-React-Router-Dom이란?
: 단일 페이지에 다중 페이지로 구현해주는 패키지. 페이지 간 이동이 가능해진다 !
설치하기
yarn add react-router-dom
-사용방법
1. 페이지 컴포넌트들 작성.
2. Router.js 파일 생성. router를 구성하는 설정 코드 작성.
(폴더구조 : src > shared > Router.js)
3. App.jsx(최상위 컴포넌트)에 Router import하고 <Router /> 주입.
4. 페이지 이동 테스트 해보기
localhost:3000/home
localhost:3000/about
localhost:3000/contact
-예시코드
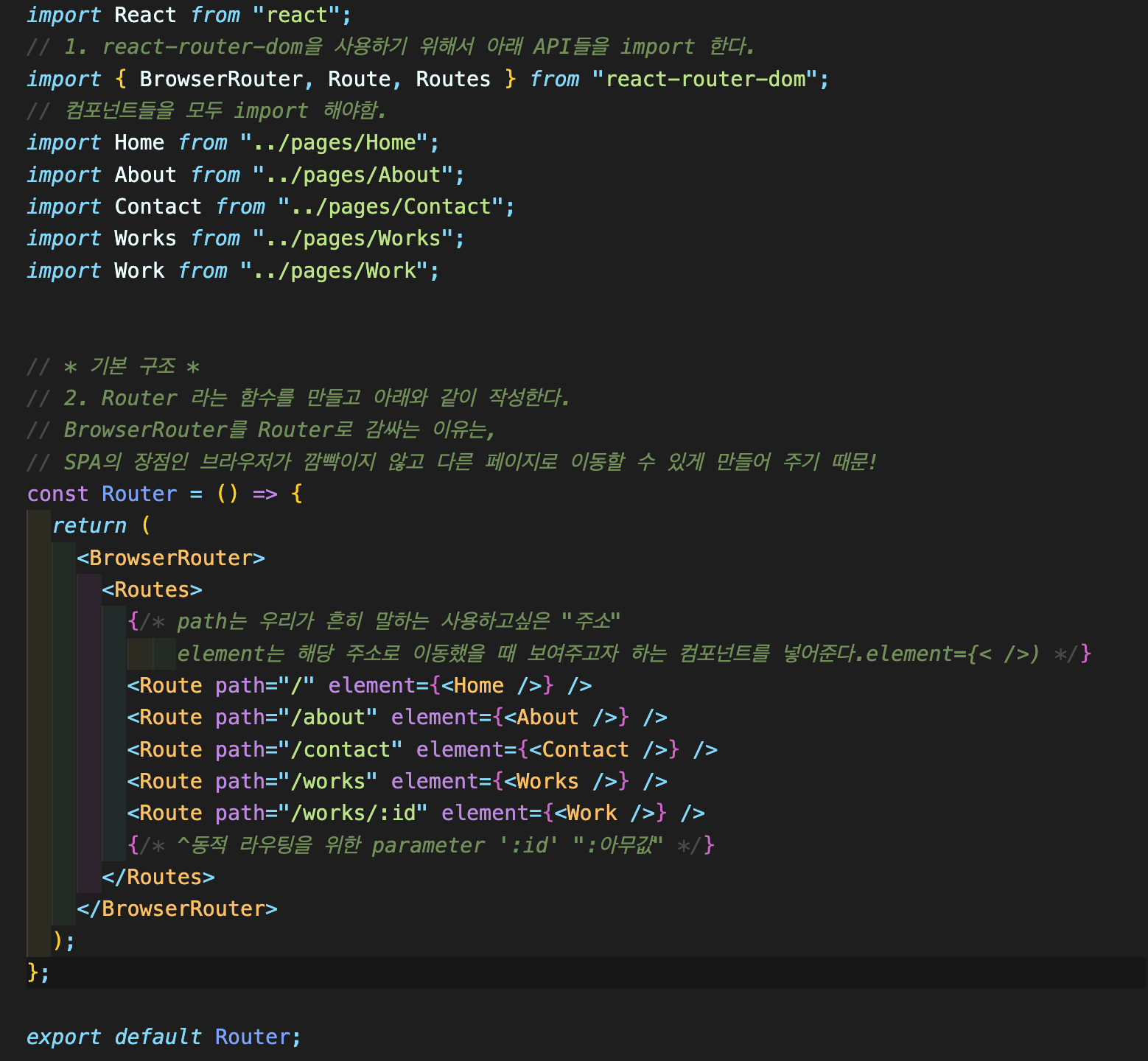
Router.js

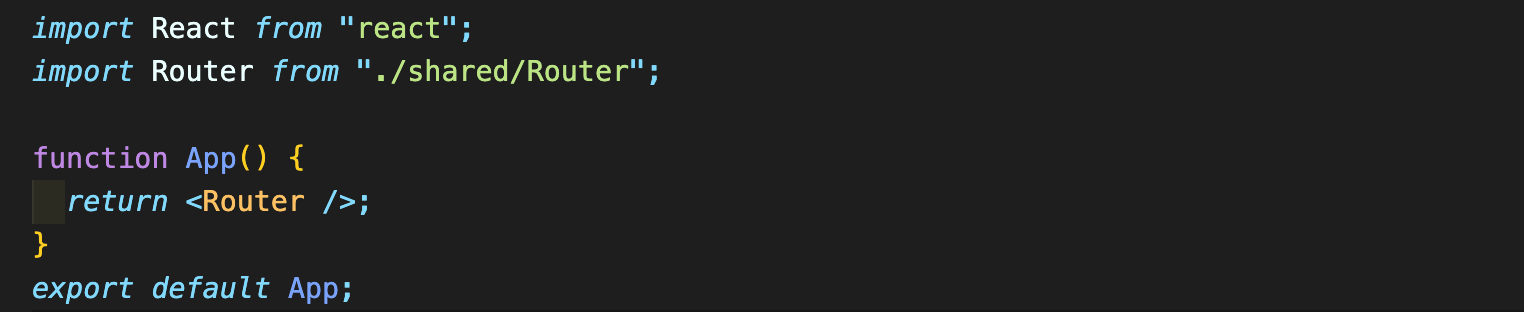
App.jsx

[예시파일: 정예반자료정리 -> React-Router-Dom]
