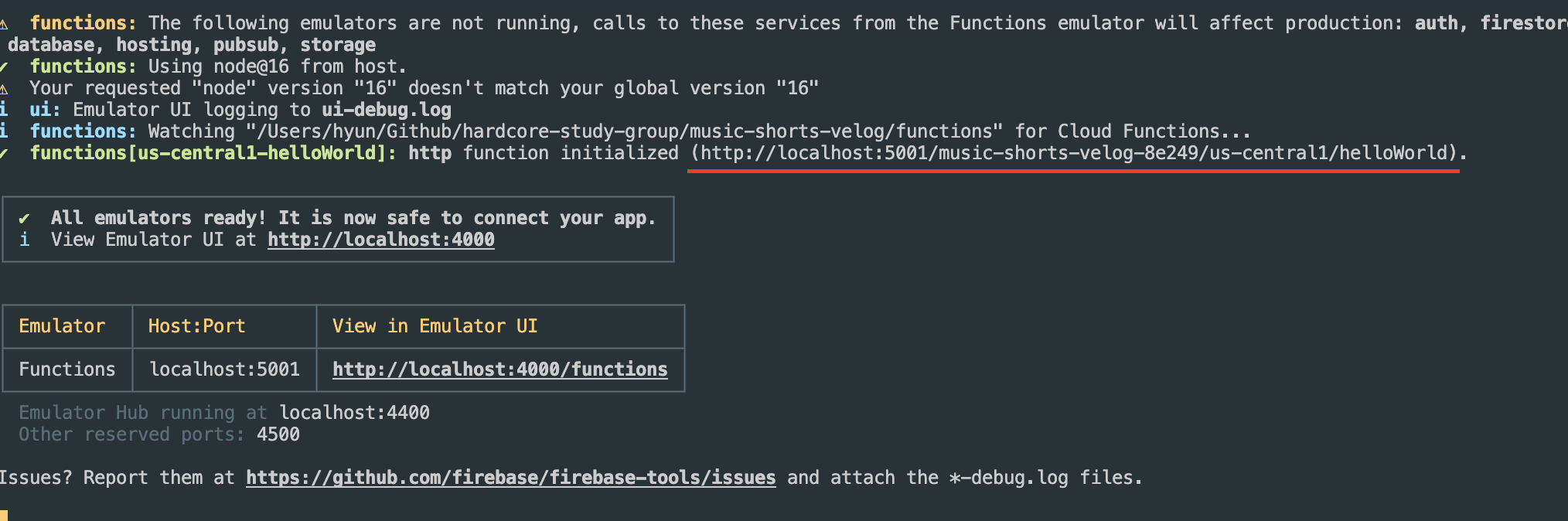
HTTP호출을 하고 싶다면 yarn serve명령어를 사용하면됩니다. 그러면 아래와 같은 화면이 나오는데 빨간줄을 호출 하시면 됩니다.

브라우저에서 접속시 이러한 화면이 보이게 됩니다.

onCall
HTTP 호출방식을 이용하면 모든서비스에서 쉽게 사용이 가능한 기본적인 방식이지만 보안문제와 인증문제등 여러가지로 복잡해진다.
따라서 우리는 onCall이라는 functions내장 기능을 사용하여 통신을 할것이다. onCall도 당연히 http 통신 방식이지만 인증, 보안을 파이어베이스에서 알아서 처리해준다.
onCall을 사용하면 호출을 하기 위해 호출을할 FE에 파이어베이스를 깔아야 한다는 번거로움이 있지만 인증과의 연동이 매우 훌륭하여 쓸만하다.
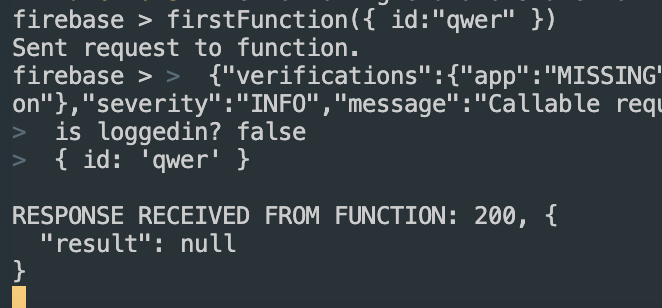
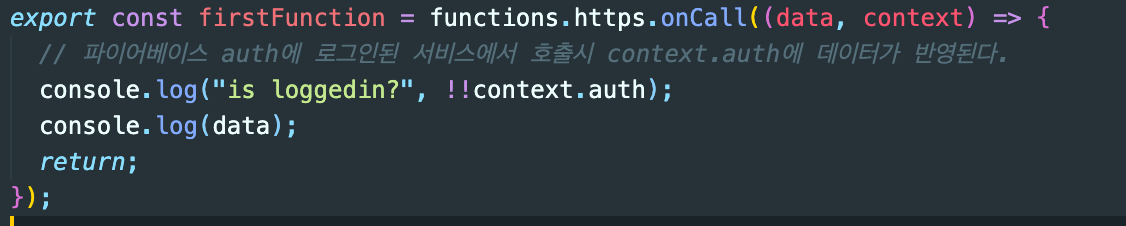
첫 onCall 함수 작성

이런식으로 작성하고 yarn start로 서버를 띄우고 쉘에서 함수를 호출하면 이런결과가 보일 것이다./