준비물
도메인을 가지고 있는 s3 버킷 (front 빌드 파일)
s3에 static 폴더와 media 폴더가 올라가 있는 drf
본인 AWS 계정의 access_key와 secret_key
aws CLI 환경 설치
백엔드 (drf) 람다에 올리기
zappa
- 앞선 게시글에서 말했지만, 장고에 익숙한 사람은 람다와 API GATE의 로직을 views.py와 urls.py라고 봐도 된다.
- 물론 완전 같은건 아니지만 url을 통해 함수를 불러온다는 개념이 비슷하다.
- 람다에 함수를 올리면 API GATEWAY도 같이 설정을 해줘야 하는데, zappa를 사용하면 알아서 다해준다.
window 환경에서 zappa를 설치하면 kappa라는 애가 인코딩 에러가 뜬다.
kappa
-
일단 kappa라는 애를 수동으로 설치해줘야 한다.
-
tar -zxvf 명령어를 이용해 다운받은 kappa 파일을 압축 해제하자.
- tar -zxvf kappa-0.6.0.tar.gz kappa-0.6.0
-
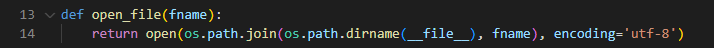
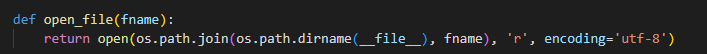
자 그러면 kappa-0.6.0 이라는 폴더가 생기고, 압축이 해제되어 있을것이다. setup.py에 들어가서 고칠것이 있다.

-
14번째 라인을 위에 사진처럼 고쳐준다.
-
그 후, 저장하고 나간다.
-
아 맞아! zappa를 설치하기 전에 자신의 python version이 3.9를 넘어가는 10 혹은 11이다? 삭제하고 3.9, 3.8, 3.7 중에 하나 골라서 설치해라.. zappa는 저 3개 버전만 지원한단다...
-
일단 가상환경을 키자.
-
activate 상태에서 설치한 kappa 폴더로 가서 pip install -e . 을 하자.
- 그러면 activate한 가상환경에 내가 수정한 kappa 모듈이 설치가 된다.
-
그리고 다시 프로젝트 폴더로 이동.
-
자신의 requirements.txt를 설치한 후, pip install zappa를 하자
aws 설정
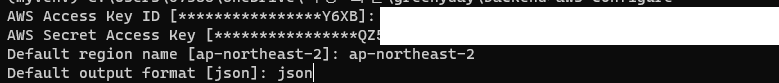
- aws configure 명령어를 이용해 자신의 루트 계정 key값들과 region, format을 입력해주자.

- 아 그리고 우리의 장고 세팅을 바꿔줘야 한다.
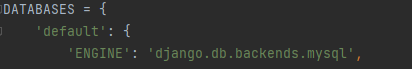
- 원래 필자는 mysql을 이용했는데, settings.py에 가면

- 요렇게 나와있다.
- mysqlclient를 이용하였는데, zappa는 지원을 안한단다...

- mysql.connector.django
- 요렇게 바꾸자.
- 그리고 pip install mysql-connector-python 설치
zappa init

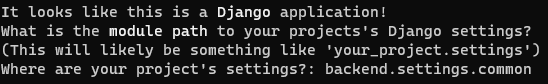
- zappa init 명령어를 입력하면 위의 그림처럼 나와야 일단 성공

-
dev 입력
-
만약 계정을 설정하라고 한다면 default를 입력하자.
- 여기서 default 입력안하고 다른 계정 입력하면, 루트 계정이 아닌 IAM 계정이 설정되어서 권한 없음 에러가 나중에 뜬다...

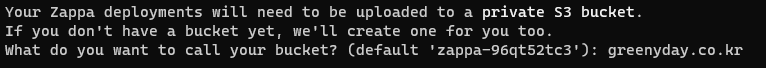
- 자신의 버킷 이름을 입력하자.

- 내 프로젝트가 장고 프레임워크인지 안다!
- settings.py가 어디에 있는지 말하란다.
- 필자는 프로젝트 이름이 backend이며, 그 폴더 안에 settings라는 폴더가 있고, common.py를 settings.py로 사용한다.
- 보통 사람들은 아마 config.settings일거다

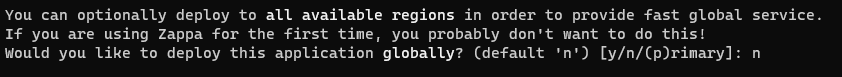
- 그리고 cloudfront가 global하게 배포해줄까라고 묻는다.
- 해도 되긴 하는데, 이러면 돈이 더 나간다.
- 내 프로젝트는 해외에서는 접속할 일 없으니 n

- 위에서 설정한 대로 알아서 json으로 만들어준다.
- 이 설정 맞아?라고 묻는거다. 확인하고 맞으면 y를 입력해준다.

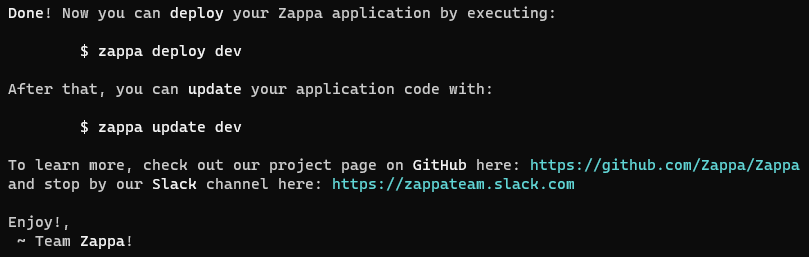
- 뭐 설정이 완료 되었다는 얘기다.
- 위에서 말해주는데로 zappa deploy dev를 하면, 내 장고 파일들을 가상환경에 설치한 모듈들과 함께 람다에 올려준다.
- 물론 API GATEWAY도 알아서 연결해준다.

- zappa deploy dev를 하면 위의 그림처럼 몇초동안 저렇게 멈춰있다.
- 렉걸린거 아니니깐 기다리자.

- 다 되면 배포한 주소를 알려준다.
- 복사해서 들어가보면?

- 잘 들어가진다.
- s3에 collectstatic을 하지 않은 사람들이라면 css가 깨져서 글씨들만 보일 것이다.
- 해당 글은 바로 전 글에 포스팅한게 있으니 참고하자.
도메인 연결
- 이미 s3에 올린 front의 도메인이 cloudfront로 연결되어 있다는 가정하에 한다.
- 필자는 ACM에서 ssl 인증서를 받아 cloud front에 ssl 인증서를 적용한 후, 구매한 도메인을 route 53에 호스팅해서 CNAME으로 연결해 놓은 상태이다.
- front의 도메인이 있지만, back의 도메인도 있었으면 좋겠다.
- 하지만 그렇다고 다시 하나 사는건 너무 아까우니 cloud front를 이용하자.

-
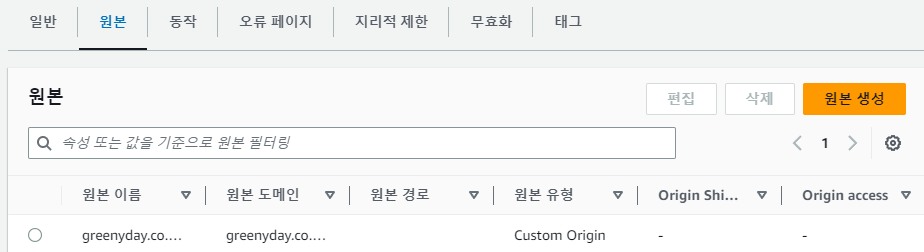
이미 만들어진 cloudfront에 들어가서 원본 탭에 들어가면 연결 시켜 놓은 front의 도메인이 매핑되어 있다.
-
람다(back)도 연결해놓을 것이기 때문에, 람다에서 제공해준 url을 등록해주자.
-
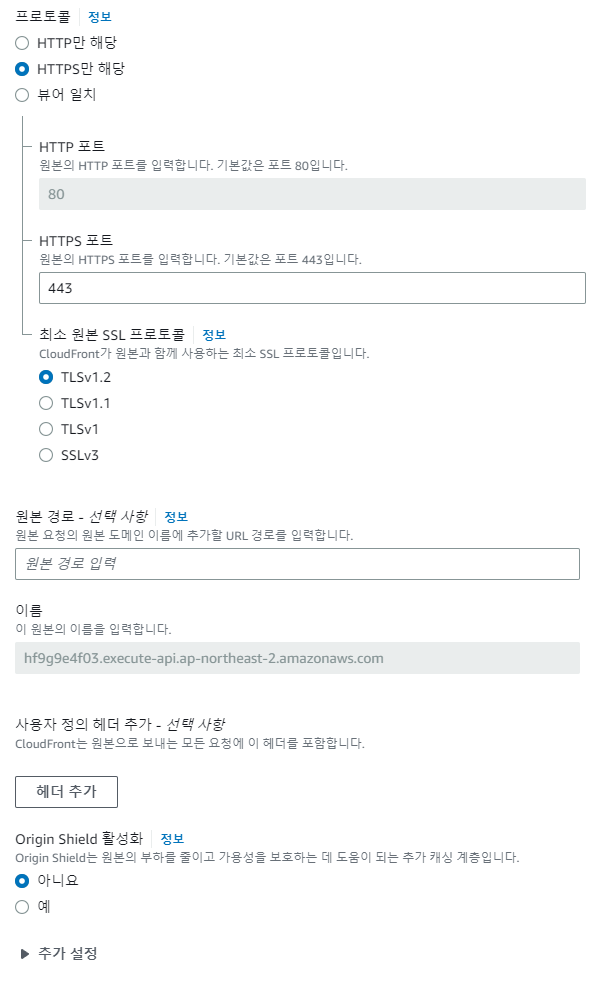
원본 생성을 클릭 후 들어가서, 원본 도메인에 람다 url을 써주자
-
주의해야 할 것은 https://와 com 뒤에 주소들은 전부 없애서 써야한다.
- dsalkfnalskda.execute-api.ap-northeast-2.amazonaws.com 이런식으로

- 나머지는 위의 그림과 같이 설정해준다.
- 여기서 원본 경로는 루트페이지에 들어갔을 때 어떤 url이 뜨게 할 것인지 인데, 동작 탭에서 따로 설정해줄 것이기 때문에 비워놓았다.
- 이렇게 생성한다.

- 그 후,동작 탭에 들어가면

- 위의 그림처럼 기본값 하나가 있다.
- 이건 뭐냐면, 해당 도메인 뒤에 어떤 url이 붙었을 때 어떤 원본으로 갈것이냐 이다.
- 필자는 greenyday.co.kr이 도메인인데, 이건 s3와 연결되어 있다.
- 그렇다면 back으로 들어가기 위해서는?
- 람다에서 제공해준 url 뒤에는 dev가 붙기 때문에 필자는 dev로 정했다.
- 그래서 greenyday.co.kr/dev/~~~ 이렇게 접근하면 람다로 접근하는 것이다.

-
경로 패턴은 dev 뒤에 와일드 카드를 붙여주었다.
-
그 밑에 원본 및 원본 그룹은 람다 url을 골라준다.

- 나머지 설정이다.
- 그 후, 만들어준다.
결과
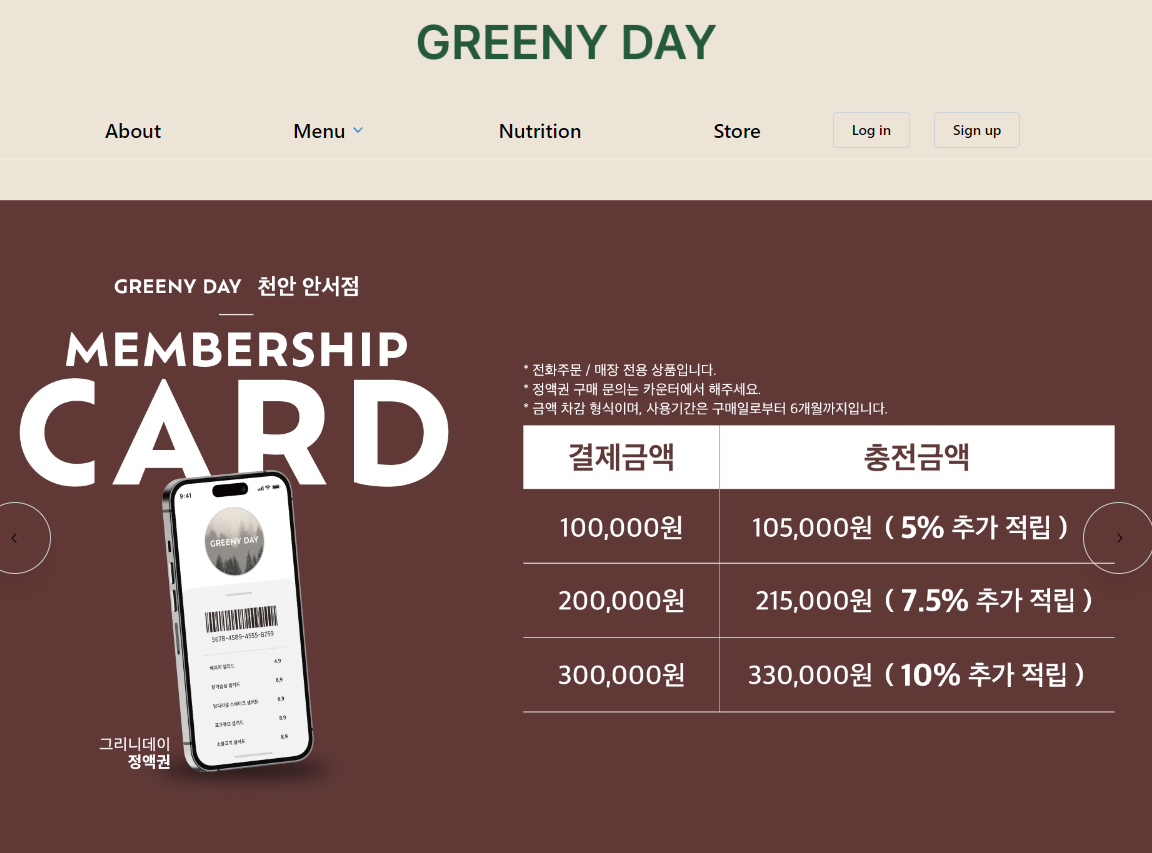
- greenyday.co.kr로 접속하면?

- 위의 그림처럼 s3 버킷에 저장해 놓은 프론트 정적 파일들이 보여진다.

-
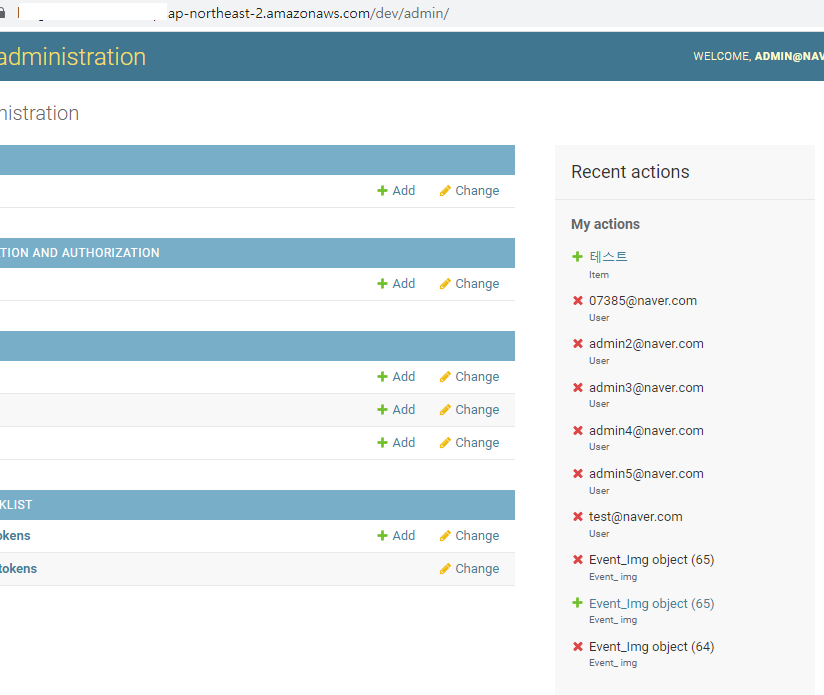
뒤에 dev/admin을 붙이면 back의 admin 페이지가 나오게 된다.
-
코드를 수정하고 싶다면 zappa update dev 명령어를 이용하면 된다.