
-
useContext
: [공식문서 ] ' context를 이용하면 단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있습니다. '
기존 props 를 통한 데이터 전달방식은 부모에서 자식으로 또 그 자식으로 그 자식의 자식으로.. 중간 컴포넌트를 꼭 거쳐야하는 prop drilling 현상이 일어나게 된다. 이럴 때 React에서 제공하는 Context와 Context를 쉽고 간단한게 사용할 수 있는 useContext를 사용 할 수 있다.
-
context API 필수 개념
createContext: context 생성Provider: context 전달(to 하위 컴포넌트)Consumer: context 변화 감지
예시코드 (Context)
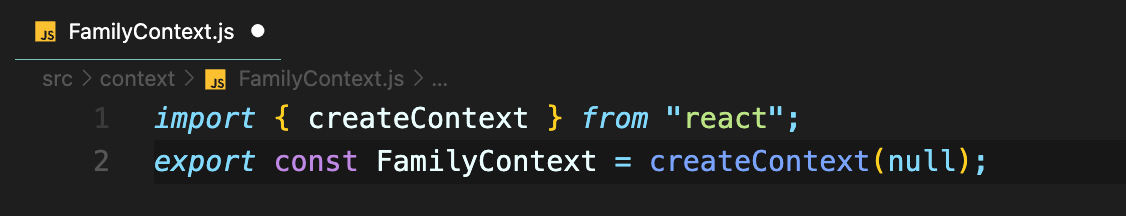
context폴더 > FamilyContext.js
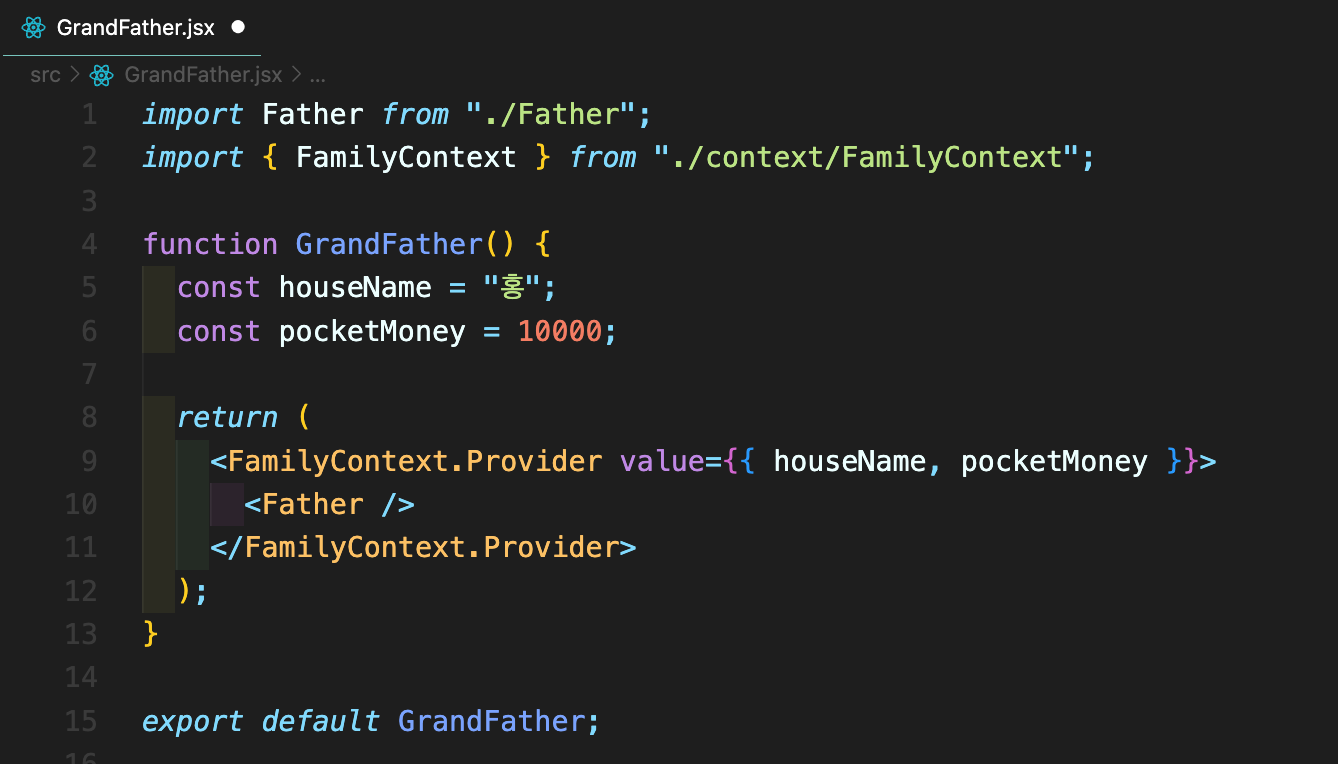
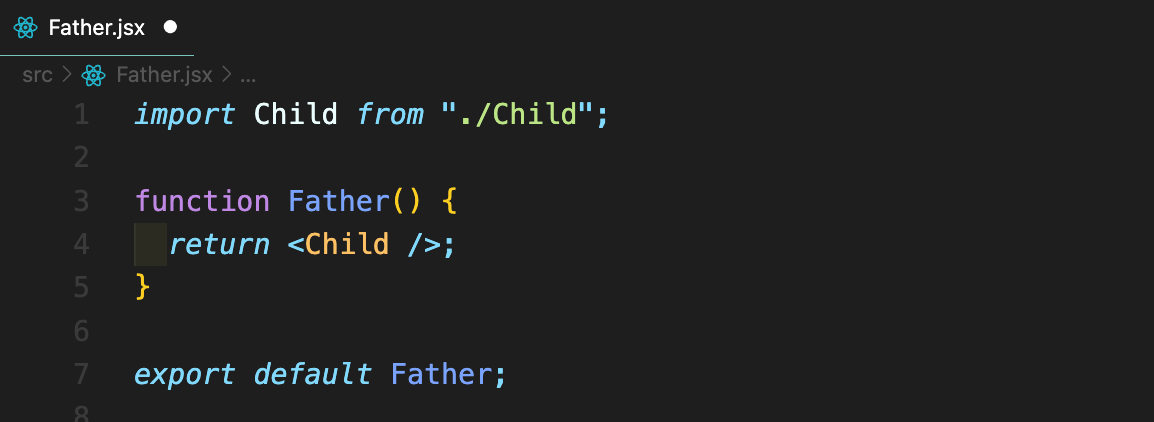
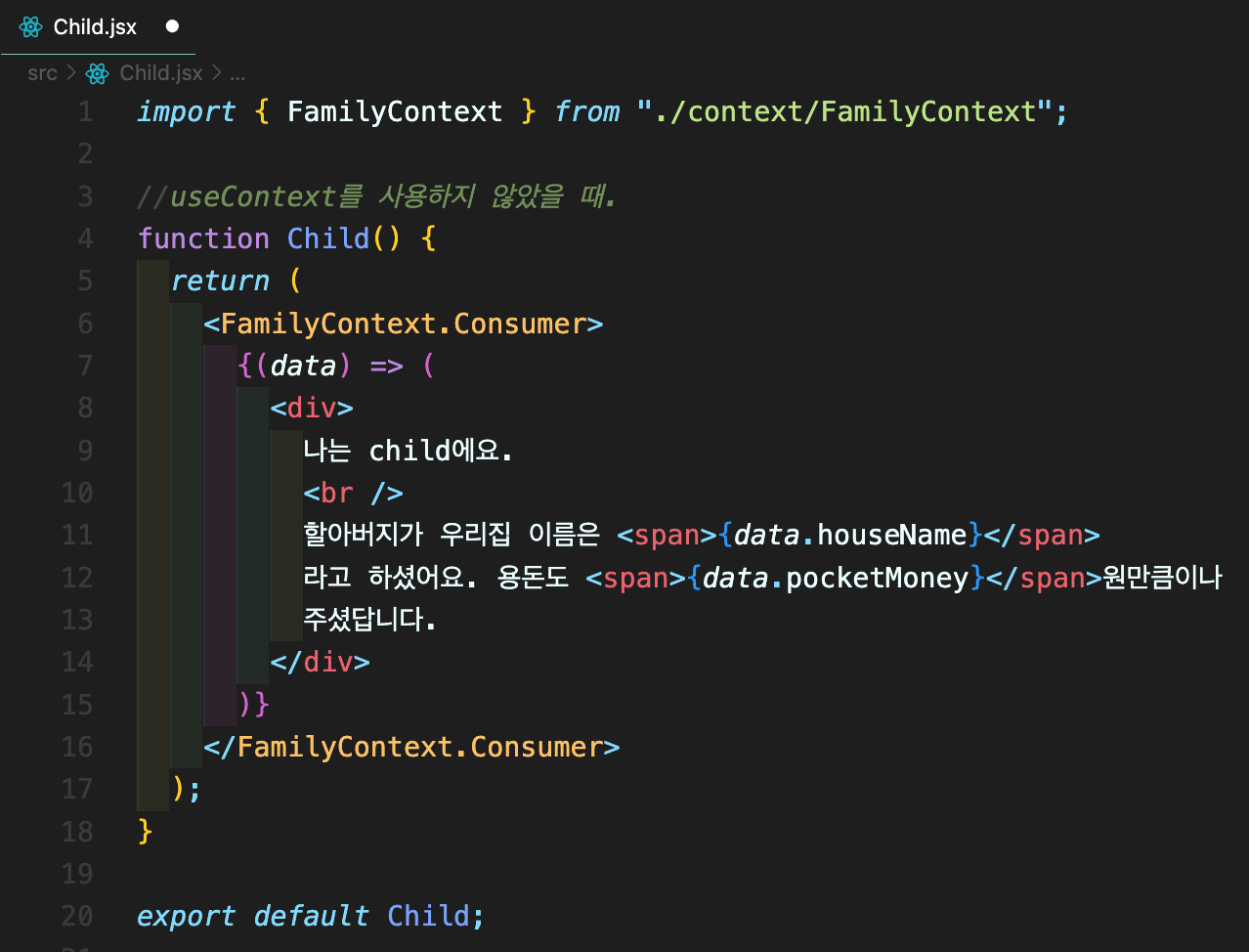
Components : GrandFather.jsx, Father.jsx, Child.jsx




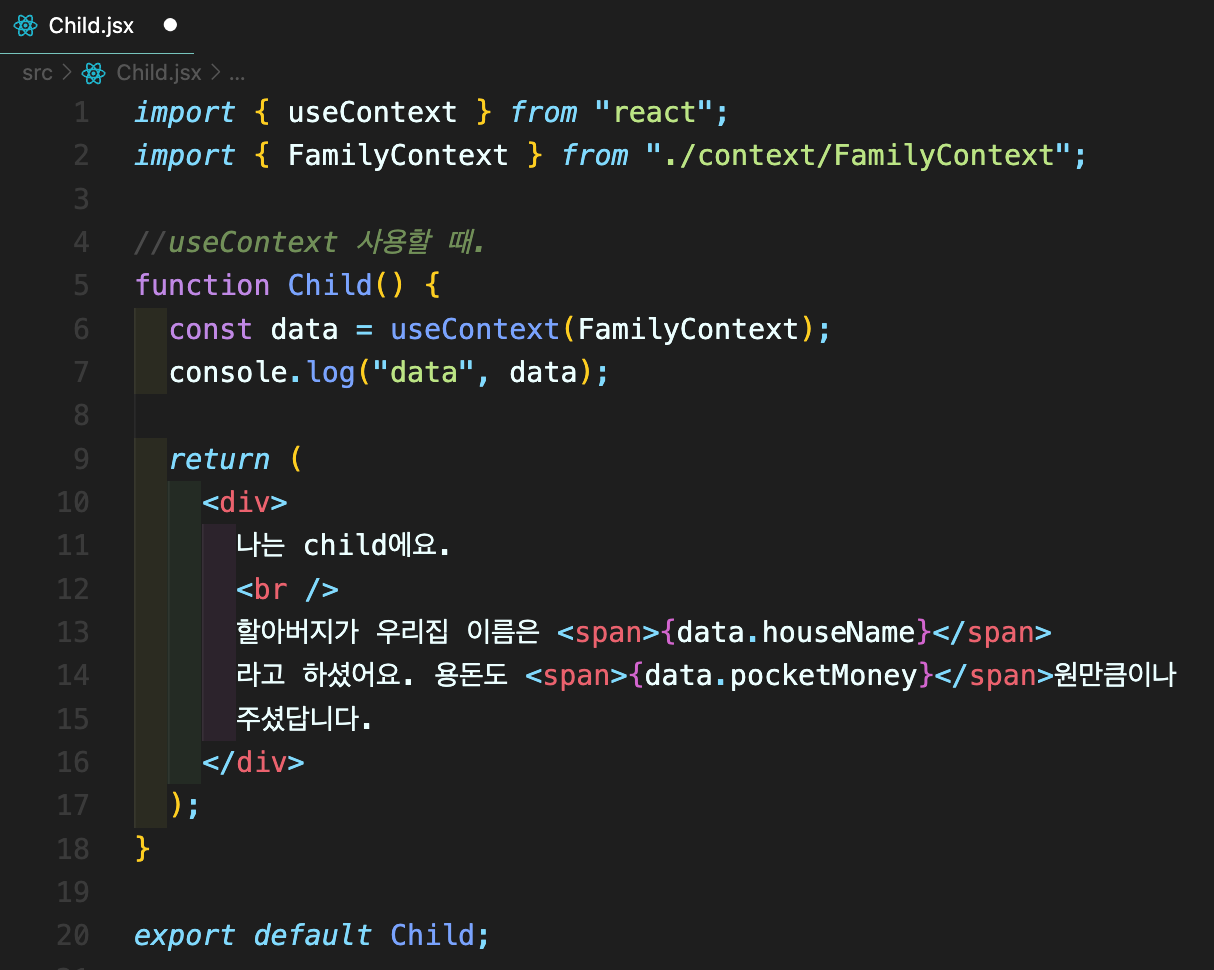
useContext 사용
: Child.jsx 에서만 변화가 있다.
Consumer로 감싸지 않고 간결한 코드로 데이터를 내려받아 사용이 가능하다.

https://velog.io/@velopert/react-context-tutorial
리덕스를 대체하는가 ? 전역적으로 쓰일 떄 말고 또 언제사용 하는가
전역 상태 관리를 도와주는 리덕스랑 뭐가다른지
리렌더링을 막을방법 https://overreacted.io/ko/before-you-memo/
