HTML, CSS, Javascript에 들어가기 전....
HTML, CSS, Javascript는 프론트엔드(Front-end)개발에 빼놓을 수 없다!
프론트엔드 개발은 HTML, CSS, Javascript를 사용해 데이트를 그래픽 사용자 인터페이스(GUI)로 변환하고, 그것으로 사용자와 상호작용할 수 있도록 하는 것이다.
즉, HTML, CSS, Javascript를 사용해 웹페이지를 만들고 사용자에게 보여주는 것,
이다.
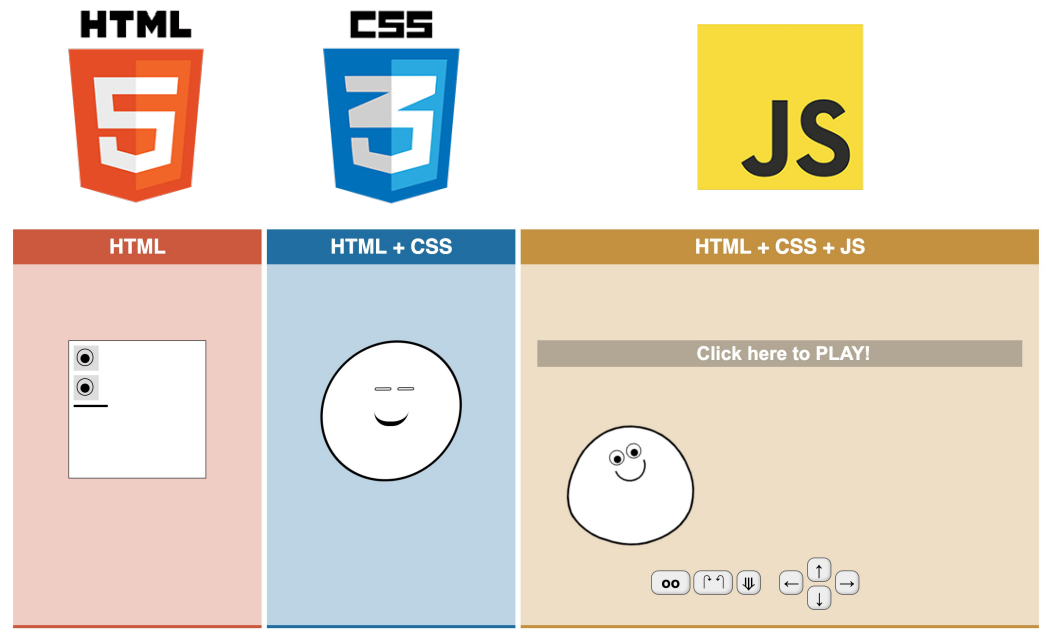
HTML, CSS, Javascript 간단히 알아보기
HTML - CSS - Javascript
갖다놓고 - 꾸미고 - 시킨다 로 이해하면 된다.
HTML(Hyper Text Markup Language)
-
페이지의 제목, 문단, 표, 이미지, 동여상 등 웹의 구조를 만드는 것을 담당
-
하이퍼 텍스트들을 만들어 낼 수 있는 언어
하이퍼 텍스트(Hyper Text)는 참조를 통해 현재 문서(페이지)에서 다른 문서로 즉시 접근(이동)할 수 있는 텍스트이다. 일반적으로 알고있을 링크 버튼을 의미한다.
CSS(Cascading Style Sheets)
실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당
JS(JavaScript)
콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 처리를 담당
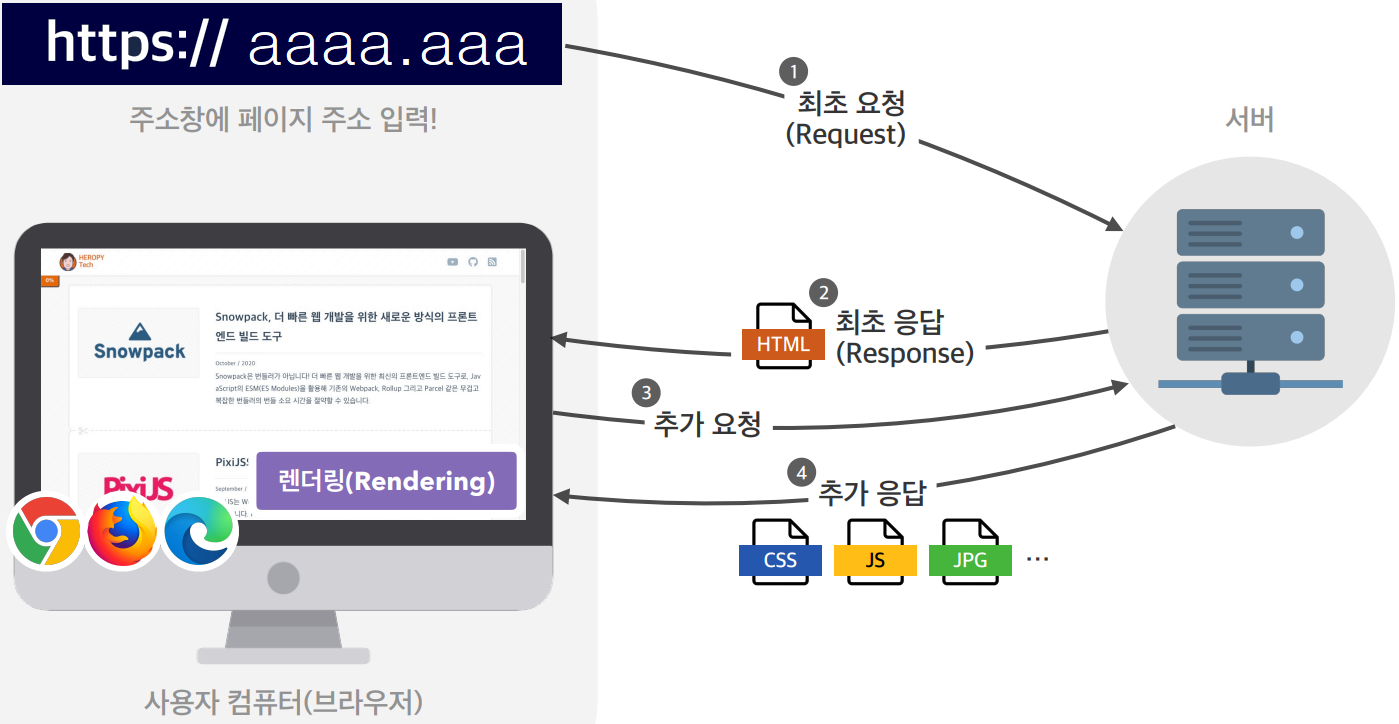
웹앱(웹 어플리케이션)의 동작원리
여기서 웹앱이란?
간단히 말하면 웹 사이트, 웹 페이지
즉, 쉽게 얘기하면 홈페이지를 뜻한다.

- 통신 프로토콜(Communication Protocol, 통신 규약)은 컴퓨터나 원거리 통신 장비 사이에서 메세지를 주고 받는 양식 및 규칙의 체계를 의미
대표적으로 HTTP, HTTPS, FTP, SSL 등이 있다.HTTP와 HTTPS의 차이점은
HTTP(hyper-text transfer protocol), HTTPS(hyper-text transfer protocol secure)를 보면 secure라는 단어에 차이가 난다. secure는 '안전한'이라는 뜻으로 즉, HTTP에 보안을 더했다고 보면된다.렌더링(Rendering)이란?
브라우저의 뷰포트(하나의 웹페이지가 출력되는 영역)에 웹 사이트를 출력하는 것을 말한다.
크로스 브라우징(Cross Browsing)
조금은 다르게 구동되는 여러 브라우저에서, 사용자에게 같은 화면, 같은 동작을 줄 수 있도록 제작하는 방법
웹 접근성
고령자, 장애인 같은 신체적, 환경적 조건에 제한이 있는 사용자를 포함하나, 모든 사용자들이 동등하게 접근할 수 있도록 제작하는 방법
웹 이미지
비트맵(Bitmap)
픽셀이 모여 만들어진 정보의 집합, 레스터(Raster) 이미지 라고도 부른다.
- 주로 사진 이미지에 사용
- 정교하고 다양한 색상으로 자연스럽게 표현이 가능하다.
- 확대 / 축소 시 계단 현상, 품질 저하가 일어난다.
벡터(Vector)
점, 선, 면의 위치, 색상 등 수학적 정보의 형태로 이루어진 이미지
- 주로 아이콘, 로고 이미지에 사용된다.
- 확대 / 축소에서 자유롭고, 용량 변화가 없다.
- 정교한 이미지(인물, 풍경 사진)를 표현하기 어렵다.
오픈 소스 라이선스
오픈 소스란?
개발하는 과정에 필요한 소스 코드나 설계도를 누구나 접근할 수 있도록 공개하는 저작권이다.
Apache License
- 아파치 소프트웨어 재단에서 자체 적용하기 위해 만든 라이선스
- 개인적 / 상업적 이용, 배포, 수정, 특허 신청 가능
MIT License
- 매사추세츠공과대학(MIT)에서 소프트 웨어 학생들을 위해 개발한 라이선스
- 개인 소스에 이 라이선스를 사용하고 있다고 표시만 지켜주면 된다.
Beerware
- 오픈 소스 개발자에게 맥주를 사줘야 하는 라이선스
- 물론 만날 수 있는 경우에~
특수 문자 용어
특수 문자 용어의 기호, 영어/한글 이름을 알아보자.
-
` : 백틱(Backtick), 그레이브(Grave)
-
~: 틸드(Tilde), 물결 표시 -
!: 느낌표, 엑스클러메이션(Exclamation mark) -
@: 앳(At sign,앳 사인), 골뱅이 -
#: 샵(Sharp), 넘버(Number sign), 우물 정 -
$: 달러(Dollar sign) -
%: 퍼센트(Percent sign) -
^: 캐럿(Caret) - '~ 이상'에 관련된 내용을 작성할 때 사용 -
&: 엠퍼센드(Ampersand) -
*: 에스터리스크(Asterisk), 별표 -
-: 하이픈(Hyphen), 대시(Dash) -
_: 언더스코어(Underscore), 로대시(Low dash) -
=: 이퀄(Equals sign) -
": 쿼테이션(Quotation mark), 큰 따옴표 -
': 아포스트로피(Apostrophe), 작은 따옴표 -
:: 콜론(Colon) -
;: 세미콜론(Semicolon) -
,: 콤마(Comma), 쉼표 -
.: 피리어드(Period), 닷(Dot) -
?: 퀘스천 마크(Question mark), 물음표 -
/: 슬래시(Slash) -
|: 버티컬 바(Vertical bar) -
\: 백슬래시(Backslash), 역 슬래시 -
(): 퍼렌서시스(Parenthesis), 소괄호 -
{}: 브레이스(Brace), 중괄호 -
[]: 브래킷(Bracket), 대괄호 -
<>: 앵글 브래킷(Angle Bracket), 꺽쇠괄호