
설계 단계 (화면 정의서 작성하기)
- 화면을 쉽고 편리하게 그릴 수 있는 툴을 사용하여 예상하는 화면을 그리고 예상 화면을 문서에 삽입 한 후, 화면에 대한 설명을 추가하여 하나의 화면 정의를 합니다.
- 각 화면에는 화면 아이디를 부여하여 해당 화면을 쉽게 구분할 수 있게 합니다. 또한 화면에서 기능 동작에 대한 정의를 함께 표시합니다.
- 해당 동작은 앞서 작성한 사용자 요구사항 정의서의 아이디를 부여하여 두 문서가 연관성을 갖게 합니다.

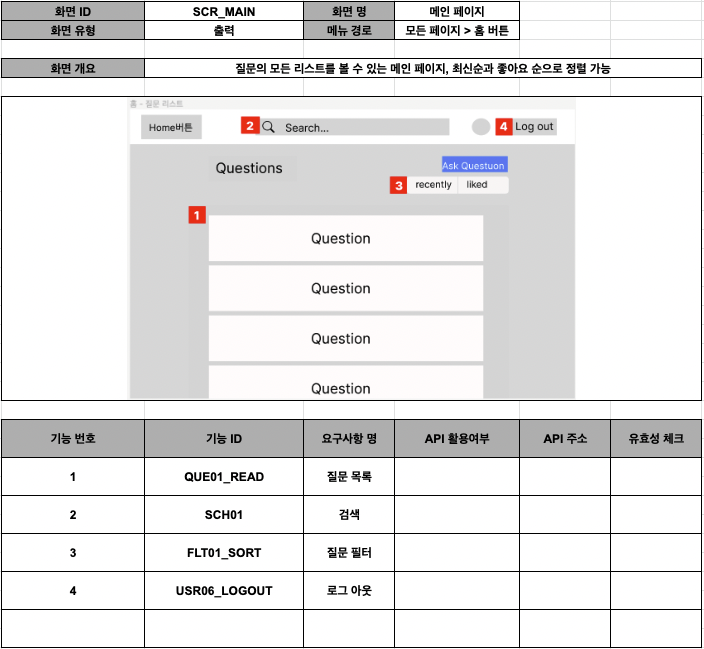
화면 정의서 중 일부
아직 API회의를 진행하지 않았기 때문에 공란으로 두었습니다.
2일차 회고
오늘은 요구사항 정의서 마무리와 화면정의서에 대한 회의를 진행하였습니다. 그 과정에서 프론트엔드 총괄을 맡게 되어서 앞으로 프론트엔드를 대표해서 백엔드인 팀장님과 더 많은 커뮤니케이션을 해야할 것 같습니다.
화면 정의서를 만들면서 화면의 기능을 캡처하는 부분을 프리 프로젝트이다 보니 간략하게 와이어 프레임정도로만 구성하기로 결정했습니다. 사용자 요구사항 정의서만 있는 상태였다면 피그마로 더 자세히 만들었겠지만 스택오버플로우 클론 코딩이기 때문에 그럴 필요까진 없다고 판단했습니다. (프리 프로젝트라는 짧은 기간도 한 몫 했습니다.)
정리를 하다보니 생각보다 많은 내용을 한 것 같지 않은데 팀원 각각의 생각을 다 수렴해서 진행하니 시간의 부족함이 더 크게 와 닿는 것 같습니다.
다음 회의는 보다 더 명확한 의견을 주고 받으면서 시간을 단축해 나아가야할 것 같습니다.
3일차에 필수로 진행해야 할 일
- 팀 API 회의
- 개발 서버로 지정한 로컬서버에서 클라이언트와 통신 테스트
- 프론트엔드 개발 라이브러리 회의, 업무 분담 (깃허브 이슈를 바탕으로 마일스톤 작성 -> 프로젝트 칸반을 위함)
