-
useEffect
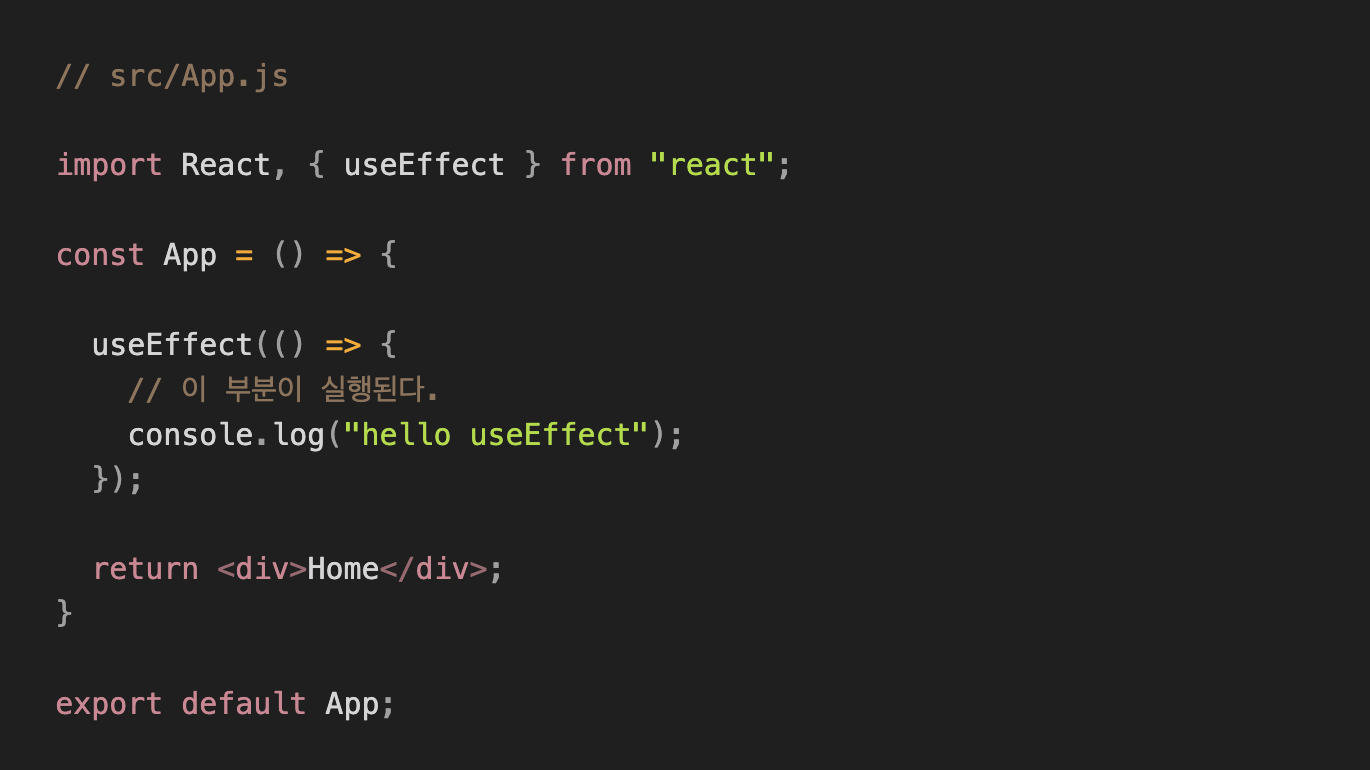
: 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
쉽게 말해 어떤 컴포넌트가 화면에 보여졌을 때 내가 무언가를 실행하고 싶다면? 또는 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶다면? useEffect를 사용한다.

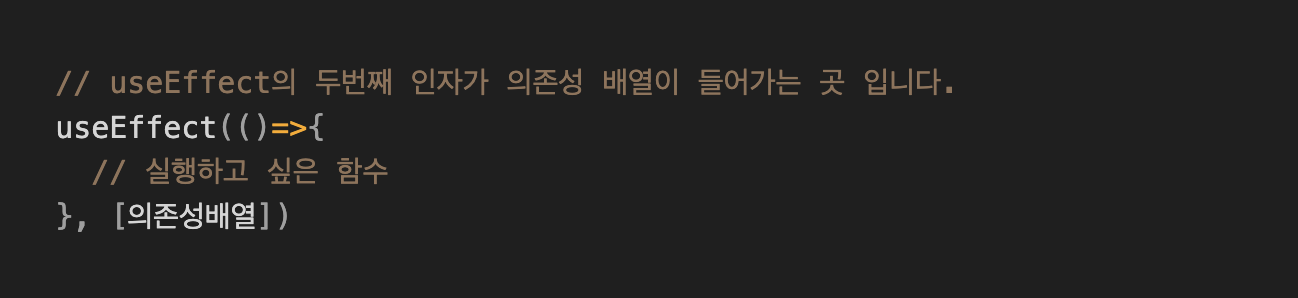
state가 계속 바뀌게 되어 리렌더링이 계속되는 input이 있는 경우 useEffect도 계속 다시 실행되는 상황이 생긴다. 이럴때 useEffect의 의존성 배열 (dependency array)를 활용하게 된다.

의존성배열에 값을 넣으면 그 값이 변경 될 때만 useEffect가 실행되게 된다.
의존성배열을 [ ] 빈배열로 두면 처음 렌더링 될 때 한번만 useEffect가 실행됨.따라서 어떤 함수를 컴포넌트가 렌더링 될 때 단 한번만 실행하고 싶으면 의존성 배열을 [ ] 빈 상태로 넣으면 된다.
-
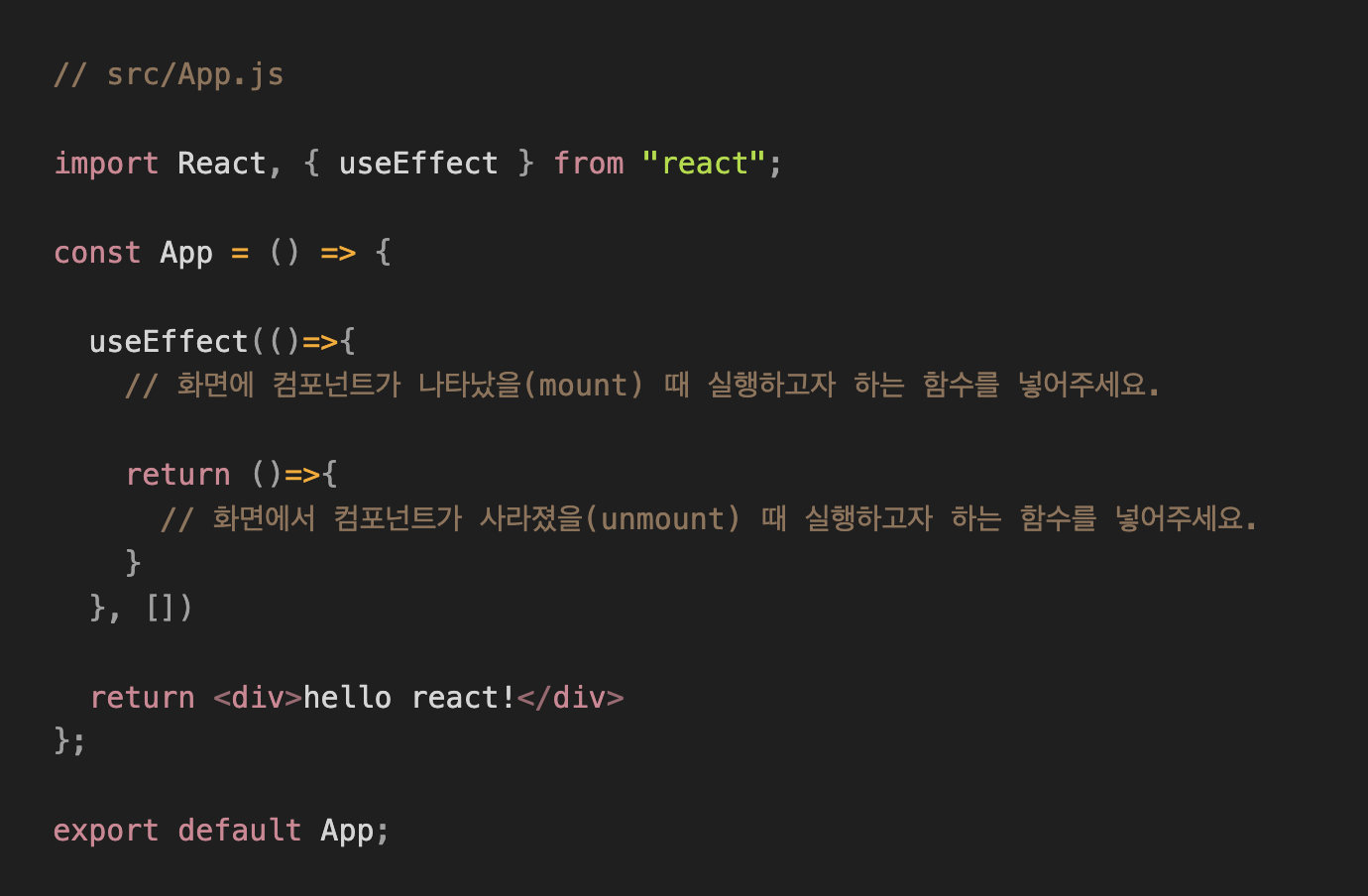
useEffect - clean up
: 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶을 때 사용할 수 있는 기능.
useEffect 안에서 return 을 해주고 이 부분에 실행되길 원하는 함수를 넣으면 된다. ex) useNavigate 등을 통해 컴포넌트가 언마운트 될때 실행..