
HTML이란?
HTML(Hypertext Markup Language)은 마크업 언어로 웹 페이지의 구조, 의미 즉, 기본적인 형태를 만드는 코드이다.
컨텐츠의 서로 다른 부분들을 씌우거나 감싸서 다른 형식으로 보이게하거나 특정한 방식으로 동작하도록 하는 일련의 요소로 이루어져있다.
HTML 구조
| HTML 구조 | 설명 |
|---|---|
<!DOCTYPE html> | 문서의 HTML 버전을 지정 - HTML5 (표준) DOCTYPE은 마크업 언어에서 문서 형식을 정의하며, 웹 브라우저가 어떤 HTML 버전의 해석 방식으로 페이지를 이해하면 되는지를 알려주는 용도 |
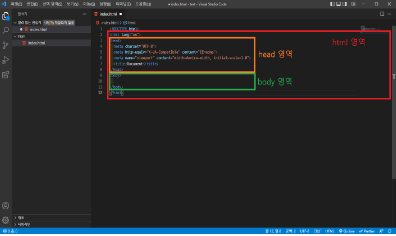
<html></html>(html 영역) | 문서의 전체 범위, HTML 문서가 어디에서 시작하고, 어디에서 끝나는지를 알려주는 역할, 브라우저에서 검색할 때 나오는 타이틀이나 부가설명 그리고 북마크 추가할때 나오는 제목이나 아이콘들 등이 정의된다, CSS와 JavaScript 파일를 연결 |
<head></head>(head 영역) | 문서의 정보를 나타내는 범위, 웹 브라우저가 해석해야 할 웹 페이지의 제목, 설명, 사용할 파일 위치, 스타일 같은, 웹페이지의 보이지 않는 정보를 작성하는 범위 |
<body></body>(body 영역) | 문서의 구조를 나타내는 범위, 사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 네비게이션, 메뉴, 버튼, 이미지 같은, 웹페이지의 보여지는 구조를 작성하는 범위, 넣은 내용들이 사용자에게 보여지는 가장 중요한 최상의 컨테이너이다. |
HTML 요소 분석

-
opening tag(여는 태그) : 요소의 이름으로 구성되고, <>로 감싸진다. 이것은 요소가 시작되는 곳, 또는 효과를 시작하는 곳임을 나타낸다.
-
closing tag(닫는 태그) : 요소의 이름 앞에 /가 포함된다는것이 여는 태그와의 차이점이다. 요소의 끝을 나타낸다.
-
content(컨텐츠) : 요소의 내용이다.
-
element(요소) : 여는 태그, 닫는 태그 그리고 컨텐츠로 이루어져있다.
HTML 속성

추가적인 정보를 담고 있다. 해당 요소를 특정해 스타일이나 다른 정보를 설정할 때 사용할 수 있는 식별자를 지정할 수 있다.
속성이 가져야 하는 것
-
요소 이름과 속성 사이의 공백이 있어야한다.
-
속성 이름 뒤에는 등호(=)가 있어야한다.
(등호는 "오른쪽에서 왼쪽으로 적용시킨다"는 뜻이다.) -
속성 값의 앞 뒤에 열고 닫는 인용부호("또는')가 있어야 한다.
요소 중첩
요소를 다른 요소의 안에 놓을 수 있다. 이것을 중첩(nesting)이라고 한다.
예시 : 우리집 강아지는 아주 착해
<p>우리집 강아지는 <strong>아주</strong> 착해.</p>위의 예시 처럼 요소들이 적절히 열고 닫혀야 서로가 깔끔하게 안쪽이나 바깥쪽에 있게 된다.
빈 요소
어떤 요소들은 내용을 가지고 있지 않는다. 이것을 빈요소(empty elements)라 한다.
<img>요소가 이에 해당한다.
<img src="images/firfox-icon.png" alt="My test image"><img>요소는 두 개의 속성을 포함하고 있으나 닫는 태그(</img>)가 없다.- 이미지 요소는 효과를 주기 위해 컨텐츠를 감싸지 않기 때문이다.
- 이 요소의 목적은 HTML 페이지에서 이미지가 나타날 위치에 이미지를 끼워 넣는 것이다.
HTML 주석(Comments)
<!-- 주석 -->- 주석은 웹 브라우저가 해석하지 않으며 사용자에게도 보여지지 않음
- 코드의 설명을 위해 작성
HTML 문서 작성 규칙
<!DOCTYPE html>
<html>
<body>
<!-- content 내의 연속된 공백 또는 줄바꿈은 하나의 공백으로 처리 -->
공 백
줄바꿈
<!-- 각 태그는 시작 태그와 종료 태그 쌍이 서로 교차되면 안됨 -->
<h> 잘못된
<p> 태그
</h>
</p>
<!-- 각 태그는 시작 태그와 종료 태그 쌍이 서로 교차되면 안됨 -->
<span></span>
<!-- 태그는 포함관계를 들여쓰기를 통해 표시하여 작성 -->
<div>
<p></p>
</div>
</body>
</html>-
content 내의 연속된 공백 또는 줄바꿈은 하나의 공백으로 처리
-
그 이름은 대소문자를 구분하지 않으나 보통 소문자로 작성
-
각 태그는 시작 태그와 종료 태그 쌍이 서로 교차되면 안됨
-
태그는 시작 태그와 종료 태그를 함께 사용하며 태그의 내용이 공백이면 다음과 같이 사용가능
-
태그는 포함관계를 들여쓰기를 통해 표시하여 작성