요약 내용
객체, this키워드, 속성과 메소드, 속성 추가, 제거
객체(Object)
key, value로 구성되어 있는 property(속성)을 가진 기본 데이터 타입
const products = {
name: "apple",
price: 5000,
color: "red"
}key값 : name, price, color
value값 : "apple", 5000, "red"
각각의 key, value값을 정해줄 때 ,(콤마)로 꼭 구분해야 한다
배열과 비슷한 모습을 가진다
객체의 요소에 접근하는 것도 배열과 비슷하다
- 대괄호 접근법
products['name'] // apple 출력
products['price'] // 5000 출력
products['color'] // red 출력식별자로 사용할 수 없는 키에 접근할 때는 대괄호를 사용한다
ex) key값 : "a2034@#(@(#"
products["a2034@#(@(#"]
- 온점 접근법
products.name // apple 출력
products.price // 5000 출력
products.color // red 출력온점을 사용하면 보조 기능을 활요할 수 있어 더 많이 사용한다
속성과 메소드
요소: 배열 내부에 있는 값
속성: 객체 내부에 있는 값
메소드: 객체 속성 중 함수 자료형인 속성
const pet = {
name: 'cloud',
eat: function (food) { }
}
pet.eat() // 메소드 호출this 키워드
메소드 내에서 자기 자신이 가진 속성을 출력하고 싶을 때는 자기 자신이 가진 속성임을 분명하게 표시해야 한다
자기 자신이 가진 속성이라는 것을 표시할 때 this키워드를 사용한다
const pet = {
name: 'cloud',
eat: function (food) {
alert(`${this.name}은 ${}`}
}
pet.eat() // 메소드 호출메소드 내부에서 this 키워드를 사용할 때 의미가 달라지므로 화살표 함수를 메소드로 사용하지 않는 편이다
이는 객체 내에서 익명 함수, 화살표 함수로 선언해보면 확인할 수 있다
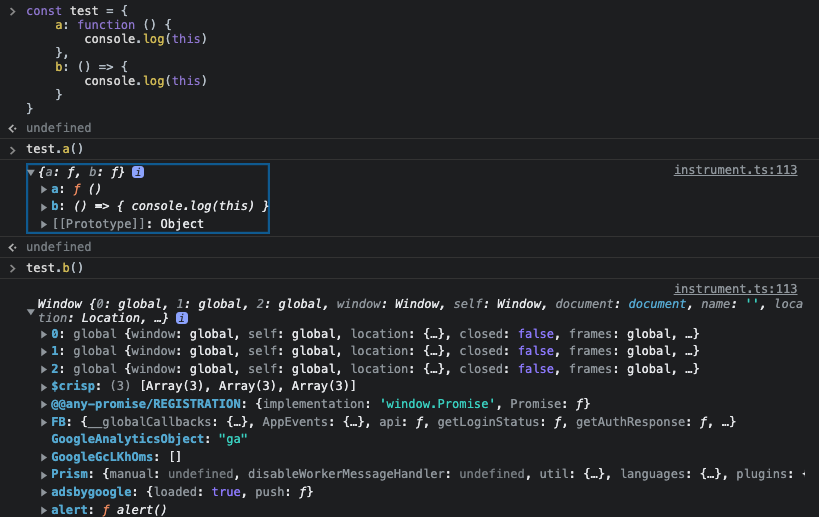
const test = {
a: function () {
console.log(this)
},
b: () => {
console.log(this)
}
}
test.a() 의 경우 test안에 있는 this는 a, b 객체 값을 불러오고
test.b() 의 경우 window 객체를 불러온다
동적으로 객체 속성 추가/제거하기
- 추가하기
const student = {}student 빈 객체가 있다
student.name = 'chan'
student.age = 17
student['hobby'] = 'piano'속성을 추가할 때 온점, 대괄호를 사용할 수 있다
console.log(student)
// {name: 'chan', age: 17, hobby: 'piano'} 출력- 제거하기
delete 객체.속성
delete student.age
// true 출력true가 출력되면 정상적으로 삭제된 것이다
다시 student를 출력하게 되면 age는 사라져 있다
console.log(student)
// {name: 'chan', hobby: 'piano'} 출력동적으로 객체 속성 제거하는 것은 처음 안 부분이다
다른 강의들에서는 객체를 삭제하는 것은 pop()메서드를 사용했었다
메서드에 관한 부분은 다음 챕터에서 살펴봐야겠다