html 안에 JavaScript가 있음을 나타내기: script
- code
<script>
</script>console.log()
: 콘솔과 대화하기

->


->

javaScript에서의 string
"" 혹은 ''둘 다 가능. 차이 없음
변수
const a=5;
-> a라는 변수는 5라는 값이다
const, let
const: 변수의 값을 바꿀 수 없다
null
참도 거짓도 아닌 아무 값도 없는 것.
= "비어있음"
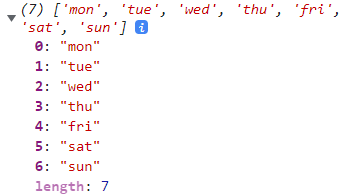
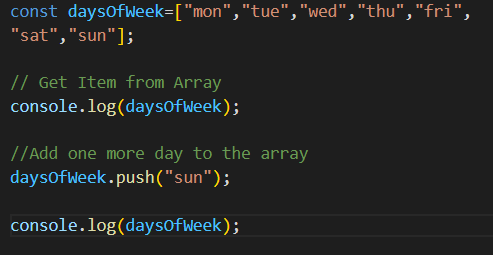
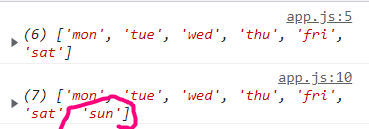
array






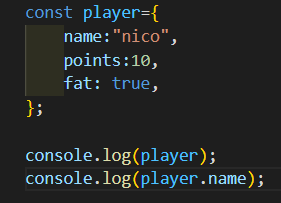
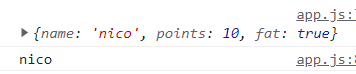
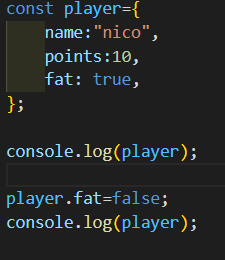
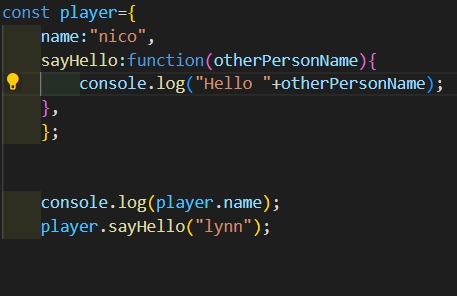
Object


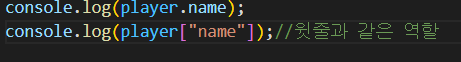
객체 속성 접근은 . 으로
(player.name)
(혹은[""] 도 가능)



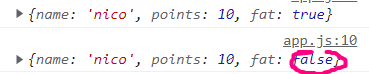
object가 const인 것이지 그 안의 것은 아니므로
player.fat의 값을 바꿀 수 있다.
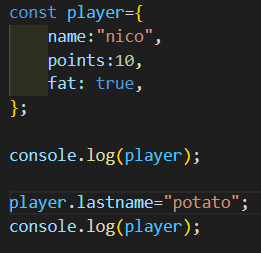
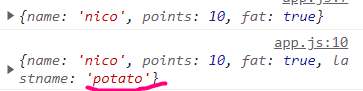
- 객체에 속성 추가하기


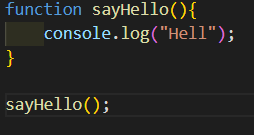
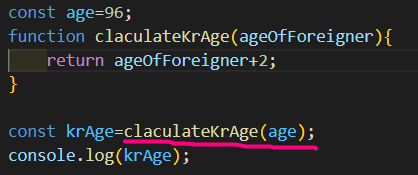
Function


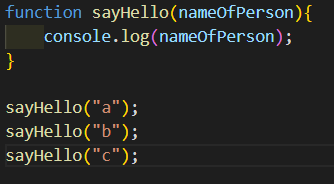
- 매개변수가 있는 함수




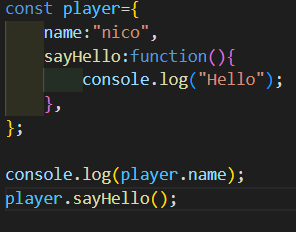
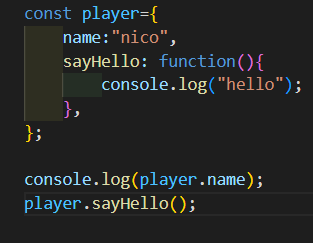
- 객체에 함수 써먹기




Return


조건문
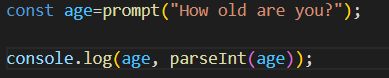
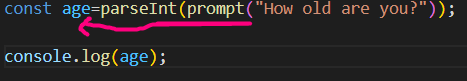
parseInt : string을 int로 바꿔준다.



prompt함수는 무조건 받는 값을 string으로 받으나 parseInt로 정수로 바꿔주었다.
JavaScript와 html의 차이점
-code
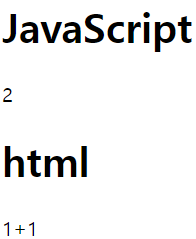
<h1>JavaScript</h1>
<script>
document.write(1+1);
</script>
<h1>html</h1>
1+1-web

이벤트(alert: button-onclick, text-onchange,onkeydown)
- code
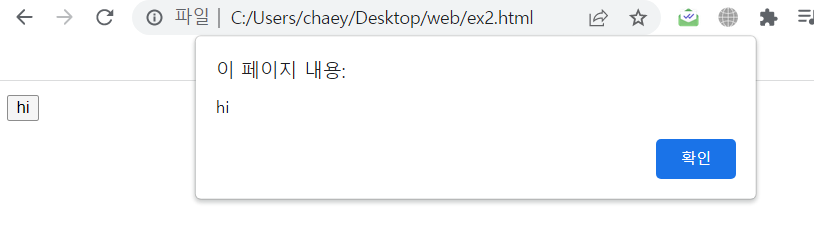
<input type="button" value="hi" onclick="alert('hi')">- web

- code
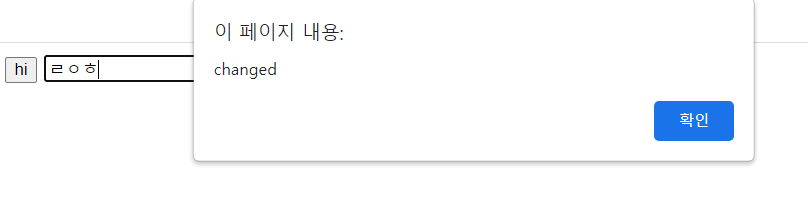
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">- web

- code
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('key down!')">- web
:아무 키나 누르면 kwy down! alert 발생.
tip
검사에서 elements 띄운 상태로 esc 키를 누르면 콘솔이 밑에 같이 뜬다.
변수
검사->콘솔에서
var name='egoing';
alert("kasjhdjasd asdhaskjd alsdhlash"+name+" sdhjkasd ljdlq aslklkasd lsjalkd egoing asl"+name+" egoing kdjasl asifja""s fanlk af egoing asjdnlkajd alskdalks sd") var은 변수를 뜻한다.
alert로 name에 egoing이 들어가서 출력된다
제어할 태그 선택하기(주간/야간모드 만들기)
-code
<body>
<h1><a href="index.html">WEB</a></h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>JavaScript</h2>
<p>
Java Script is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS.
</p>
</body>- web(야간모드)

비교 연산자와 불리언
<script>
document.write(1===1);
</script>- web

- code
<h3>1<2</h3>
<script>
document.write(1<2);
</script>- web

조건문
- code
<h2>IF-true</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
}
else{
document.write("3<br>");
}
document.write("4<br>");
</script>
<h2>IF-false</h2>
<script>
document.write("1<br>");
if(false){
document.write("2<br>");
}
else{
document.write("3<br>");
}
document.write("4<br>");
</script>- web

조건문의 활용 ( 다크모드 토글 만들기)
- code
<input id="night_day" type="button" value="night"중복-제거-this-변수">중복 제거 (this, 변수)
<input id="night_day" type="button" value="night" onclick="
var target=document.querySelector('body');
if(this.value==='night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value='day'
}
else{
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value='night'
}
">
💻 React
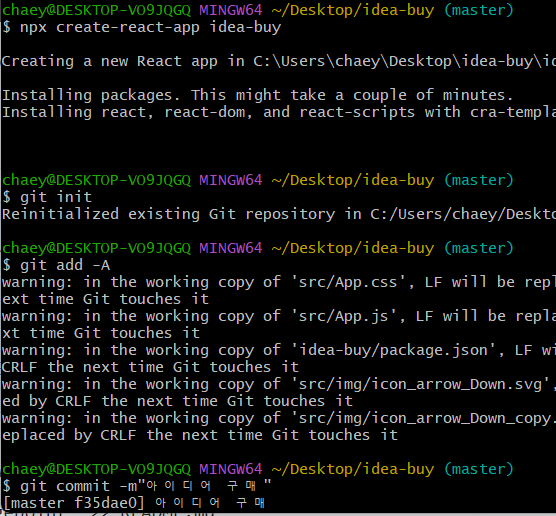
React 시작하기 명령어
npx create-react-app .
: 현재 디렉토리 내에 내가 있는 곳에 reace-app을 create하라. 라는 뜻
수정하며 보기
터미널->npm start
배포
터미널 열기-> npm run build 입력 -> npx serve -s build 입력 -> 나오는 주소가 배포 주소
컴포넌트 만들기(사용자 정의 태그)
html 에서 사용자 정의 태그는 대문자로 시작한다('H'eader)
- code
function Header(){//사용자 정의 태그인 헤더
return <header>
<h1><a href="/">WEB</a></h1>
</header>
}
function App() {
return (
<div>
<Header></Header>
<Header></Header>
<nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">html</a></li>
<li><a href="/read/3">html</a></li>
</ol>
</nav>
<article>
<h2>Welcome</h2>
Hello,web
</article>
</div>
);
}
- web

- code
function Header(){//사용자 정의 태그인 헤더
return <header>
<h1><a href="/">WEB</a></h1>
</header>
}
function Nav(){
return <nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">html</a></li>
<li><a href="/read/3">html</a></li>
</ol>
</nav>
}
function Article(){
return <article>
<h2>Welcome</h2>
Hello, WEB
</article>
}
function App() {
return (
<div>
<Header></Header>
<Nav></Nav>
<Article></Article>
</div>
);
}
Props (속성)
- code
function Header(props){
return <header>
<h1><a href="/">{props.title}</a></h1>
</header>
}
function Nav(props){
const lis=[
<li><a href="/read/1">html</a></li>,
<li><a href="/read/2">css</a></li>,
<li><a href="/read/3">js</a></li>
]
for(let i=0;i<props.topics.length;i++){
let t=props.topics[i];
lis.push(<li key={t.id}><a href={'/read/'+t.id}>{t.title}</a></li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function Article(props){
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function App() {
const topics=[
{id:1,title:'html',body:'html is ...'},
{id:2,title:'css',body:'css is ...'},
{id:3,title:'javascript',body:'javascript is ...'}
]
return (
<div>
<Header title="WEB"></Header>
<Nav title={topics}></Nav>
<Article title="Welcome" body="Hello, WEB"></Article>
</div>
);
}
- web

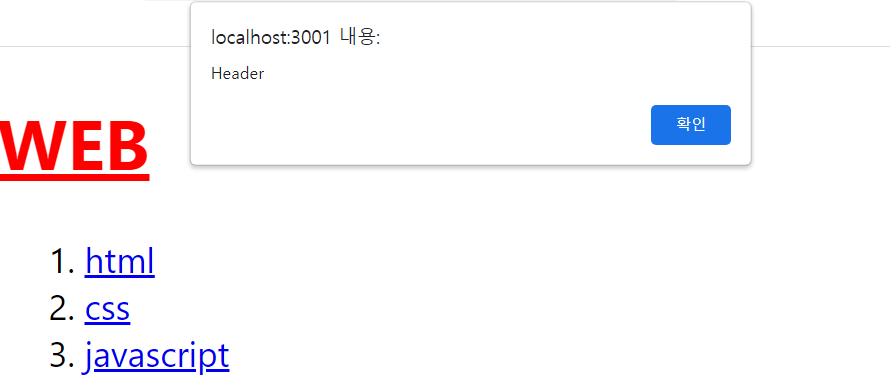
Event
- code
function Header(props){
return <header>
<h1><a href="/"onClick={(event)=>{
event.preventDefault();//클릭했을 때 페이지 리로드 되지 않도록 디폴트로 설정해서 기본동작을 방지.
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function Nav(props){
const lis = []
for(let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={'/read/'+t.id} onClick={event=>{
event.preventDefault();
props.onChangeMode(event.target.id);
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
return (
<div>
<Header title="WEB" onChangeMode={()=>{
alert('Header');
}}></Header>
<Nav topics={topics} onChangeMode={(id)=>{
alert(id);
}}></Nav>
<Article title="Welcome" body="Hello, WEB"></Article>
</div>
);
}
- web


state
- code
import logo from './logo.svg';
import './App.css';
import {useState} from 'react';
function Article(props){
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function Header(props){
return <header>
<h1><a href="/" onClick={(event)=>{
event.preventDefault();//클릭했을 때 페이지 리로드 되지 않도록 디폴트로 설정해서 기본동작을 방지.
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function Nav(props){
const lis = []
for(let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={'/read/'+t.id} onClick={event=>{
event.preventDefault();
props.onChangeMode(Number(event.target.id));
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function App() {
// const _mode=useState('WELCOME');
// const mode=_mode[0];
// const setMode=_mode[1];
const [mode, setMode] = useState('WELCOME');//위의 세 줄과 동일한 축약형코드
const [id, setId] = useState(null);
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
let content = null;
if(mode === 'WELCOME'){
content = <Article title="Welcome" body="Hello, WEB"></Article>
} else if(mode === 'READ'){
let title, body = null;//title과 body를 null로 초기화
for(let i=0; i<topics.length; i++){
console.log(topics[i].id, id);
if(topics[i].id === id){
title = topics[i].title;
body = topics[i].body;
}
}
content = <Article title={title} body={body}></Article>
}
return (
<div>
<Header title="WEB" onChangeMode={()=>{
setMode('WELCOME');
}}></Header>
<Nav topics={topics} onChangeMode={(_id)=>{
setMode('READ');
setId(_id);
}}></Nav>
{content}
</div>
);
}
export default App;
- web

state :자료를 잠깐 보관할 때 쓰는 것 (변수처럼)
- state 만드는 법
- import{useState}
상단에
import {useState}from'react';
import하기
- useState(보관할 자료)
let [a,b]=useState('남자 코트 추천')
- let[작명,작명]
let [a,b]=useState('남자 코트 추천')
a: 저장한 자료 (남자 코트 추천)
b: state 변경을 도와주는 함수
- state 사용 코드
import {useState}from'react';
function App() {
let [글제목,b]=useState('남자 코트 추천');
return (
<h4>{글제목}</h4>
);
}
- 변수 말고 state를 사용하는 이유:
- 변수의 내용이 변경되면
ex)
let post='강남 우동 맛집';
return(
<h4> {post}</h4>
);
강남 우동 맛집->역삼 우동 맛집 이렇게 변수의 자료를 바꾸면
html에 자동으로 반영이 안된다.
- state의 내용이 변경되면
ex)
let [글제목,b]=useState('남자 코트 추천');
return(
<h4>{글제목}</h4>
);
남자 코트 추천 -> 여자 코트 추천 이렇게 내용이 바뀌면
state를 쓰는 html은 자동 렌더링 된다(자동으로 바뀐다).
따라서, 변동시 자동으로 html에 반영되게 만들고 싶으면 state를 써야한다.
(자주 변경될 것같은 html부분은 state로 만들어 놓기)
state - Destrusturing 문법
:array 안의 자료들을 각각의 변수로 빼주는 문법
let num=[1,2];
let[a,c]=[1,2];
num이라는 state를 [1,2] 로 선언,
a=1, c=2가 된다.
array로 state만들기
- code
let[글제목, b]=useState(['남자 코트 추천','강남 우동 맛집', '파이썬 독학']);
return (
<div className="list">
<h4>{글제목[0]}</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{글제목[1]}</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{글제목[2]}</h4>
<p>2월 17일 발행</p>
</div>
);
터미널의 warning 안뜨게 하는 명령어
맨 상단에
/eslint-disable/
적으면 lint가 꺼져서 warning안뜸
onClick 쓰는 법
- 아무 html요소에 가서 onClick 를 열어 준다
<span onClick={}>👍{따봉}</span>
- onClick안에는 함수 이름을 넣어야 함
- 함수 만드는 방법 1(함수 밖에 빼기)
function 함수(){
console.log(1);
}
return(
<span onClick={함수}>👍{따봉}</span>
);
- 함수 만드는 방법 2(onClick={}안에 넣기)
<span onClick={function(){console.log(1)}}>👍{따봉}</span>
- 함수 만드는 방법 3(함수 만드는 다른 문법인 ()=> 사용하기) *가장 일반적인 방법
<span onClick={()=>{console.log(1)}}>👍{따봉}</span>
즉, onClick={()=>{~함수내용~}} 이렇게 쓴다.
state 변경 함수 쓰기 (좋아요 ++ 구현)
let[따봉,따봉변경]=useState(0);
따봉 변경은 state 변경용 함수, 초기 값=0
let[따봉,따봉변경]=useState(0);
return(
<span onClick={()=>{따봉변경(따봉+1)}}>👍{따봉}</span>
);
따봉을 누를 때 마다 변수 따봉+1이 된다.
state 변경 함수를 이용해 버튼 누르면 글제목 바뀌게하기
let[글제목, 글제목변경]=useState(['남자 코트 추천','강남 우동 맛집', '파이썬 독학']);
return(
<button onClick={()=>{
let copy=[...글제목];//copy에 글제목 '리스트' 카피
copy[0]='여자 코트 추천'
글제목변경(copy)
}}>글수정</button>
<div className="list">
<h4 >{글제목[0]}<span onClick={()=>{따봉변경(따봉+1)}}>👍{따봉}</span>
</h4>
<p>2월 17일 발행</p>
</div>
- 변경 전 state가 array 혹은 object이면
독립적 카피본을 만들어서 수정해야 한다(원본 데이터 보존)
state 변경 함수를 이용해 버튼 누르면 글제목 가나다순으로 바뀌게하기
let[글제목, 글제목변경]=useState(['남자 코트 추천','강남 우동 맛집', '파이썬 독학']);
return(
<button onClick={()=>{
let copy1=[...글제목];
copy1=copy1.sort()
글제목변경(copy1)
}}>
가나다순 정렬
</button>
<div className="list">
<h4 >{글제목[0]}<span onClick={()=>{따봉변경(따봉+1)}}>👍{따봉}</span>
</h4>
<p>2월 17일 발행</p>
</div>
);
컴포넌트 만드는 법
- function 만들고
-다른 함수 바깥에 만들기 & 첫글자는 대문자 룰
- return()안에 html 담기
- <함수명></함수명> 쓰기
function Modal(){
return (
<div className='modal'>
<h3>제목</h3>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
function app(){
return(
<Modal></Modal>
);
- 어떤걸 컴포넌트로 만들면 좋은가
- 반복적인 html을 축약할 때
- 큰 페이지들
- 자주 변경되는 것들
state(생코)
##깃허브로 호스팅



https://cocoon1787.tistory.com/831
💻 JSX 문법
JSX 문법 1: JSX 쓸 때 class 는 className 으로
-code
<div className="black-nav">
<h4>블로그임</h4>
</div>
자바스트립트에 class라는 문법이 있기 때문에 jsx와 구별위해 className으로 씀
CSS 파일 쓰고 싶으면 상단에 import 'CSS경로';
- code
import './App.css';
function App() {
return (
<div className="App">
<div className="black-nav">
<h4>블로그임</h4>
</div>
</div>
);
}
JSX 문법 2: 변수를 넣고 싶을 때는 중괄호 사용 {}
- code
function App() {
let post='강남 우동 맛집'; //post: 변수
return (
<h4> {post}</h4>
);
}
JSX 문법 3: style속성 넣을 때는 style={{스타일명:'값'}}
-
JSX는 카멜 표기법으로 font-size(x), fontSize(o)
-
code
<h4 style={{color:'red',fontSize:'16px'}}>블로그임</h4>
return() 안에는 병렬로 태그 2개 이상 적기 금지
- 예시 코드
<div></div>//불가
