
React-Router
-
useNavigate (Hook)
: useNavigate는 지정한 경로로 페이지를 이동시키는 기능과 두번째 인자를 통해 이동시킬 페이지에 보낼 데이터를 지정하는 기능도 가지고 있다.
1) 페이지 이동을 위한 경로 지정 - 지난 게시글 참고 [리액트 라우터 - useNavigate vs Link]
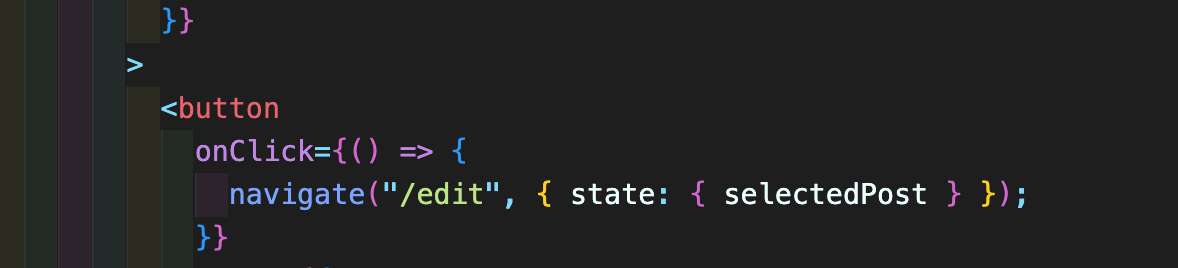
2) 다른페이지로 데이터 보내기 - 두번째 인자에 state 속성을 이용해서 보내주면 된다.
사용방법
import { useNavigate } from "react-router-dom";const navigate = useNavigate();

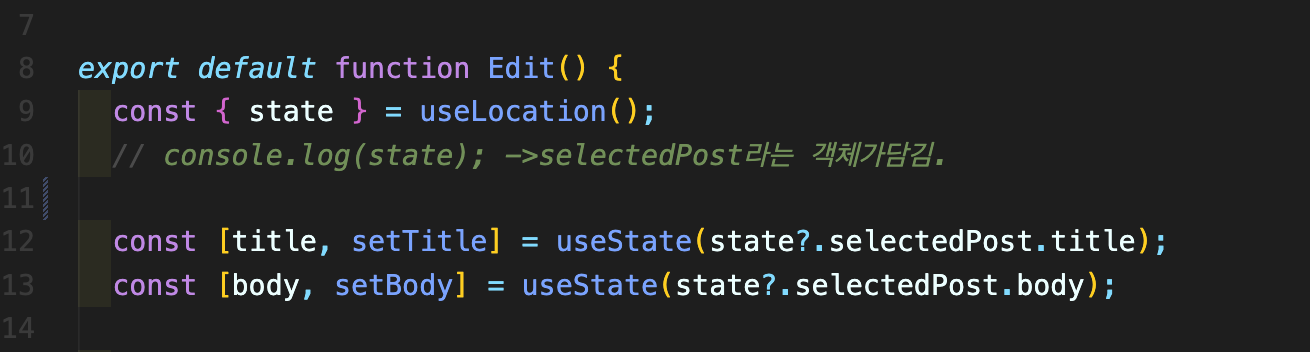
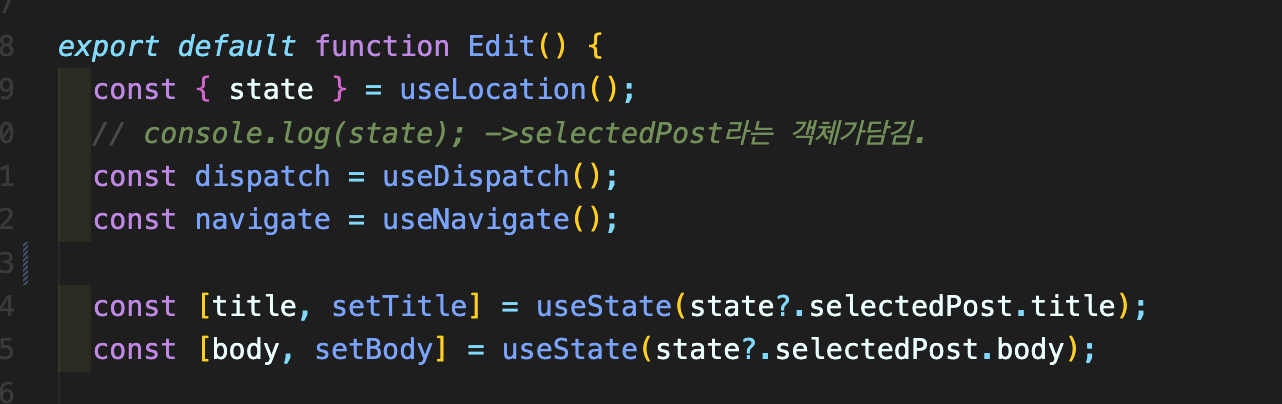
useLocation (Hook)
: useNavigate를 이용해 전송된 데이터를 받을 수 있다.
사용방법
import { useLocation } from 'react-router-dom';const location = useLocation();
location의 state프로퍼티에 데이터들이 담겨있다.
아래 예시코드처럼 구조분해할당으로 state를 먼저 뽑아서 가져오면 코드가 조금 더 보기 편해진다.

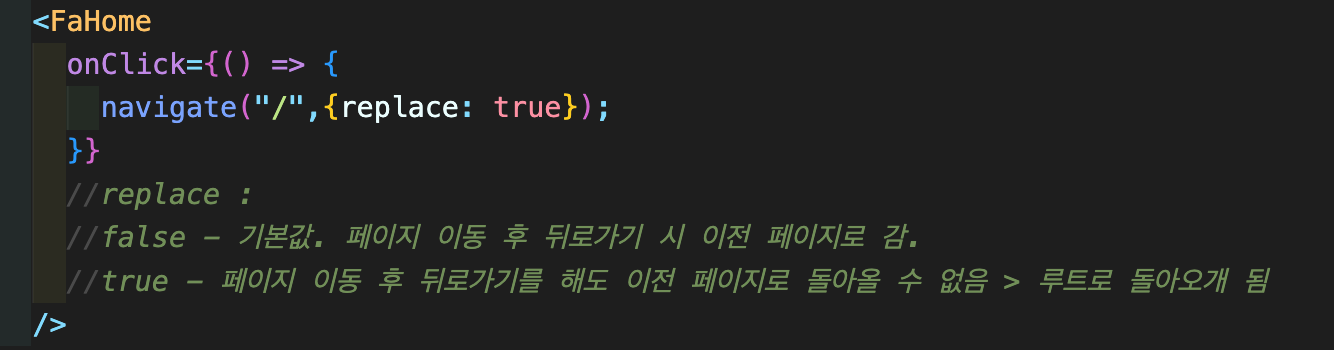
useNavigate - replace 옵션
: useNavigate의 두번째 인자로는 {state}와 {replace} 옵션이 올 수 있다.
뒤로가기 시 보이는 페이지를 제어할 수 있어 제출이 완료된 페이지 등에서 활용 할 것 같다.

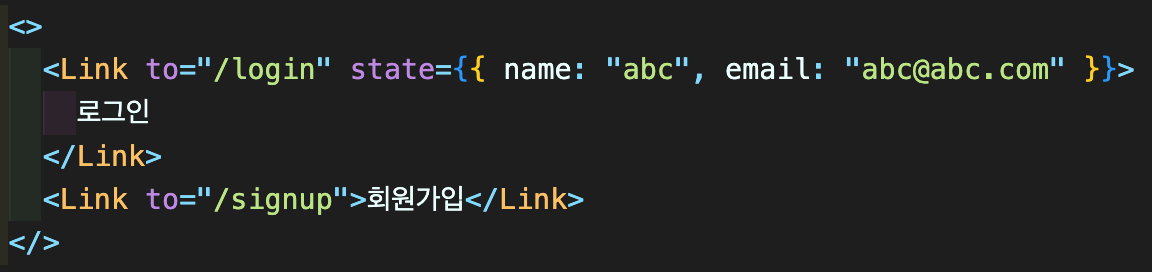
Link 태그로 데이터 보내기
: Link태그도 useNavigate와 마찬가지로 이동시킬 페이지로 보낼 데이터를 넘겨줄 수 있다.
태그안에서 state속성에 객체로 담아 보내준다.
이동한 페이지에서 마찬가지로 useLocation을 통해 받아올 수 있다.