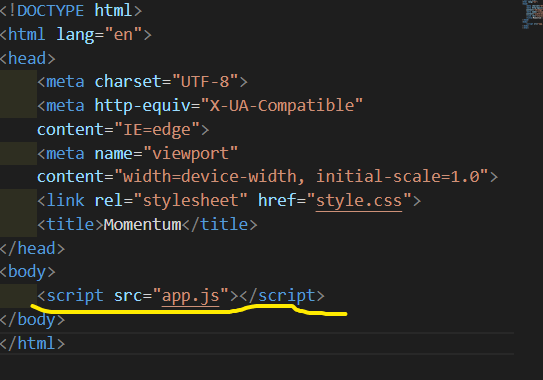
index.html
link

->link 에 rel(relationship)은 stylesheet, href에는 style.css(같은 폴더 안에 style.css라는 파일이 있다.
script태그: html에 javaScript연결하기
위치는 보통 바디 안, 문서 아래

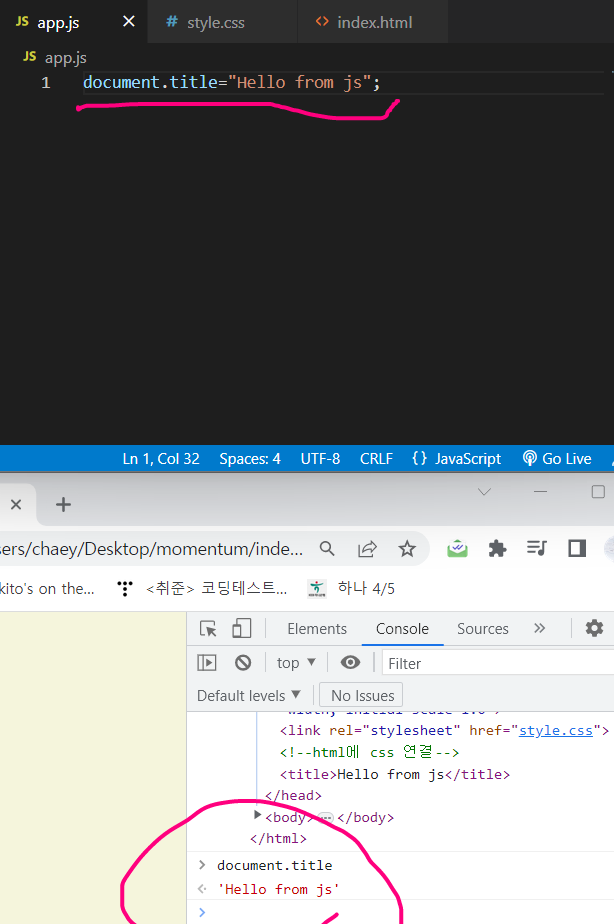
app.js
console.log()
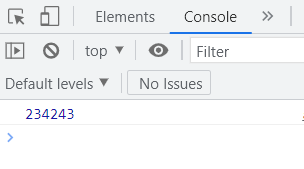
: 콘솔과 대화하기

->


->

javaScript에서의 string
"" 혹은 ''둘 다 가능. 차이 없음
이렇게 () 안의 것을 콘솔에 출력해냄
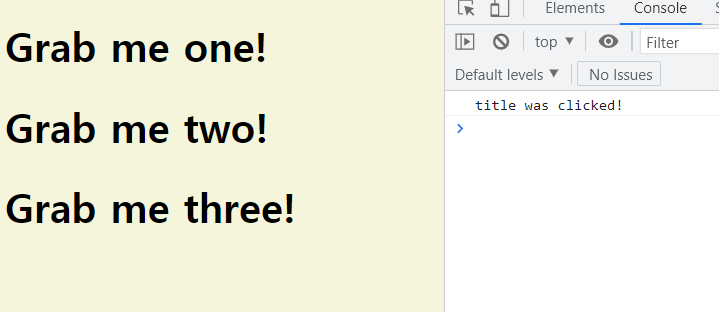
웹 console창으로 javascript 코드와 소통하기


JavaScript로 정보 가져오기
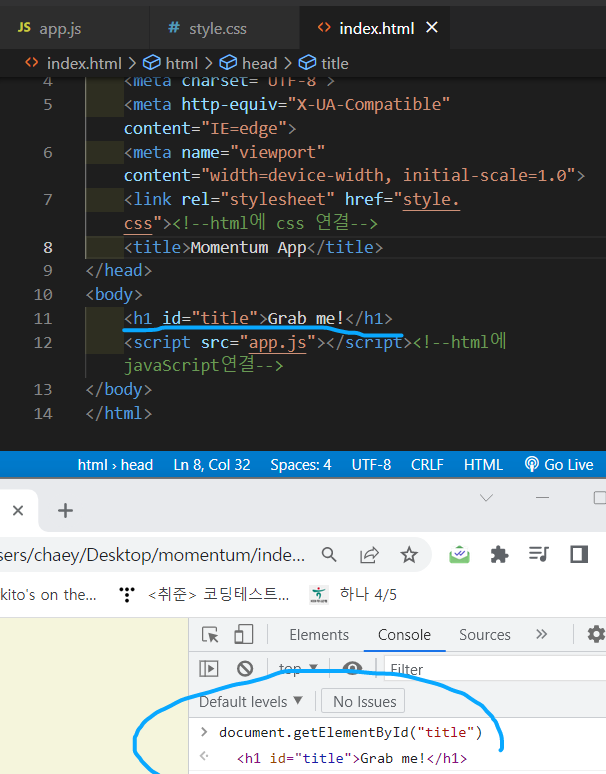
웹의 콘솔 창에서 js로 html코드를 가져오기.
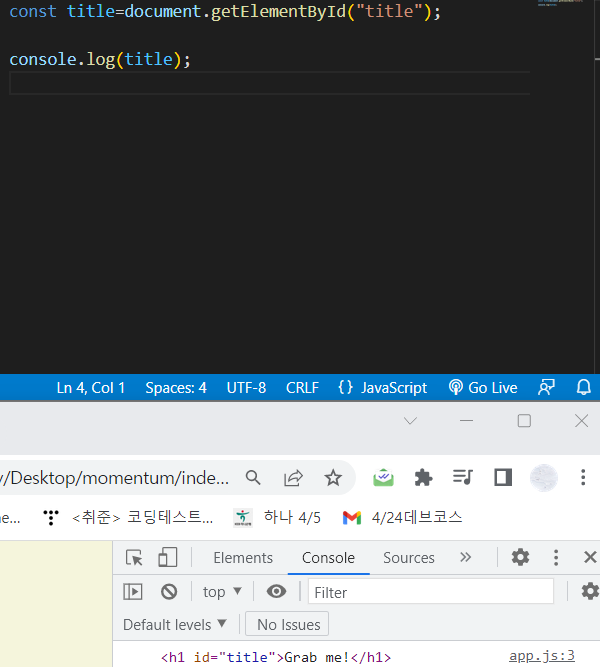
1. Grab me!라는 h1태그의 코드의 id를 title이라고 설정한 후
2. 콘솔에서 document.getElementById("title")을 하면
3. html 코드를 읽어와 해당 Id에 해당하는걸 가져와준다


JavaScript로 HTML코드 변경하기(JavaScript로 HTML 가져오기)

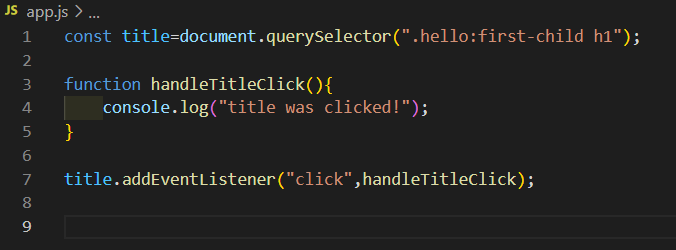
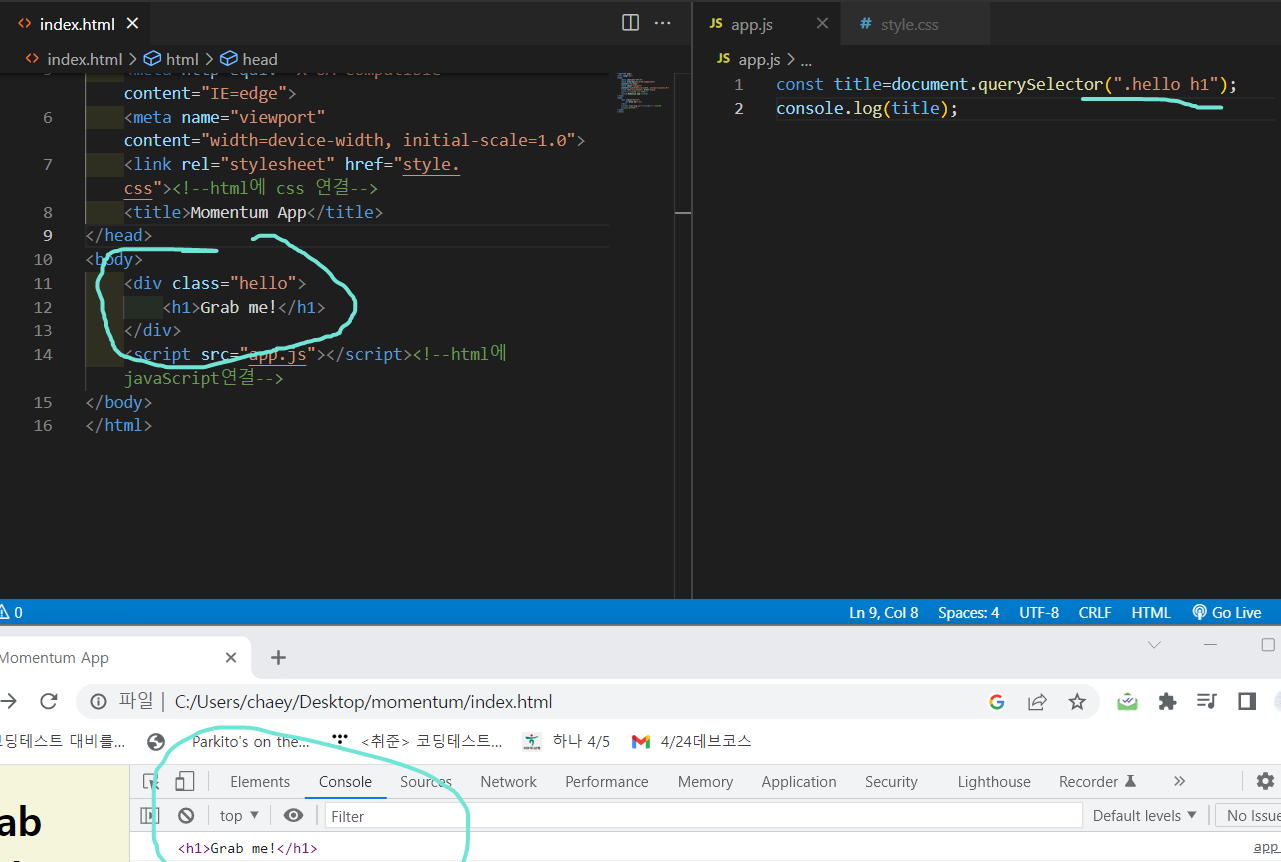
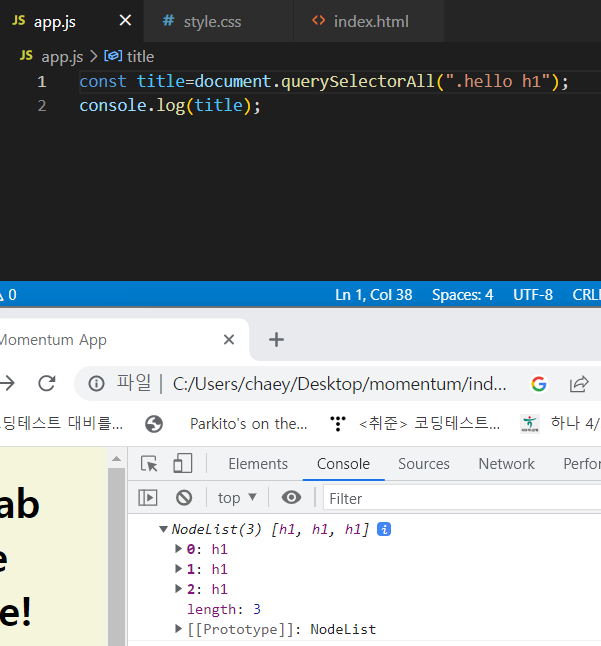
querySelector (CSS selector)
쿼리 셀렉터는 element를 CSS 방식으로 검색할 수 있다.
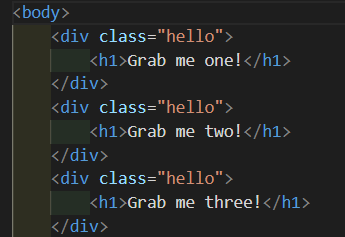
ex) hello라는 클래스 내부에 있는 h1을 가지고 올 수 있다

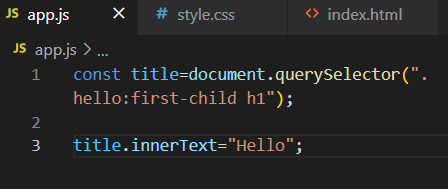
- 그냥 쿼리 셀렉터는 같은 클래스 내의 h1 중 가장 첫번째 하나만 가져온다

-
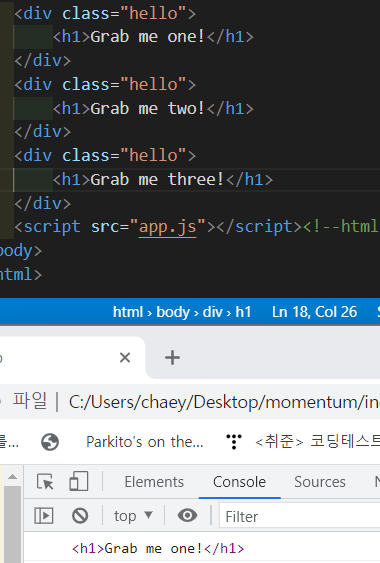
querySelectorAll하면 array를 가져온다

-
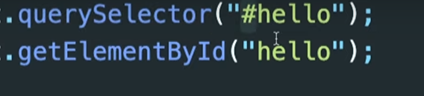
아래 두 코드는 동일 기능 수행

-
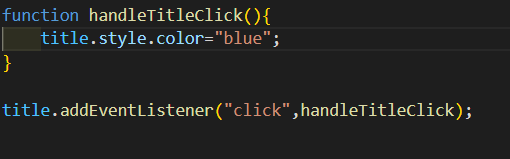
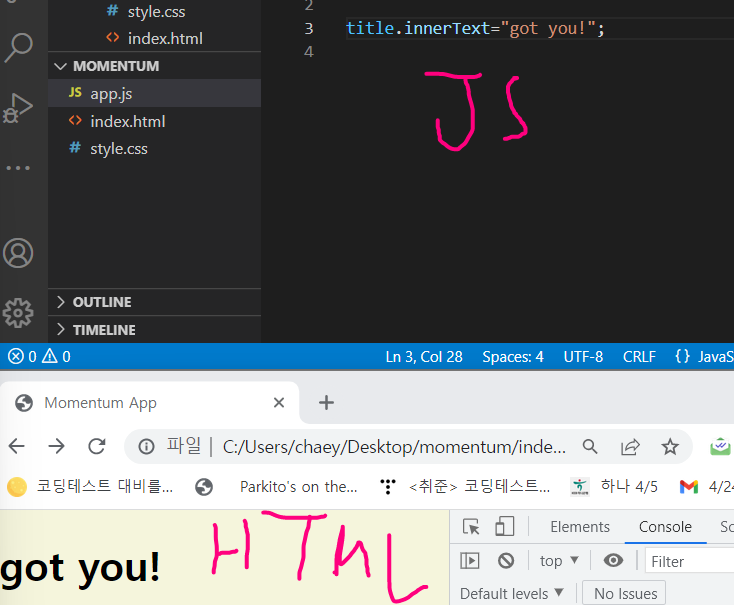
js로 html을 바꿨다.



-
addEventListner