칸반을 이용하여 업무 분담하기
- 칸반이란?
칸반은 팀과 조직이 작업을 시각화하고, 업무의 병목 현상과 리소스 낭비를 해결하는 업무 관리 방법입니다.
칸반의 대표적인 특징은 칸반 보드를 통한 업무 시각화입니다.
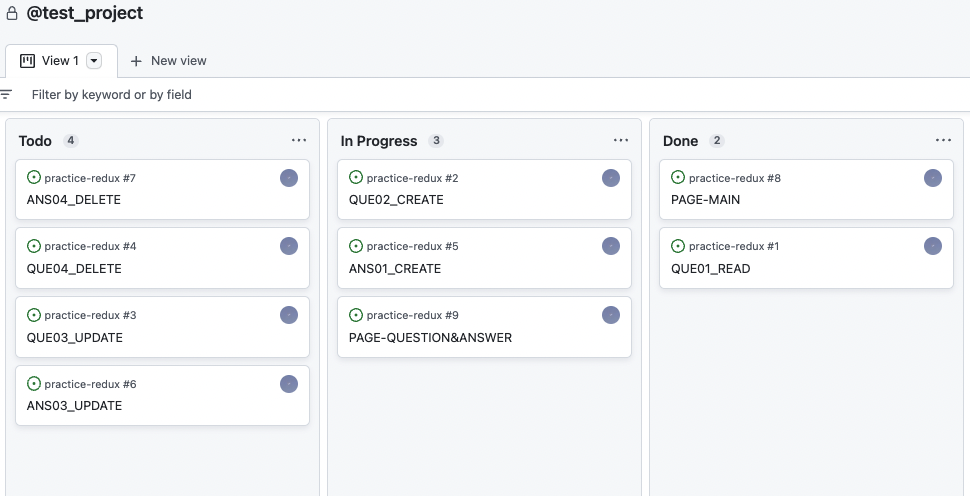
칸반 보드는 아래 사진처럼 업무를 하나의 티켓으로 표현하고, 업무 단계를 하나의 열로 표현합니다. 새로운 업무가 생기면 가장 왼쪽 열에 업무가 쌓이고, 업무가 잘 진행되면 가장 오른쪽으로 전달되어 쌓이는 방식입니다. 어떤 업무가 현재 어느 업무 단계에 있는지 한눈에 파악할 수 있습니다.
팀과 협의 전 임의로 만들어 본 칸반
이슈가 생길 때만 이슈로 관리하자는 의견도 있었지만
팀원들과의 협의 끝에 개발하기로한 페이지 6개를 마일스톤으로 나누고 그 속에 있는 세세한 업무들은 업무를 진행할 때 이슈를 생성해 관리하기로 결정했습니다.
팀의 프론트엔드 개발 환경 구성
- 프레임 워크 : React (create-react-app)
- CSS : Styled-Component 와 css 파일을 따로 관리하는 것을 병행하기로 결정
- 상태 관리 : Redux 툴킷
더 필요하다고 생각되는 개발 환경은 개발을 진행하면서 생길때마다 협의를 진행하기로 결정했습니다.
3일차 회고
어제 블로깅을 하며 목표로한 3가지를 모두 완료했고 추가로 헤더부분의 뼈대를 완성했습니다.
이미지 스프라이트를 이용하여 로고를 가져오는 것 또한 성공했습니다.
오늘 어려웠던 점은 main 브랜치를 프로덕트 용도로 dev 브랜치를 개발 용도로 사용하기 위해 풀리퀘스트와 머지를 진행하는 과정에서 client 디렉토리가 푸시는 됐지만 빈 디렉토리로 머지 되었습니다. 해결하기 위해 팀원과 화면공유 했고 포크 후 깃 클론을 하는 과정에서 실수를 찾았습니다.
오타를 찾지 못 하고 '이게 왜 안되지?'라고 하루종일 고민한 것과 같은 기분이었지만 해결해서 다행이었습니다.
내일 진행 해야할 일
- 해더 뼈대 css 다듬기 (로그인 시 헤더/ 비로그인 시 헤더)
- 메인 페이지 뼈대 만들기
- redux 툴킷 강의 찾아서 보기