
Content
오늘은 Text display에 대해 읽어보도록 하자.
Text display

문자 표시
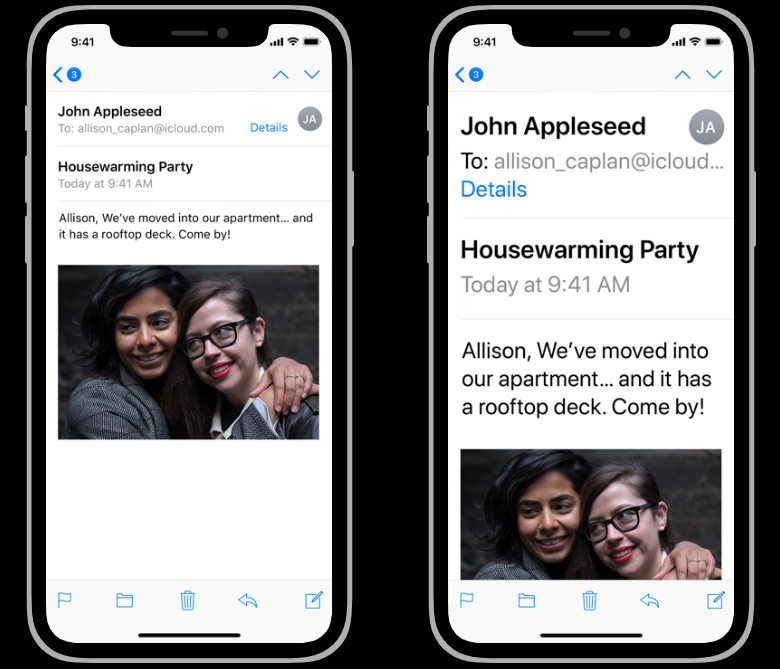
- iOS, iPadOS, tvOS, 그리고 watchOS에서, Dynamic Type을 사용하고 앱의 레이아웃이 모든 글꼴 크기에 맞게 조정되는지 테스트하세요.
- Dynamic Type은 사용자들에게 적당한 글꼴 크기를 고를 수 있게 해줍니다.
- 텍스트와 글리프 둘다 모든 글꼴 크기에서 읽을 수 있도록 설계되었는지 확인하세요.
- iPhone 또는 iPad의 경우로 예를 들어, Settings > Accessibility > Display & Text Size > Larger Text에서 Larger Accessibility Text Sizes를 켜고, 앱이 편안하게 읽을 수 있는지 확인하세요.
- 각각의 플랫폼에서 Sketch, Photoshop, 그리고 Adobe XD Apple Design Resources를 사용해 Dynamic Type 크기 표를 다운받을 수 있습니다.


- 글꼴 크기가 커짐에 따라, 텍스트 잘림을 최소로 유지하세요.
- 일반적으로, 표준 글꼴에서 사용 가능한 가장 큰 크기의 접근성 글꼴 크기로 텍스트를 표시하는 것을 목표로 하세요.
- 남은 내용을 읽기 위해 다른 화면을 볼 수 없는 경우에도 스크롤 가능한 영역에서 텍스트 잘림을 피하세요.
- 사용 가능한 양의 텍스트를 표시하는 데 필요한 만큼 많은 줄을 사용하도록 라벨을 설정하여 텍스트 잘림을 방지할 수 있습니다.
- 개발자 가이드 라인의 수를 참고하세요.
Summary
Dynamic Type을 사용하여 모든 글꼴 크기에 맞게 텍스트나 글리프를 읽을 수 있게 만들어야 하며, 글꼴 크기가 커지더라도 텍스트 잘림을 최소화해야 한다.
설정이나 가이드 문서 등을 참고하여 테스트할 필요가 있다.
Review
이 시리즈를 처음 시작할 때 2~3일을 주기로 잡고 소분류된 항목을 단위로 포스팅하려고 계획하였었는데, 좀 더 가독성을 높히고 가볍게 읽을 수 있도록 리뉴얼하였다. 약간의 시행착오가 있었지만 피드백이 반영되어 더 좋은 자료가 될 수 있을 것 같다.
- 번역은 개인적인 능력에 추가로 papago의 도움을 받았다.
의미가 틀린다거나하는 중대한 문제에 대한 지적은 감사히 받고 수정하겠지만 (영어 공부가 목적이 아니기 때문에) 약간의 실수는 넘어가주길 바란다.
