요약 내용
기본 자료형, 객체 자료형, 기본 자료형을 객체로 선언하기, 제곱연산자, Number 객체, String 객체, 메소드
자료형
JavaScript는 크게 기본 자료형, 객체 자료형으로 구분할 수 있는데 유연함이 특징인 JavaScript에서는 기본 자료형이 객체 자료형이 될 수도 있다
- 객체 자료형
속성과 메소드를 가질 수 있는 모든 것은 객체이다
예를 들어 배열, 함수도 객체이다

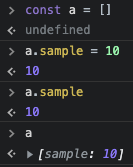
a배열에서 a.sample = 10을 추가하면 속성이 추가되고 배열 안에도 저장되는 것을 확인할 수 있다
배열인지 확인하기 위해서는 isArray() 메소드를 사용한다
Array.isArray(a)
// true 출력- 기본 자료형
실체가 있는 것(undefined, null 등이 아닌 것) 중에 객체가 아닌 것
숫자, 문자열, 불린이 기본 자료형
해당 자료형은 객체가 아니므로 속성을 가질 수 없다

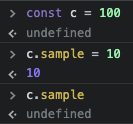
예시에 보면 c.sample = 10 을 했을 때 속성이 추가된 것 처럼 보이지만 실제로 출력해보면 추가되지 않은 것을 알 수 있다
문자열, 불린도 기본 자료형이므로 결과는 같다
기본 자료형을 객체로 선언하기
const arr1 = new Number(10)
const arr2 = new String('Hello')
const arr3 = new Boolean(true)숫자 객체, 문자열 객체, 불린 객체 를 생성할 수 있다
기본 자료형은 속성을 가질 수 없지만 객체로 선언했기 때문에 속성을 가질 수도 있고 숫자, 문자열 관련된 연산자도 모두 활용할 수 있다
객체를 생성할 때는 꼭 new 키워드를 사용해야 한다
Number 객체
: toString(), toExponential(), toFixed(), toPrecision(), parseInt(), parseFloat(), isNaN(), isFinite(), Number 객체의 프로퍼티
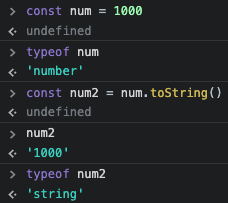
- toString()
숫자형 데이터를 문자형 데이터로 반환해준다

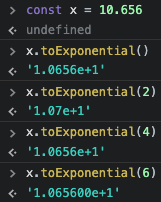
- toExponential()
숫자를 지수형으로 반환해준다
(지수: 과학이나 공학에서 아주 큰 수를 표기하는 기법)

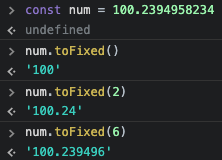
- toFixed()
소수점 몇 번째 자리까지 보여줄 것인지를 결정한다
parameter로 소수점 자릿수를 사용한다
지정된 소수점 자릿수에 대한 반올림 값을 반환한다

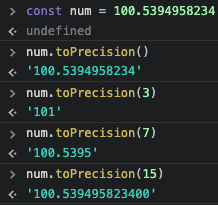
- toPrecision()
정수, 소수를 포함해서 몇 번째 자리까지 보여줄 것인지를 결정한다
지정된 자릿수에 대해 반올림 값을 반환한다
toFixed와 다른 점은 정수를 포함하는 것이다

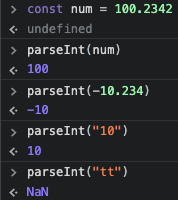
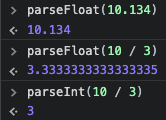
- parseInt()
정수로 반환한다
문자열을 넣어주면 숫자로 반환할 수 없기 때문에 NaN을 반환한다

NaN(Not A Number)은 연산 과정에서 잘못된 입력을 받았음을 나타내는 기호
- parseFloat()
부동소수점으로 반환한다

parseInt(), parseFloat()는 .온점을 사용하지 않고 () 안에 넣어준다
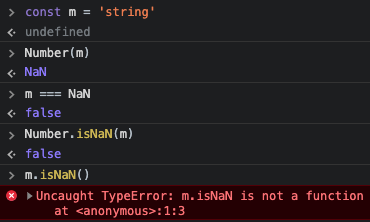
- isNaN(), isFinite()
어떤 숫자가 NaN인지 Infinity(무한)인지 확인할 때 사용한다
숫자 료에 온점을 찍고 사용하는 것이 아니라 Number뒤에 점을 찍고 사용한다
 문자열을 지정한 m에 .isNaN()을 하게 되면 TypeError가 발생한다
문자열을 지정한 m에 .isNaN()을 하게 되면 TypeError가 발생한다
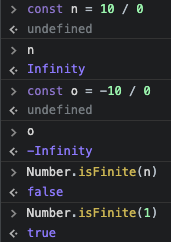
 Infinity는 숫자를 0으로 나누는 것과 같이 무한대 숫자를 의미한다
Infinity는 숫자를 0으로 나누는 것과 같이 무한대 숫자를 의미한다
.isFinite(n)은 n은 유한한 숫자인가? 를 의미하는데 무한대이므로 false를 출력하고 숫자 1을 넣었을 때는 유한한 숫자이므로 true를 출력한다
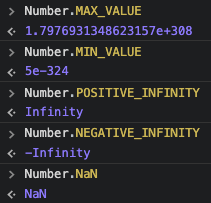
- Number 객체의 프로퍼티
.MAX_VALUE
: 다룰 수 있는 가장 큰 수
.MIN_VALUE
: 다룰 수 있는 가장 작은 수
.POSITIVE_INFINITY
: 양수 무한
.NEGATIVE_INFINITY
: 음수 무한
.NaN
: Not-a-Number

String 객체
: length, indexOf(), lastIndexOf(), slice(), substring(), substr(), replace(), toUpperCase(), toLowerCase(), cancat(), trim(), padStart(), padEnd(), charAt(), charCodeAt(), split(), startsWith(), endsWith()
-
length
문자열 길이를 반환한다 -
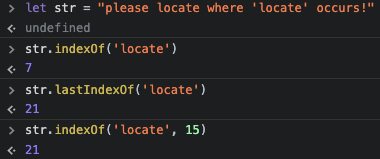
indexOf(), lastIndexOf()
indexOf()는 문자열 안에 특정 문자열이 존재하는지를 찾고 있으면 찾고자 하는 문자열이 시작되는 index를 반환한다
lastIndexOf()는 찾고자 하는 문자열이 둘 이상 발견되면 제일 마지막에 발견된 문자열의 index를 반환한다
: 발견하지 못하면 -1을 반환한다
: 첫 번째 parameter에는 찾고자 하는 문자열, 두번째 parameter에는 문자열을 찾기 시작할 위치 index를 줄 수 있다

-
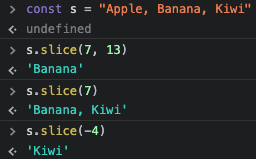
slice(), substring(), substr()
parameter로 시작 위치와 종료 위치를 주면 문자열에서 해당 부분은 잘라내서 반환한다
뒤에서부터 선택을 하려면 -index값을 주면 문자열의 끝에서부터 거꾸로 읽게 된다
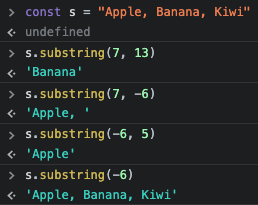
 substring()은 slice() 함수와 동일한 기능을 하지만 parameter로 음수를 허용하지 않는다는 차이가 있다
substring()은 slice() 함수와 동일한 기능을 하지만 parameter로 음수를 허용하지 않는다는 차이가 있다
 -6을 종료 index로 주었을 때 'Banana'로 출력되지 않는다
-6을 종료 index로 주었을 때 'Banana'로 출력되지 않는다
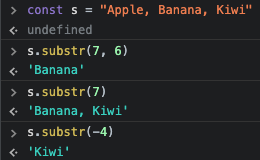
substr()도 slice()와 유사하지만 두 번째 parameter는 종료 인덱스가 아니라 시작 위치에서 잘라낼 문자의 길이이다 두 번째 parameter를 생략하면 시작 index 위치에서 문자열의 마지막까지 반환한다
substr()은 첫 번째 parameter인 시작 위치 인덱스를 음수로 주면 문자열의 끝에서부터 거꾸로 읽는다

-
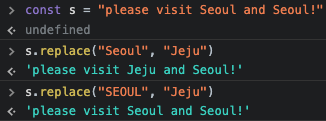
replace()
문자열 내의 특정 문자열을 지정한 문자열로 바꾼다
바꾸려는 문자열이 하나 이상 있더라도 처음 발견하는 문자열만 바꾸게 된다
대소문자를 구분한다
(대소문자 구분 없이 사용하려면 정규식 표현을 사용해야 한다)

-
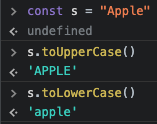
toUpperCase(), toLowerCase()
toUpperCase()는 문자열을 모두 대문자로 변경하고 toLowerCase()는 문자열을 모두 소문자로 변경한다

-
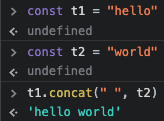
concat()
2개 이상의 문자열을 하나의 문자열로 합친다

-
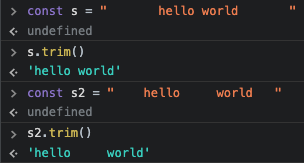
trim()
문자열의 앞, 뒤 공백을 모두 제거한다

-
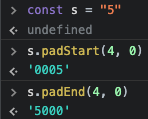
padStart(), padEnd()
padStart()는 문자열 앞에 지정된 문자를 지정된 길이만큼 추가한다
padEnd()는 문자열 뒤에 지정된 문자를 지정된 길이만큼 추가한다
첫 번째 parameter는 문자열의 총 길이이고, 두 번째 parameter는 추가할 문자이다

-
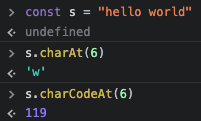
charAt(), charCodeAt()
charAt()는 문자열에서 특정 인덱스에 해당하는 문자 하나를 반환한다
charCodeAt()는 특정 인덱스에 해당하는 문자 하나의 유니코드를 반환한다

유니코드에 관하여
https://namu.wiki/w/%EC%9C%A0%EB%8B%88%EC%BD%94%EB%93%9C
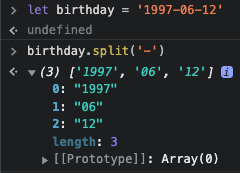
- split()
문자열 내의 특정 구분자를 기준으로 문자열을 분리해서 배열로 반환한다

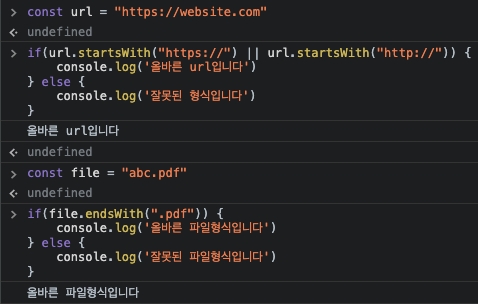
- startsWith(), endsWith()
startsWith()는 문자열의 시작이 parameter로 전달된 문자열로 시작되는지를 확인한다
endsWith()는 문자열의 끝이 parameter로 전달된 문자열로 종료되는지를 확인한다

빌트인객체(표준 내장 객체)
MDN 표준 내장 객체