💻CSS 복습
html에서의 style 태그
: style은 html의 문법으로,
이 style 태그 안쪽의 내용은 CSS이니까, 이 안쪽의 내용을 CSS라는 언어의 문법에 맞게 해석해서 처리해야해. 라는 뜻
(CSS코드를 HTML의 태그인 style로 감싸기)
font color(html태그로 추가하는 방법)
- code
<h1><a href="index.html"><font color="red">WEB</font></a></h1>
<ol>
<li><a href="1.html"><font color="red">HTML</font></a></li>
<li><a href="2.html"><font color="red">CSS</font></a></li>
<li><a href="3.html"><font color="red">JavsScript</font></a></li>
</ol>- web

font color (CSS) 위와 결과가 같다.
- code
<style>
a{
color: red;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>- web

font color (HTML안에 CSS넣기)
- code
<style>
a{
color: black;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html"style="color:red">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>- web

HTML a태그에서 CSS로 밑줄 없애는 법
-code:
<style>
a{
text-decoration: none;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>- web

밑줄 긋기(HTML안에 CSS넣는 방법으로)
-code
<style>
a{
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html"style="color:red;text-decoration:underline">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>-web

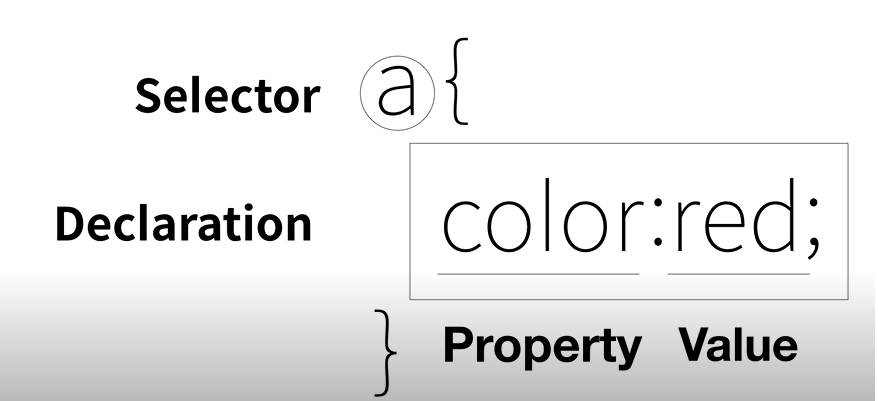
CSS 단어들
선택자, 선언, 속성, 속성값

CSS 속성을 검색으로 알아내기
:검색 키워드는 css text size/middle property
- code
<style>
a{
color: black;
text-decoration: none;
}
h1{
font-size:45px;
text-align: center;
}
</style>style 태그를 이용해서 CSS 사용하기
CSS 선택자를 검색으로 알아내기
- code
.saw 는 클래스가 saw인 태그를 가리키는 "선택자"
<style>
a{
color:black;
text-decoration: none;
}
.saw{
color: gray;
}
h1{
font-size:45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>-web

CSS를 saw, acrive 두 개의 클래스에 포함시키기
:클래스라는 속성의 값은 여러개의 값이 들어올 수 있고 띄어쓰기로 구분한다
- code
<style>
a{
color:black;
text-decoration: none;
}
.saw{
color: gray;
}
.active{
color: red;
}
h1{
font-size:45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>- web

class 선택자 보다 우선순위가 높은 id 선택자
- code
: 태그 선택자: a, 클래스 선택자: .saw, id 선택자: #active
만약 똑같은 형태의 선택자라면, 가장 마지막에 등장한(가장 가까운) 선택자가 우선순위가 높다.
- 선택자 우선순위: id 선택자 > 클래스 선택자 > 태그 선택자
<style>
a{
color:black;
text-decoration: none;
}
#active{
color: red;
}
.saw{
color: gray;
}
h1{
font-size:45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw"id="active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>-web

block level element: 화면 전체를 쓰는 태그들
: ex) h1,ol
-code

-web

inline element: 자기 자신의 부피, 즉 콘텐츠만큼의 부피를 쓰는 태그들
:ex) a
- code
위와 같음 - web
위와 같음
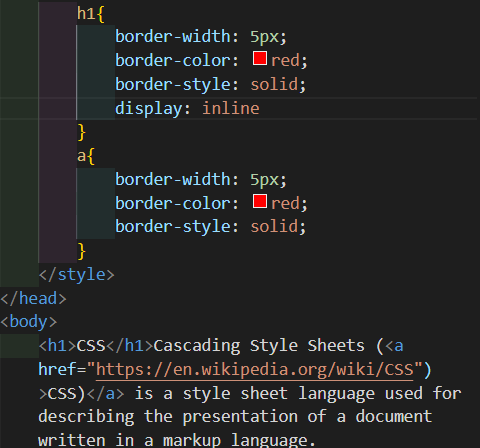
block level element 를 inline element처럼 쓰는 법 (display:inline)
- code

-web

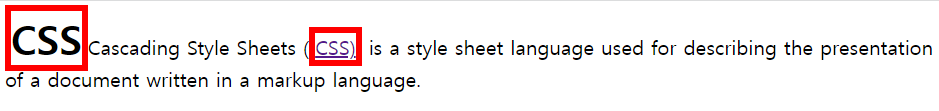
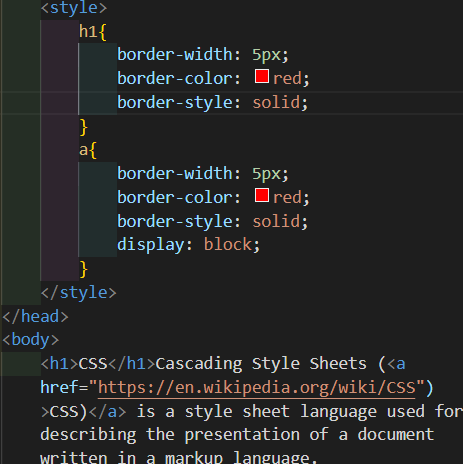
inline element를 block level element처럼 쓰는 법 (display:block)
- code

-web

중복 없애기
-
없애기 전 코드

-
없앤 후 코드

padding: CSS라는 콘텐츠와 border사이에 간격을 주기
- code
<style>
h1{
border: 5px red solid;
padding: 20px;
}
</style>
</head>
<body>
<h1>CSS</h1>
</body>-web

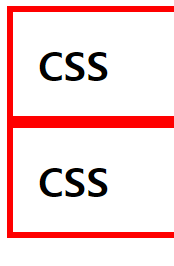
margin: 테두리(박스)와 테두리 사이를 뜻함
- code
<style>
h1{
border: 5px red solid;
padding: 20px;
margin:0;
}
</style>
</head>
<body>
<h1>CSS</h1>
<h1>CSS</h1>-web

-code
<style>
h1{
border: 5px red solid;
padding: 20px;
margin: 20px;;
}
</style>
</head>
<body>
<h1>CSS</h1>
<h1>CSS</h1>-web

width
- code
<style>
h1{
border: 5px red solid;
padding: 20px;
margin: 20px;
display: block;
width: 100px;
}
</style>
</head>
<body>
<h1>CSS</h1>
<h1>CSS</h1>- web

: h1이므로 블록 단위 element으로 화면 전체를 빨간 박스가 차지했으나, 100px로 너비를 변경했다.
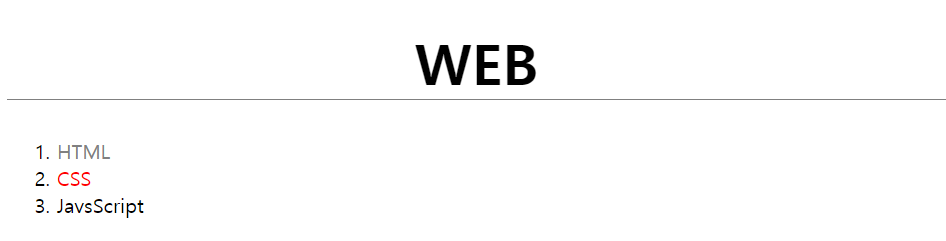
box 써먹기: border-bottom
-code
h1{
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw"id="active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>- web

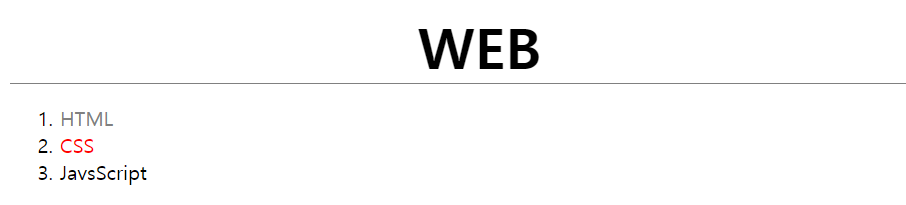
margin없애기
-code
h1{
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin: 0;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw"id="active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>-web: 없애기 전(주황색이 마진)

- -web: 없앤 후

box 써먹기: border-right
border right으로 오른쪽에 줄 긋기, ol은 block element이므로 너비크기 조정해서 그음.
-code
h1{
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin: 0;
padding: 20px;
}
ol{
border-right: 1px solid gray;
width: 100px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw"id="active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>-web

div 태그 와 span 태그
-
div
아무 기능도 없는 태그. 레이아웃을 나누는데 쓰인다.
block level element이므로 줄바꿈이 된다. -
span
div 태그처럼 아무 기능도 없는 태그. 레이아웃을 나누는데 쓰인다.
inline level element 이다.
grid (display:grid, grid-template-columns: )
첫 번째(NAVIGATION)는 150px, 두 번째(ARTICLE)는 나머지 전체를 쓰게 한다
-code
<style>
#grid{
border:5px solid pink;
display: grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>-web

grid 써먹기
- code
:div 으로 두 묶음을 나누고 grid로 id를 준 후에 그것을 *display:grid 하고 grid-template-columns:150px 1fr로 나누었다.
h1{
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin: 0;
padding: 20px;
}
ol{
border-right: 1px solid gray;
width: 100px;
margin:0;
padding: 20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="2.html"class="saw"id="active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>
<div>
<h2>CSS</h2>
<p>Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.</p>
</div>
</div>- web

div으로 나누어서 간격 조정하기
- code
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left: 32px;
}
#article{
padding-left: 25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html"id="active">CSS</a></li>
<li><a href="3.html">JavsScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.</p>
</div>
</div>
</body>- web

반응형 디자인 (media query),@media(min-width:800px)
:800픽셀보다 크면 사라지게 하기
- code
<style>
div{
border: 5px solid green;
font-size: 60px;
}
@media(min-width:800px)
{
div{
display:none;
}
}
</style>
</head>
<body>
<div>
Responsive
</div>
</body>- web

:800px보다 화면이 커지면 모두 사라진다
media query 써먹기
: 1. 800픽셀보다 화면의 크기가 작을 때 id값이 grid인 태그의 display가 grid였던 것이 block으로 바뀐다.
2. 800픽셀보다 화면의 크기가 작을 때 ol 태그의 오른쪽 경계가 사라진다.
3. h1태그의 아래 경계가 사라진다.
css 코드의 재사용
- css 코드만 담긴(즉, style 안의 코드만) style.css 파일에 넣는다.
- style이 있어야 할 html 파일의 부분에
<link rel="stylesheet" href="style.css">를 입력한다.
- style.css
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left:33px;
}
#grid #article{
padding-left:25px;
}
@media(max-width:800px){
#grid{
display: block;
}
ol{
border-right:none;
}
h1 {
border-bottom:none;
}
}
- 1.html 의 style.css 삽입 부분
<!doctype html>
<html>
<head>
<title>WEB - HTML</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body> ♡✧。°₊·ˈ∗♡∗ CSS ˈ‧₊°。✧♡ ✧。°₊
<style></style>: html의 TAG, "style 안쪽의 내용은 CSS이니까 너는 이것을 CSS의 문법에 맞게 해석해야 해"
a{ color: red;}: "웹 브라우저야, 이 웹페이지에 있는 모든 a TAG에 대해서 폰트 컬러를 빨간색으로 만들어줘"
<a href="2.html" style="color:red">CSS</a>: CSS글자만 빨간색으로 하기. html부분에 있으므로 CSS 임을 알려주기 위해 style=""를 사용.
text-decoration: none; : 해당 웹페이지에 있는 모든 지정 속성(a)에 대해 밑줄이 없어짐
<a href="2.html" style="color:red; text-decoration:underline">CSS</a>
->CSS에만 밑줄 생김
h1{
font-size: 45px;
text-align: center;
}
->속성 h1의 폰트크기를 45픽셀, 가운데 정렬.
<a href="1.html" class="saw">
saw라는 클래스의 값을 가진 tag를 만듬.
.saw{
color:gray;
}
클래스값이 saw인 tag를 가리키는 선택자
<a href="2.html" class="saw active">
: 클래스라는 속성의 값은 여러개의 값이 들어올 수 있고 띄어쓰기로 구분한다
<a href="2.html" class="saw" id="active">
->id선택자와 class선택자가 붙으면 id가 우선순위.
class선택자와 tag선택자a{}가 붙으면 클래스가 이김.
전부 다 같은 선택자: 가장 마지막 등장 선택자가 우선순위.
=>id>class>tag
mediaquery:
어떠한 조건을 만족할 때만 css의 내용이 동작하도록 하게 하는 것.
ex)
@media(min-width:800px){
div{
display:none;
}
}
-> 화면의 너비가800px이상이면 속성 div의display를 none로 한다 (즉 800px이상 화면이 늘어나면 div로 감싼 정보가 없어짐. (@media(max-width:800px)도 가능)
@media(max-width:800px){
#grid{
display: block;
}
}
800px보다 화면의 크기가 작을 때 id값이 grid인 tag의 display가 gird에서 block으로 바뀜.