
데이터 타입은 값의 종류를 말한다.
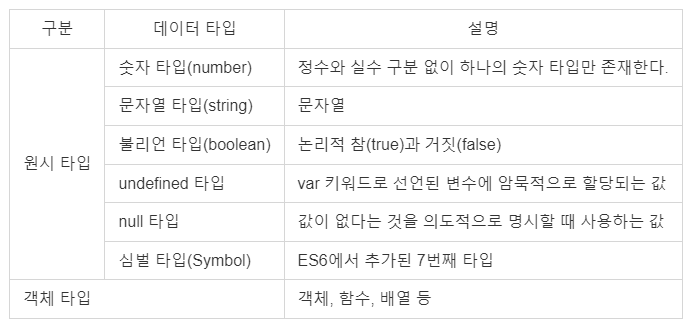
자바스크립트(ES6+)는 7개의 데이터 타입을 제공하고 원시타입과 객체타입으로 분류한다.

숫자 타입
C나 자바의 경우, 정수와 실수 를 구분해서 다양한 숫자 타입을 제공하지만 자바스크립트는 하나의 숫자 타입만 존재한다.
ECMAScript 사양에 따라 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다.
즉, 자바스크립트는 정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장되기에 모두 실수로 처리한다.
여기서 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 값을 참조하면 모두 기본 10진수로 해석되는 것이다.
// 10진수 65의 다양한 진수 표현
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8w진수
var hex = 0x41; // 16진수
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
console.log(binary === octal); // true
console.log(octal === hex); // true자바스크립트의 숫자 타입은 모두 실수로 처리한다고 했다. 이는 정수로 표시된다 해도 사실은 실수라는 것을 의미한다. 따라서 정수끼리 나누더라도 실수가 나올 수 있다.
console.log(1 === 1.0); // true
console.log(4 / 2); // 2
console.log(3 / 2); // 1.5숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
- Infinity: 양의 무한대
- -Infinity: 음의 무한대
- NaN: 산술 연산 불가(not a number의 약자)
console.log(10 / 0); // Infinity
console.log(10 / -0); // -Infinity
console.log(1 * "String"); // NaN자바스크립트는 대소문자를 구별하므로 NaN은 정확히 대소문자를 준수하며 사용되어야 한다.
문자열 타입
문자열 타입은 텍스트 데이터를 나타내는 데 사용한다. 문자열은 0개 이상의 16비트 유니코드 문자의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
var string;
string = "string"; // 작은 따옴표
string = "string"; // 큰 따옴표
string = `string`; // 백틱(ES6)
string = '작은 따옴표로 감싼 문자열 내의 "큰 따옴표"는 문자열로 인식된다.';
string = "큰 따옴표로 감싼 문자열 내의 '작은 따옴표'는 문자열로 인식된다.";다른 타입과 달리 문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구반하기 위함으로 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
C는 문자열 타입을 제공하지 않고 문자의 배열로 문자열을 표현하고, 자바는 문자열을 객체로 표현한다.
그러나 자바스크립트의 문자열은 원시 타입이며 변경 불가능한 값이다. 이는 문자열이 생성되면 그 문자열 자체를 변경할 수 없다는 것을 의미하는데 구체적인 사항은 다음에 문자열과 불변셩을 주제로 포스팅을 다룰 것이다.
템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었다.
아래와 같은 편리한 문자열 처리기능을 제공한다.
- 멀티라인 문자열
- 표현식 삽입
- 태그드 템플릿 등
런타임에 일반 문자열로 변환되어 처리되며 백틱(``)을 사용하여 표현한다.
멀티라인 문자열
일반 문자열 내에서는 줄바꿈이 허용되지 않아 이스케이프 시퀀스를 사용해야한다.
템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않아도 줄바꿈이 허용되며 모든 공백도 있는 그대로 적용된다.
// 이스케이프 시퀀스를 사용해 작성한 문자열
var template1 = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>';
// 템플리 리터널 내에서 작성한 문자열
var template2 = `<ul>
<li><a href="#">Home</a></li>
</ul>`;표현식 삽입
템플릿 리터럴을 사용하지 않을 때는 +연산자를 사용해 연결한다. + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 덧셈 연산자로 동작한다.
템플릿 리터럴 내에서는 표현식 삽입을 통해 간단하고 가독성 좋게 문자열을 삽입할 수 있다.
// 일반 문자열
var first = "jini";
var last = "choi";
console.log("My name is" + first + last + ".");
// 템플릿 리터럴
var name = "jini";
console.log(`My name is ${first} ${last}.`);불리언 타입
불리언 타입의 값은 논리적 참과 거짓을 나타내는 true와 false뿐이다.
불리언 타입은 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용한다.
undefined 타입
undefined 타입의 값은 undefined가 유일하다.
var 키워드로 선언한 변수는 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈 상태로 내버려두지 않고 자바스크립트 엔진이 암묵적으로 undefined로 초기화한다.
var foo;
console.log(foo); // undefinedundefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값이다. 그렇기에 변수에 값이 없다는 것을 명시하고 싶을 때는 null을 할당한다.
ECMAScript 사양에서 변수는 '선언한다'라고 표현하고, 함수는 '정의한다'라고 표현한다.
null 타입
null 타입의 값은 null이 유일하다.
프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠단 의미이다.
심벌 타입
ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
다른 값과 중복되지 않는 유일무이한 값으로, 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
다른 원시값들은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성한다. 이 때 생성된 심벌값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는 유일무이한 값이다.
// Symbol 자체가 유일무이한 값이므로 심볼 함수의 매개변수의 중복은 상관없다.
var key = Symbol("key");
var key2 = Symbol("key");
console.log(typeof key);
var obj = {};
obj[key] = "value";
obj[key2] = "value";
console.log(obj);
console.log(obj[key]);
console.log(obj[key2]);객체 타입
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다.
지금까지 살펴본 6가지 데이터 타입(원시 타입) 이외의 값은 모두 객체 타입이다.
구체적인 내용은 원시 값과 객체의 비교라는 주제의 포스팅으로 다룰 것이다.
데이터 타입의 필요성
자바스크립트에서의 데이터 타입은 왜 필요할까? 크게 아래와 같은 이유를 가진다.
- 값을 저장할 때 확보해야 하는
메모리 공간의 크기를 결정하기 위해 - 값을 참조할 때 한번에 읽어 들어야 할
메모리 공간의 크기를 결정하기 위해 - 메모리에서 읽어 들인
2진수를 어떻게 해석할지 결정하기 위해
데이터 타입의 필요성에 대해 메모리의 관점으로 구체적으로 알아보자.
데이터 타입에 의한 메모리 공간의 확보와 참조 그리고 값의 해석
값은 메모리에 저장하고 참조할 수 있어야 한다.
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 크기를 결정해야 한다.
메모리 공간 확보
var score = 100;위 코드가 실행되면 컴퓨터는 숫자 타입 값 100을 저장하기 위해 메모리 공간을 확보하고, 확보된 메모리에 숫자 값 100을 2진수로 저장한다.
이 때 자바스크립트 엔진은 데이터 타입, 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보한다.
결론적으로 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다.
데이터 타입에 따라 확보되는 메모리 공간의 크기
ECMAScript 사양은 문자열과 숫자 타입 외의 데이터 타입의 크기를 명시적으로 규정하고 있지는 않다.
기본적으로 문자열은 영어(1byte), 한글(2byte)에 따라 가변적이고, 숫자는 배정밀도 64비트 부동소수점 형식의 8byte의 크기를 가진다.
메모리 공간 참조
값은 메모리에 저장하고 참조할 수 있어야 한다.
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 크기를 결정해야 한다. 예를 들어 아래와 같은 코드가 있다.
var score = 100;위 과정을 통해 메모리 공간을 확보하고 이제 참조의 단계를 살펴보자.
score 식별자를 참조하려면 한 번에 읽어 들여야 할 메모리 공간의 크기, 즉 메모리 셀의 개수를 알아야 한다.
이 때 식별자에 할당되어 있는 숫자 타입의 값을 통해 자바스크립트 엔진은 score를 숫자 타입으로 인식하여 읽어 들여야 할 메모리 공간을 계산한다.
심벌 테이블
컴파일러 또는 인터프리터는 심벌 테이블 이라고 부르는 자료 구조를 통해 식별자를 키로 반인딩된 값의 메모리 주소, 데이터 타입, 스코프 등을 관리한다.
데이터 타입에 의한 값의 해석
이제 메모리 공간의 확보와 참조의 과정을 지났다. 하지만 아직 메모리에서 읽어 들인 score 변수의 100이라는 값의 2진수를 어떻게 해석해야 하느냐다.
score 변수의 100이라는 값은 숫자 타입의 값이다. 따라서 자바스크립트 엔진은 데이터 타입에 따라 2진수를 숫자로 해석하여 다른 값이 아닌 100으로 해석한다.
이 과정을 다시 한 번 정리하면 데이터 타입의 필요한 이유는 처음에 언급한 아래와 같다.
- 값을 저장할 때 확보해야 하는
메모리 공간의 크기를 결정하기 위해 - 값을 참조할 때 한번에 읽어 들어야 할
메모리 공간의 크기를 결정하기 위해 - 메모리에서 읽어 들인
2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
정적 타입 언어와 동적 타입 언어
C나 자바 같은 정적 타입(static/strong type) 언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야 한다. 이를 명시적 타입 선언(explicit type declaration)이라 한다.
// c언어의 명시적 타입 선언
char c; // 1바이트 정수 타입
int num; // 4바이트 정수 타입정적 타입 언어는 변수의 타입을 변경할 수 없으며, 선언한 타입에 맞는 값만 할당할 수 있다. 컴파일 시점에 타입 체크(선언한 데이터 타입에 맞는 값을 할당했는지 검사하는 처리)를 수행한다.
만약 타입 체크를 통과하지 못했다면 에러를 발생시키고 프로그램의 실행 자체를 막는다. 이를 통해 타입의 일관성을 강제하여 더욱 안정적인 코드의 구현을 통해 런타임에 발생하는 에러 확률을 줄인다.
이에 비해 자바스크립트는 변수를 선언할 때 타입을 선언하지 않는다. 다만 선언 키워드들을 통해 선언할 뿐이다. (var, let, const)
미리 선언한 데이터 타입이 없으니 다양한 데이터 타입의 값을 자유롭게 할당할 수 있다.
var foo;
console.log(typeof foo); // undefined
foo = 3;
console.log(typeof foo); // number
foo = "Hello";
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
foo = null;
console.log(typeof foo); // object, null의 타입체크를 위해서는 foo === null의 비교 연산을 활용하자.
foo = Symbol();
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo = function () {}; // 함수
console.log(typeof foo); // function, 자바스크립트에서는 함수도 값이고 엄밀히 객체 타입이다. object 하위의 functiontypeof 연산자로 변수를 연산하면 변수에 할당된 값의 데이터 타입을 반환한다.
자바스크립트의 변수에는 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있으므로 정적 타입 언어에서 말하는 데이터 타입과 개념이 다르다.
정적 타입 언어는 변수 선언 시점에 변수의 타입이 결정되고 변수의 타입을 변경할 수 없다.
동적 타입 언어인 자바스크립트에서는 값을 할당하는 시점에 변수의 타입이 동적으로 결정되고 변수의 타입을 언제든지 자유롭게 변경할 수 있다.
결론적으로 자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론: type inference) 된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.
이러한 특징을 동적 타이핑(dynamic typing)이라 한다.
기본적으로 변수의 타입은 변수에 할당된 값에 의해 동적으로 결정된다.
