요약 내용
콜백 함수, 화살표 함수, forEach(), 엄격 모드, map(), filter(), setTimeout(), setInterval(), clearTimeout(), clearInterval()
콜백 함수
JavaScript는 함수도 하나의 자료형이므로 매개변수로 전달할 수 있다
이렇듯 매개변수로 전달하는 함수를 콜백함수라고 한다
(함수안에 함수가 들어간다고 이해하면 되려나)
function callback(function () {
console.log('im callback);
})콜백 함수 활용
- forEach()
배열이 갖고 있는 함수로 모든 데이터를 읽을 때 사용
const arrs = [1,2,3,4,5]
arrs.forEach(function (item) {
console.log(item);
})
//
1
2
3
4
5
출력forEach가 for 반복문인줄 알았다
단순하게 for가 들어가니까 형제들인줄...
근데 역할은 for문들과 비슷하게 하는 것 같다
- map()
배열의 메소드. 콜백 함수에서 리턴한 값들을 기반으로 새로운 배열을 만듬
(기존 배열이 변경되지 않으니 비파괴적?)
const arr = [1,2,3]
arr.map(function (item) {
return item * 2
})
// [2,4,6] 출력
console.log(arr) // 비파괴적 처리 확인
// [1,2,3]arr로 지정된 배열에서 * 2를 한 배열을 새로 출력한다
- filter()
배열의 메소드. filter: 여과기라는 뜻으로 걸러낸다. 특정 조건을 만족하는 배열의 요소만을 찾아서(걸러서) 새로운 배열을 만드는 함수(리턴 값이 true인 요소만 찾아냄)
(이것도 기존 배열이 변경되지 않으니 비파괴적 처리?)
()의 매개변수에는 특정 조건을 체크할 callback함수를 전달한다
이 함수는 배열의 각 요소를 시험할 함수이다
let colors = ['red', 'orange', 'yellow', 'green', 'blue', 'navy', 'pupple']
colors.filter(function (item) {
return item.length > 5
})
// 글씨길이가 5 이상인 요소만 찾아서 새 배열 생성
[orange', 'yellow', 'pupple'] 출력
console.log(colors) // 비파괴적 처리 확인
//['red', 'orange', 'yellow', 'green', 'blue', 'navy', 'pupple'] 출력화살표 함수
arrow function
함수 선언식, 함수 표현식에 비해 구문이 짧아지는 이점이 있다
(화살표 함수 내의 this는 언제나 상위 스코프의 this를 가리킨다)
() => {리턴값}
// 일반적인 함수 표현식을 화살표 함수로 사용할 경우
const hello = (name) => { return `Hello! ${name}`;
// parameter가 하나만 있을 때는 주변 괄호 생략 가능
// 근데 VSCode prettier은 괄호를 자동으로 꼭 씌워주더라..
const hello = name => { return `Hello! ${name}`;
// 화살표 함수의 유일한 문장이 'return'일 때 'return'과 {}(중괄호)를 생략할 수 있다
// 얘도 prettier이 괄호 씌워줌..
const hello = name => `Hello! ${name}`
- 화살표 함수로 forEach(), map(), filter()에 사용했을 경우 예시
// forEach()
const arrs = [1,2,3,4,5]
arrs.forEach((item) => console.log(item))
// map()
const arr = [1,2,3]
arr.map((item) => item * 2)
// filter()
let colors = ['red', 'orange', 'yellow', 'green', 'blue', 'navy', 'pupple']
colors.filter((item) => item.length > 5)SetTimeout(), ClearTimeout()
- setTimeout()
두번째 parameter로 지정한 시간 간격 이후에 첫번째 parameter에 정의한 함수를 실행하는 함수
(시간은 밀리 초로 지정한다)
function myCall() {
let callTime = setTimeout(() => {
console.log('3초 뒤 콘솔에 출력됩니다')}, 3000)
}
// 3초 뒤 출력3초가 되기전에 setTimeout을 종료하고 싶으면 ClearTimeout을 사용하면 된다
- clearTimeout()
function stopTime() {
clearTime(callTime)
}SetInterval(), ClearInterval()
- setInterval()
입력 방식은 timeout와 같다
차이점은 setInterval은 두번째 parameter로 지정한 시간 간격마다 출력한다
const callTime = setInterval(() => {
console.log('3초마다 콘솔에 출력됩니다')}, 3000)
// 3초마다 출력3초마다 멈추지 않고 계속 출력하기 때문에 clearInterval()로 종료할 수 있다
- clearInterval()
clearInterval(callTime)스코프 Scope
선언된 변수에 대한 접근성을 의미(변수가 존재하는 범위)
{}를 기준으로 생각하면 나름 접근하기 쉽다(그런 편이다)
global scope, local scope로 나뉜다
- local scope
함수 내에 선언댄 변수는 함수 안에서 사용되며 함수 밖에서는 사용할 수 없다
function hi() {
let color = 'red' // local scope
console.log(color)
}
hi() // red 출력
console.log(color) // 오류
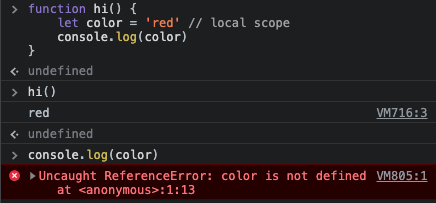
- 이미지 예시

- global scope
let color = 'red' //global scope
function hi() {
console.log(color)
}
hi() // red 출력
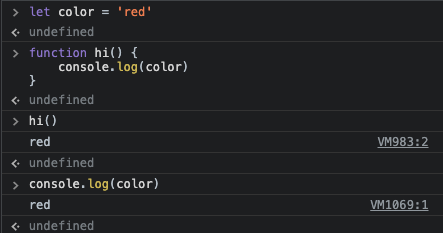
console.log(color) // red 출력- 이미지 예시

엄격 모드 Strict mode
JavaScript 문법을 엄격하게 체크하는 모드
JavaScript는 초창기 불완전한 기능이 존재함에도 불구하고 버전업그레이드 때마다 기존 기능에 대한 수정없이 새로운 기능이 계속 추가되었다
그런데 ES5에서 새로운 기능이 추가되면서 기존 기능 일부가 수정되었다
그러다 보니 하위 버전에 대한 호환성 문제가 발생된다
엄격 모드는 ES5에서 추가되었다
예시로 var, let, const 같은 선언자를 사용하지 않아도 에러가 나지 않는다
하지만 엄격 모드에서는 변수를 선언할 때 선언자를 사용하지 않으면 에러가 발생한다
그동안 암묵적으로 허용했던 불완전한 코드에 대한 문법을 엄격하게 검사한다
'use strict' 지시자를 선언해서 사용할 수 있다
"use strict" // 작성되는 모든 스크립트에 대해서 적용
// 함수 안에서만 사용하는 것도 가능
function hello() {
"use strict"
color = 'red' // 선언자 사용하지 않아서 에러 발생
}오늘 리뷰
확실히 Chapter가 넘어갈 수록 공부할 양이 늘어난다
리액트에서나 실무에서 함수는 기본적으로 쓰이기 때문에 여러번 보고 익혀야겠다
특히 map()도 리액트에서 자주 쓰이던데 더 구글링해봐야겠다
그리고 예제 만들때 항상 주의해야 했던 scope...
코드 작성할 때 한 번 변수 지정하고 자리 옮길 생각을 안해서 실행이 안되는 경우가 많았다
여튼. 오늘도 느끼지만 공부할 양이 많다^^...