
값
값(value)은 식(표현식: expression)이 평가(evaluate)되어 생성된 결과를 말한다.
여기서 평가란 식을 해석하여 값을 생성하거나 참조하는 것을 의미한다.
아래 코드에서 10 + 20이라는 표현식이 평가되어 30이라는 값이 변수에 저장된다.
const sum = 10 + 20;모든 값은 데이터 타입을 가지며, 메모리에 2진수로 저장된다.
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석하여 사용할 수 있다.
리터럴
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)을 말한다.
자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
| 리터럴 | 예시 | 비고 |
|---|---|---|
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b01000001 | 0b로 시작 |
| 8진수 리터럴 | 0o101 | ES6에서 도입. 0o로 시작 |
| 16진수 리터럴 | 0x41 | ES6에서 도입. 0x로 시작 |
| 문자열 리터럴 | 'hello' "world" | |
| 불리언 리터럴 | true false | |
| null 리터럴 | null | |
| undefined 리터럴 | undefined | |
| 객체 리터럴 | { name: 'april', address: 'Seoul' } | |
| 배열 리터럴 | [ 1, 2, 3 ] | |
| 함수 리터럴 | function() {} | |
| 정규표현식 리터럴 | /[A-Z]+/g |
표현식
표현식은 값으로 평가될 수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
리터럴 역시 값으로 평가되어 표현식이다.
// 리터럴 표현식
10;
("Hello");
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum;
person.name;
arr[1];
// 연산자 표현식(선언이 이미 존재한다고 가정)
10 + 20;
sum = 10;
sum !== 10;
// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square();
person.getName();표현식을 값처럼 사용할 수 있는 이유는 표현식의 결과와 값은 결국 동치로 동일하기 때문이다.
아래 표현식 10 + 20의 결과는 30으로 결국 값과 동일하다. 그렇기에 문법적으로 값이 위치할 수 있는 곳에 표현식이 위치할 수 있다.
// const sum은 선언문으로 표현식에 해당하지 않는다.(값으로 평가되지 않음)
// 10, 20, 10 + 20은 표현식에 해당한다.
const sum = 10 + 20;문
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다. 문의 집합으로 이뤄진 것이 바로 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
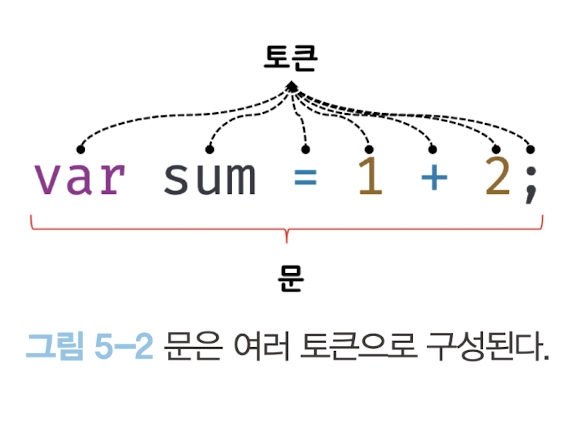
문은 여러 토큰으로 구성되는데, 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.

표현식인 문과 표현식이 아닌 문
표현식인 문과 표현식이 아닌 문을 구별하는 가장 명료한 방법은 변수에 할당해 보는 것이다.
표현식인 문은 값으로 평가되므로 변수에 할당이 가능하고, 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러가 발생한다.
var x; // 선언문으로 표현식이 아닌 문
x = 1 + 2; // 1, 2, 1 + 2, x = 1 + 2 모두 표현식인 문
var y = var x; // SyntaxError
var y;
y = 100; // 할당문은 그 자체가 표현식이고 완전한 문이다.
var foo = y = 200; // 할당문은 표현식이므로 값처럼 사용가능