React Router dom
-
useParams
<디테일 페이지 구현시 많이 사용하게 되는 Hook>
: 라우터 사용시 파라미터 정보를 가져와서 사용하고 싶을 때 Route Path
<Route path="/detail/:id">와 일치하는 동적 매개변수(:id) ket/value 쌍의 객체를 반환한다.페이지의 주소를 정의할때, 유동적인 값을 전달하기 위한 문법!
파라미터로 넘겨지는 id 값에 따라 원하는 데이터를 불러올 수 있다. 불러올 때 useParams를 이용해서 id 값을 가져오고 그 데이터 값을 이용해서 세부 페이지에서 활용하는 구조로 만들면 됨.
-
사용방법
//App.js <Route path="/detail/:id" element={<Detail />} />(사용자가
/detail/:id(아무거나)를 입력하면 Detail 컴포넌트를 보여줘 !)
-> 미리 각 상품을 클릭하면"/detail/{item.id}"로 가게 넣어 놨다고 한다면 , 아무거나 자리에 들어간 {item.id}를 id 로 받아서 쓸수 있게 됨.
//Detail.jsx import { useParams } from "react-router-dom"; export default function Detail() { const {id} = useParams(); // ... }: Detail컴포넌트에서 id 를 활용.
-
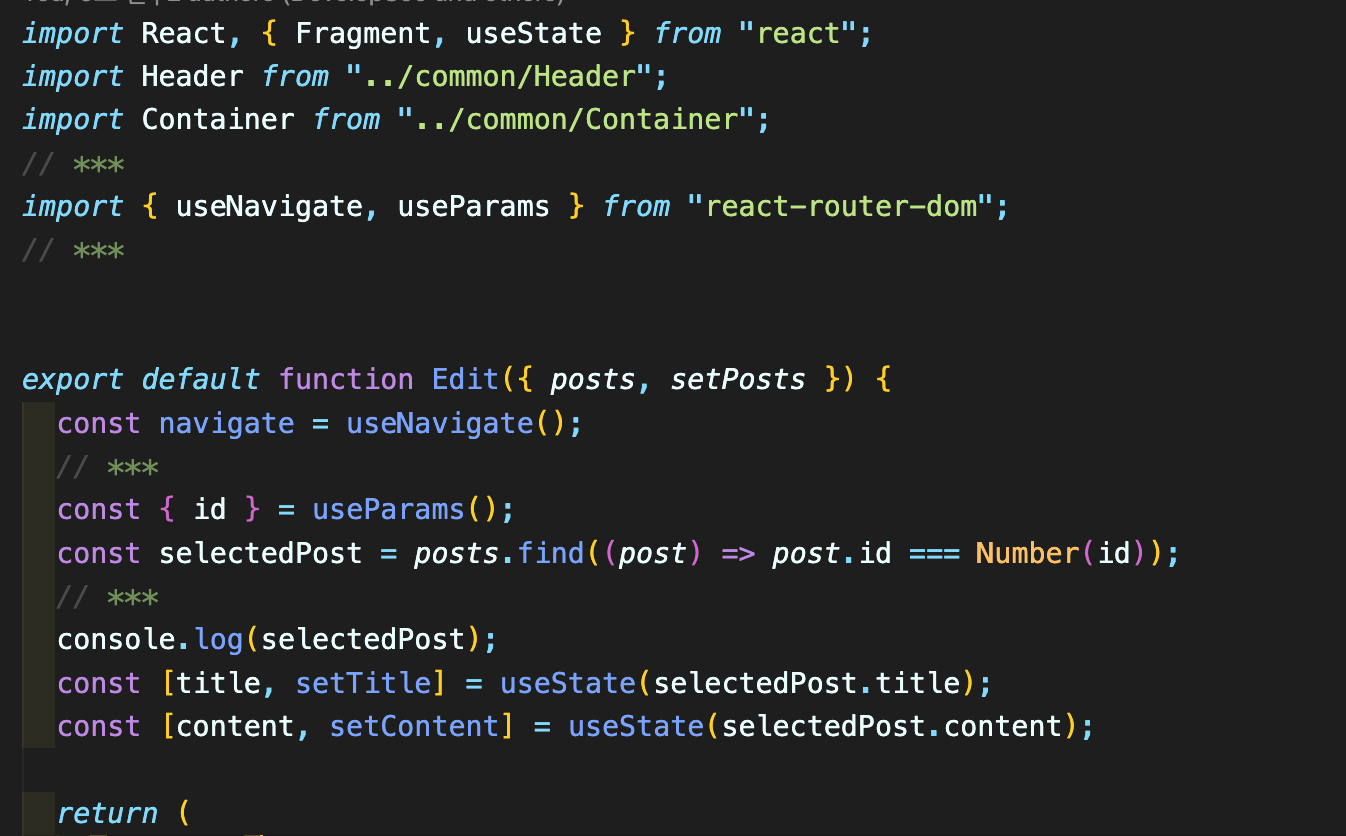
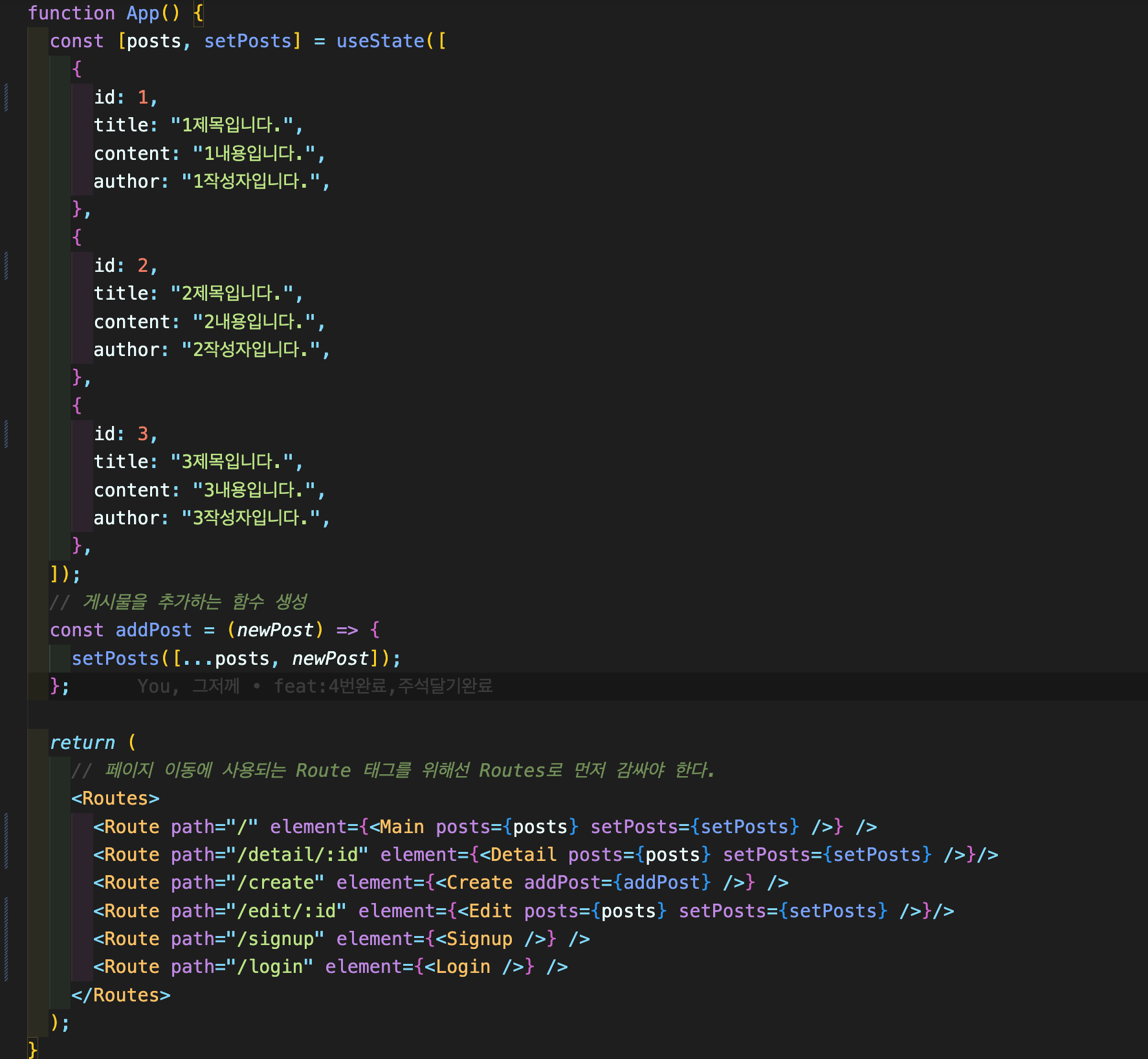
코드예시
//App.js

//Edit.jsx