-
useRef
: DOM 요소에 접근할 수 있도록 하는 React Hook.
설정된 ref 값은 컴포넌트가 계속해서 렌더링 되어도 unmount 전까지 값을 유지된다는 특징을 가지고 있어 저장공간의 역할로도 쓰인다.
사용방법



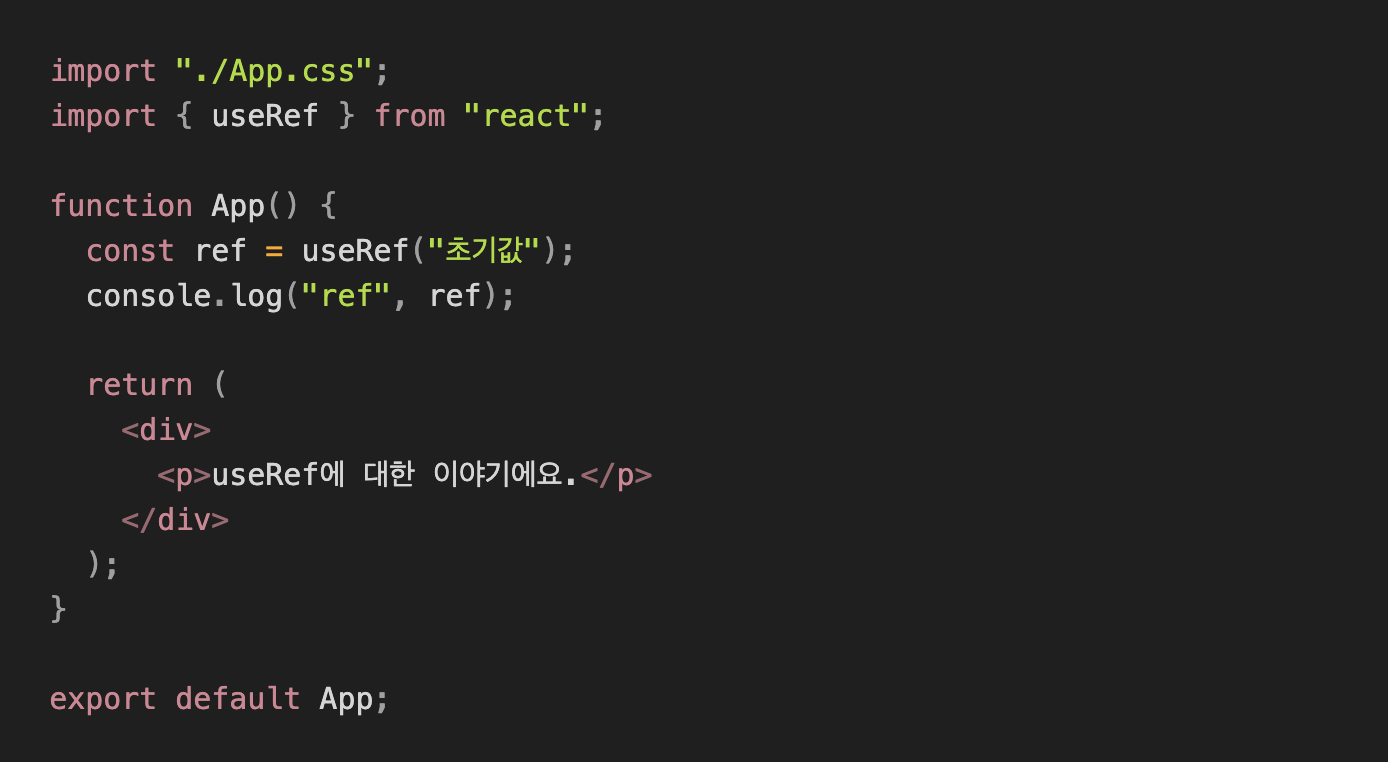
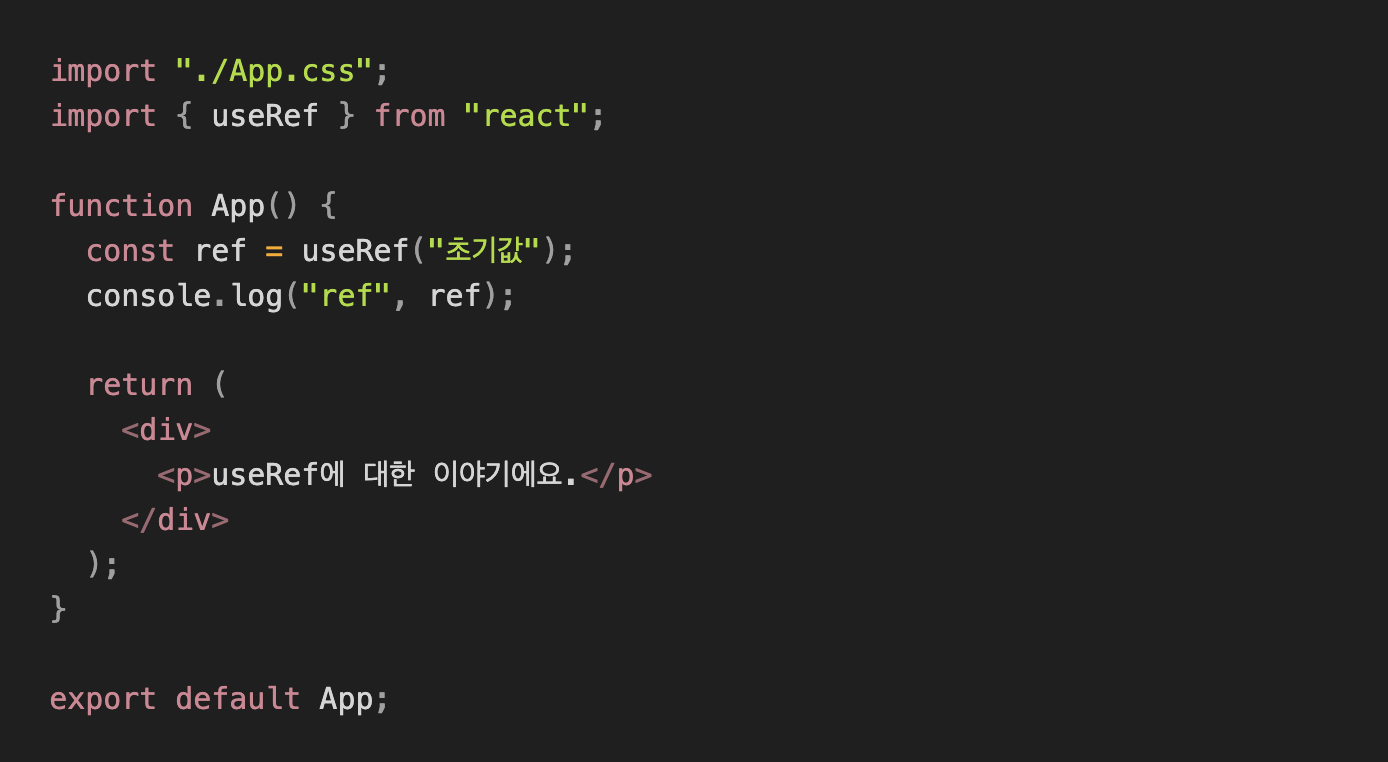
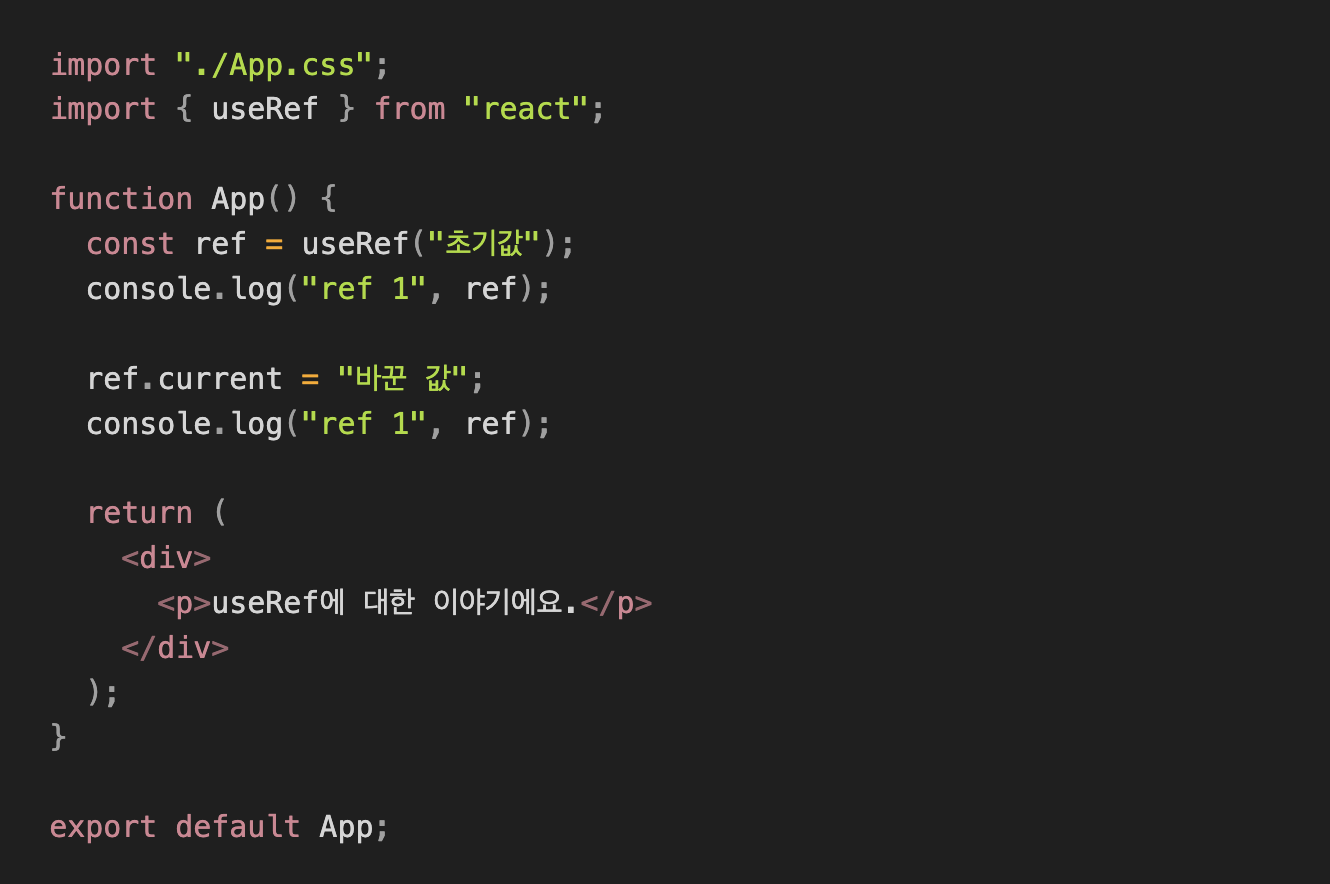
* 저장공간으로 사용하기
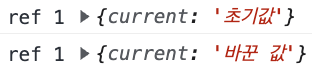
state와 비슷한 역할을 할 수 있다. 다른점은 state는 변화가 일어나면 리렌더링이 일어나고 내부 변수가 초기화 되지만 ref에 저장한 값은 렌더링을 일으키지 않음.
즉, ref의 값 변화가 일어나도 렌더링으로 인해 내부 변수들이 초기화 되는 것을 막을 수 있다.
- state는 리렌더링이 꼭 필요한 값을 다룰 때 쓰면 된다.
- ref는 리렌더링을 발생시키지 않는 값을 저장할 때 사용한다.
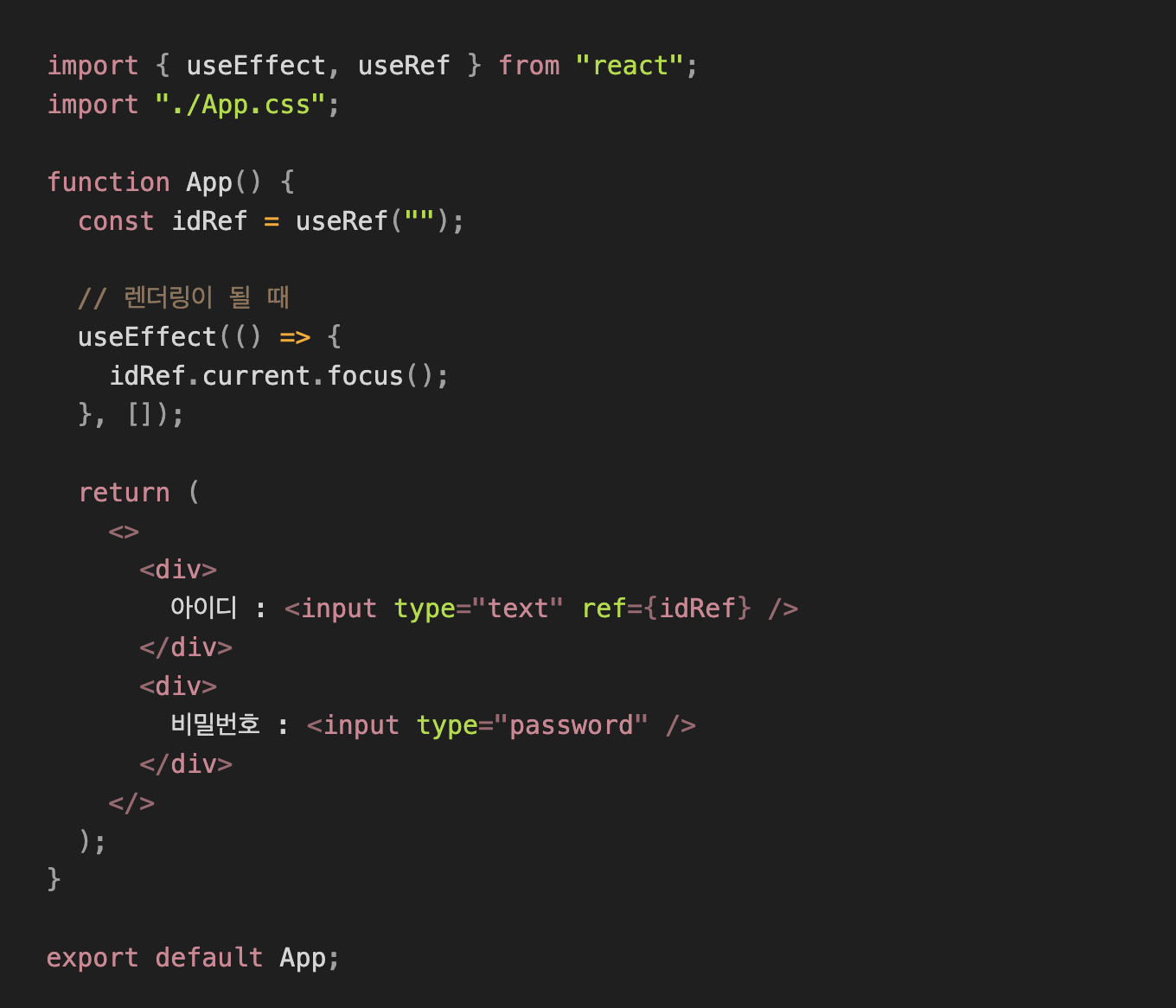
* DOM 요소로 접근
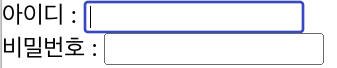
: 렌더링 시 특정 input에 포커스 주기.
input 태그에 ref속성 이용!