
React-Router
useNavigate (Hook)
: 다른 페이지로 보내고자 할 때 path로 페이지를 이동 시킬 수 있음.
사용방법
import { useNavigate } from "react-router-dom";const navigate = useNavigate();<button onClick={() => { navigate("/"); }} >홈버튼</button>
-
Link 태그 (hook X)
: (=a태그)직접 path를 입력해서 보낼 수 있음.
사용방법
import { Link } from "react-router-dom";<Link to="/login">로그인</Link>
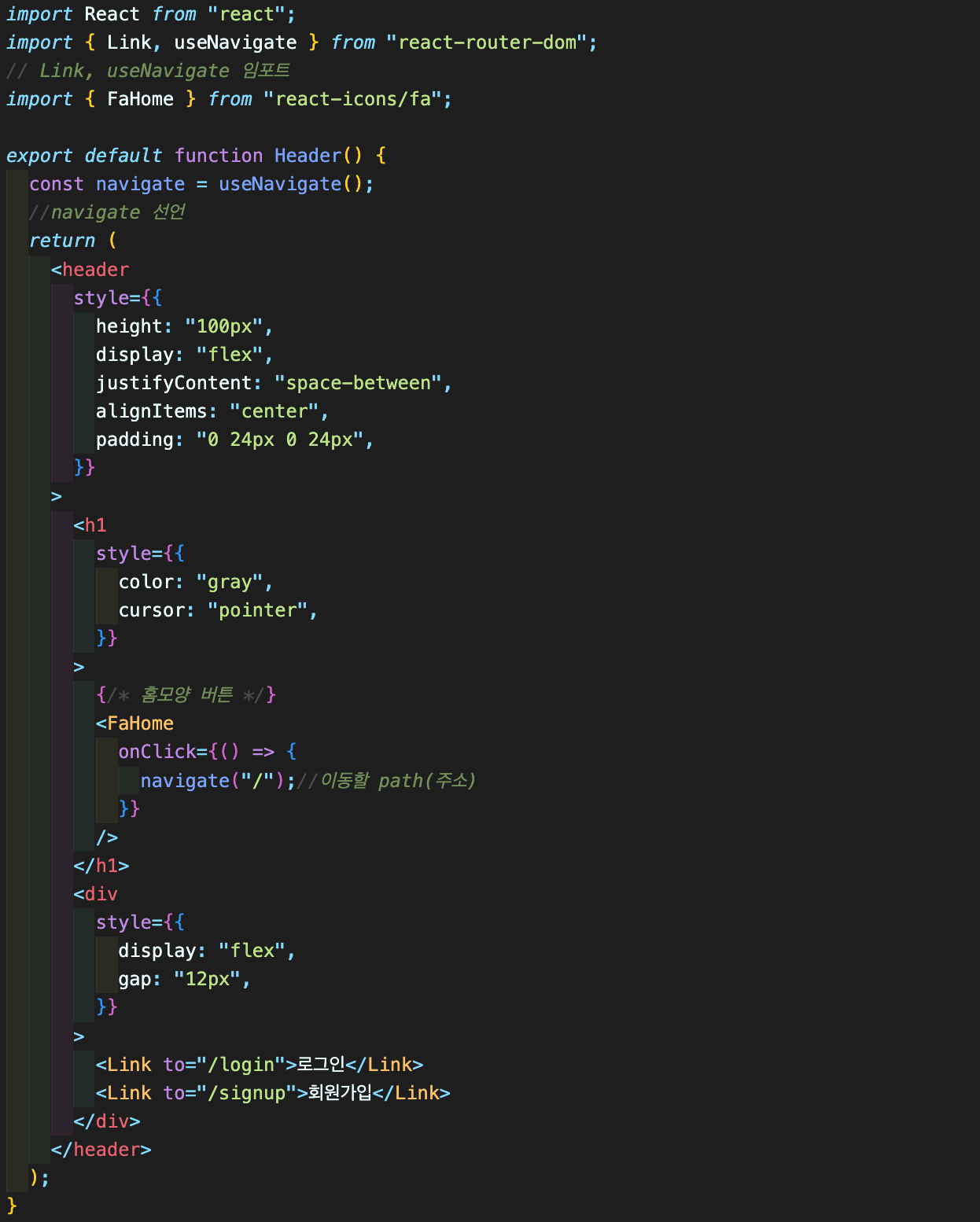
예시코드


많은 도움이 되었습니다, 감사합니다.