
Content
오늘은 청각적인 방법으로 상호작용을 도와주는 접근성 기능인 VoiceOver에 대해 읽어보도록 하자.
VoiceOver

VoiceOver
VoiceOver는 사용자가 화면을 볼 수 없을 때 정보를 얻거나 탐색하는 데 도움이 되는 컨텐츠에 대한 들을 수 있는 설명을 제공합니다.
Content descriptions

내용 설명
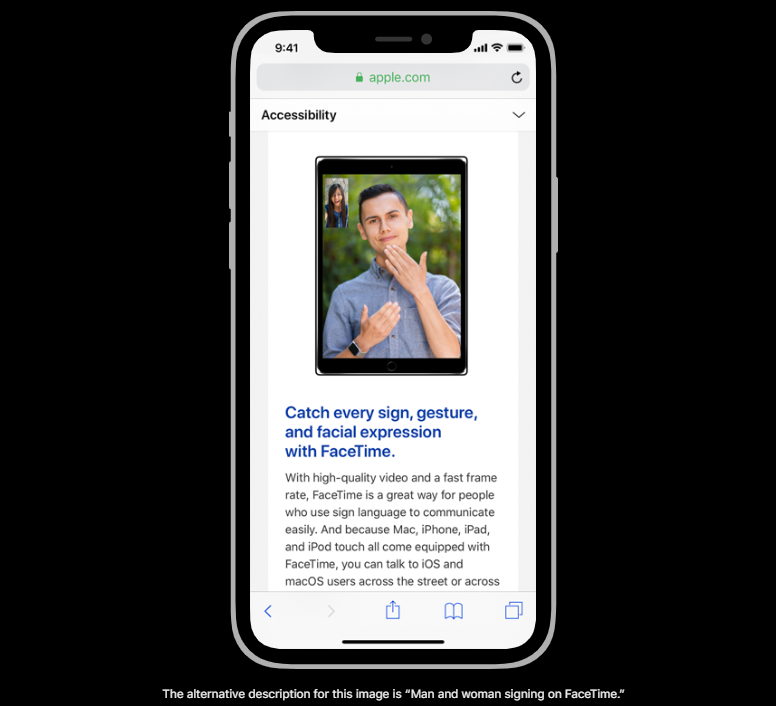
의미를 전달하는 모든 이미지들에 대하여 대체 설명을 제공하세요. 만약 의미있는 이미지에 대해서 설명하지 않는다면, VoiceOver 사용자들은 당신의 앱에서 완전한 경험을 할 수 없습니다. 쓸모있는 설명을 만들기 위해서, 이미지를 볼 수 있는 누군가에게 따로 설명할 필요없게 보고하는 것부터 시작하세요. VoiceOver는 이미지와 자막으로 둘러싸인 글자를 읽기 때문에, 이미지 그 자체에 의해서 전달되는 정보를 설명하는데 집중하세요.

이 이미지에 대한 대체 설명은 "FaceTime으로 싸인을 주고받는 남성과 여성"입니다.

정보가 담긴 이미지에 완전히 접근 가능하도록 만드세요. 전달하려는 바를 설명하는 어떤 정보가 담긴 이미지에 대한 간결한 설명을 제공하세요. 만약 사람들이 더 많은 정보를 얻기 위해서 혹은 다른 정보를 얻기 위해서 정보가 담긴 이미지와 상호작용 할 수 있다면, VoiceOver 사용자들도 그 상호작용이 가능하도록 만들어야합니다. 접근성 API는 보조 기술이 그것을 사용하는 사람들에게 도움이 될 수 있도록 사용자 지정 상호작용 요소들을 나타내는 방법을 제공합니다.
이미지가 순수하게 장식이고 어떤 것도 의사소통하려는 의도가 없을 때, 보조 기술들으로부터 그것을 숨기세요. VoiceOver가 순수하게 장식인 이미지를 설명하는 것은 사람들의 시간을 버리고 어떤 이득을 제공하는 것도 없이 인지 부하를 더할 수 있습니다.
화면마다 고유한 제목을 지정하고 정보 계층에서 섹션을 식별하기 위한 제목을 제공하세요. 사람들이 화면에 도착할 때, 제목은 그들이 보조 기술로부터 받는 첫번째 정보입니다. 사람들이 앱의 구조에 대해 이해하는 것을 돕기 위해서 화면마다 내용또는 목적을 간결하게 설명하는 고유한 제목을 만드세요. 마찬가지로, 사람들은 화면마다의 정보 계층에 대한 구조를 머리 속에서 정리하기 위해 정확한 섹션 제목을 필요로한다.

모든 사람들이 비디오 컨텐츠와 오디오 컨텐츠를 즐길 수 있도록 도와주세요. 당신이 자막, 오디오 설명, 대본을 제공한다면, 사용자가 오디오 컨텐츠와 비디오 컨텐츠로부터 그들에게 맞는 방법으로 혜택을 받는 것에 도움을 줄 수 있습니다.
자막은 사람들에게 비디오의 청각적인 정보와 동일한 텍스트를 제공합니다. 또한 자막을 사용하여 같은 컨텐츠 안에서 시스템이 기기의 현재 상태에 맞는 버전으로 선택해준 다양한 변화를 제공할 수 있습니다. 자막(closed captions)이 항상 사용 가능한 것은 아니기 때문에, 자막(subtitles)을 제공하는것 또한 중요합니다.
오디오 설명은 단지 시각적으로만 나타나는 중요한 정보에 대해 음성 내레이션을 제공합니다.
대본은 사람들이 다른 방법으로 비디오를 즐길 수 있도록, 시각적 그리고 청각적인 정보 모두 포함하는, 비디오의 완전한 텍스트 설명을 제공합니다.
개발자 가이드 자막과 대안적인 오디오 트랙 고르기를 참고하세요.
Navigation

VoiceOver 사용자들이 모든 요소로 이동할 수 있도록 하세요. VoiceOver는 사람들이 각각 요소들의 위치와 하는 일에 대해 이해하는 것을 돕기 위해서 화면 요소의 접근성 정보를 사용합니다. 시스템에서 제공하는 UI 구성 요소들은 기본적으로 이 접근성 정보를 포함하지만, 만약 사용자 지정 요소에 대해 정보를 제공하지 않으면 VoiceOver는 사람들이 그것을 찾고 사용하는 데 도움을 줄 수 없습니다. 개발자 가이드 접근성 수정을 참고하세요.
요소가 어떻게 그룹화되고, 정렬되고, 또는 연결되는지를 명시하여 VoiceOver 경험을 개선하세요. 가까운 정도, 정렬, 그리고 다른 상황적인 신호들은 볼 수 있는 사람들이 화면 요소간의 관계에 대해서 이해하도록 도울 수 있습니다. 하지만, 이 신호는 VoiceOver 사용자들에게는 적절하게 작동하지 않을 수 있습니다. 요소들 사이의 관계가 단지 시각적으로 어느 위치에 있는지 검사하고, 이 관계를 VoiceOver에게 설명하세요.

예를 들어, 아래 레이아웃은 각각의 구문이 그 위에 있는 이미지에 대한 자막임을 의미하기 위해서 가까운 정도와 중심에 의존합니다. 그러나, 만약 VoiceOver에게 각각 이미지가 그것의 구문과 그룹화 되어야 한다는 것을 말해주지 않는다면, VoiceOver는 "다양한 망고들을 담는 큰 용기. 많은 초록색 아티초크들을 담는 큰 용기. 망고는 Mangifera속에 속하는 나무들로부터 온다. 아티초크는 엉겅퀴의 다양한 종으로부터 온다."라고 읽을 것입니다. 이 문제는 VoiceOver가 기본적으로 위에서부터 아래로 요소들을 읽기 때문에 나타납니다. 개발자 가이드 접근성 하위항목들을 그룹화 하기와 UI요소의 접근성 제목을 참고하세요

망고는 Mangifera속에 속하는 나무들로부터 온다.
아티초크는 엉겅퀴의 다양한 종으로부터 온다.

화면 내용이나 레이아웃이 변화하면 VoiceOver에게 말해주세요. 예상치 못한 내용이나 레이아웃의 변경은 VoiceOver 사용자들을 매우 혼란스럽게 할 수 있습니다. 왜냐하면 그것은 화면에 대해 그들이 머리 속에 그려놓은 지도가 더 이상 정확하지 않다는 의미이기 떄문입니다. VoiceOver와 다른 보조 기술들이 사람들에게 화면에 대한 이해를 업데이트 시키는데 도움이 되도록 화면 변화를 보고하는 것은 중요합니다. 개발자 가이드 UI접근성.알림 (UIKit) 또는 NS접근성.알림 (AppKit)을 참고하세요

제어 장치가 다른 웹페이지나 앱을 열 때 사람들이 예측할 수 있도록 도와주세요. 내용의 예상치 못한 변화는 혼란을 야기할 수 있고 화면 환경에 대해서 각자 머리 속에 그려놓은 모델을 갑자기 재구성하도록 요구할 수 있습니다. 내용의 잠재적인 변화에 주의를 끄는 한 가지 방법은 버튼의 제목에 말줄임표를 추가하는 것이다. 시스템 전체적으로, 제목 뒤에 붙는 말줄임표는 의사소통을 위한 버튼의 일반적인 방법입니다. 버튼은 이 방법을 통해 다른 창이나 또는 사용자가 작업을 완료할 수 있는 뷰를 열도록 전달합니다. 예를 들어, iOS와 iPadOS의 메일은 사람들이 고를 수 있는 목적지가 나열되어있는, 분리된 뷰를 열 수 있다는 것을 신호하기 위해, Move Message 버튼에 말줄임표를 추가하였다.

모든 중요한 인터페이스 요소들에 대해서 대체 가능한 텍스트 라벨들을 제공하세요. 대체 가능한 텍스트 라벨들은 화면에 보이지는 않습니다, 하지만 그들은 VoiceOver가 화면 요소들에 대해 설명할 때 들을 수 있게 해서, 시각적인 불편이 있는 사람들이 더 쉽게 탐색할 수 있도록 합니다. 시스템에서 제공하는 제어 장치는 기본적으로 유용한 장치를 가지고 있습니다, 하지만 사용자 지정 요소에 대한 라벨들은 따로 만들어야 할 필요가 있습니다. 예를 들어, 만약 사용자 정의 등급 버튼을 나타내는 접근성 요소를 만들었다면, "Rate"라는 라벨을 지원해야 합니다.

필요한 경우 VoiceOver 로터를 지원하세요. VoiceOver 사용자들은 로터라고 불리는 화면 제어 장치를 사용하여 제목, 링크, 또는 다른 섹션 타입별로 문서 또는 웹페이지를 탐색할 수 있습니다. 로터는 또한 점자 키보드를 가져올 수 있습니다. 앱에서 아이템들을 로터에 식별하여 VoiceOver 사용자가 관련된 아이템들 사이를 탐색하도록 도울 수 있습니다. 개발자 가이드 UI접근성 사용자 정의 로터와NS 접근성 사용자 정의 로터 을 참고하세요

iPadOS와 macOS에서, 사람들이 키보드를 사용하여 앱에 있는 모든 화면 구성 요소들을 탐색하고 상호작용할 수 있도록 보장하세요. 이상적으로, 사람들은 Full Keyboard Access 설정을 켤 수 있고 오직 키보드만 사용하는 경험에서 모든 작업을 수행할 수 있습니다. 게다가 접근성 키보드 단축키에 더하여, 시스템은 많은 사람들이 항상 사용할 수 있는 다른 키보드 단축키를 많이 정의합니다. 모든 사용자들을 지원하기 위해서는, 앱에서 어떤 시스템 정의된 키보드 단축키든 재정의를 무시하지 않는 것이 중요합니다. 가이드 Keyboards를 참고하세요.
Summary
VoiceOver는 사용자가 화면을 볼 수 없을 때 도움을 줄 수 있는 접근성 기능이다.
해당 기능을 지원하기 위해서 즉, 모든 사용자들에게 같은 경험을 지원하기 위해서는 의미 있는 이미지에 대해 대체 설명을 제공해야 하고, 반대로 순수하게 장식이라면 혼란을 야기하지 않게 하기 위해 숨겨야 한다.
이미지 뿐만 아니라 화면 자체의 제목이나 화면 자체가 전달하는 정보들의 계층에 대해서도 제공해야한다.
이러한 청각적인 정보와 완전히 동일한 시각적인 정보도 또한 제공해야하는데, 자막 등의 방법을 이용해 지원할 수 있다.
VoiceOver 사용자들이 머리 속으로 지도를 그릴 수 있게 지원해야 하는데, 예를 들면 가까운 정도나 정렬 등 상황적인 신호들이 시각적으로 줄 수 있는 요소간의 관계에 대한 힌트를 모두가 동일하게 인지할 수 있도록 도와야한다.
화면의 내용이나 레이아웃이 변화할 때 VoiceOver 사용자들에게도 이를 알려야한다. 말 줄임표를 추가하거나 텍스트 라벨을 제공하여 제어 장치가 변화를 예측할 수도 있고, 필요한 경우에는 로터를 지원하는 것도 방법이다.
키보드 단축키를 적절하게 지원해서 키보드만 사용해서도 모든 화면 구성 요소와 상호작용 할 수 있게 하라.
Review
중간에 closed captions를 항상 제공하기 어려워서 subtitles을 제공하는 것 또한 중요하다는 부분이 있는데, 아직 closed captions와 subtitles의 차이에 대해 정확히 이해하지 못한 것 같다.
소분류된 항목 하나를 단위로 포스팅 하려고 계획했었고, 번역 호흡도 원문의 것을 따라가려고 했지만 그렇게 읽다보니 무겁게 느껴졌고, 가독성 또한 많이 떨어진다는 생각이 들었다.
이후 작업은 호흡을 더 짧게 가져가서 가볍게 읽는 느낌으로 좀 더 데일리하게 바꿔나가겠다.
이미 읽은 내용을 짧게 잘라내는 수정 작업도 (시간이 되는대로)할 것이다.
- 번역은 개인적인 능력에 추가로 papago의 도움을 받았다.
의미가 틀린다거나하는 중대한 문제에 대한 지적은 감사히 받고 수정하겠지만 (영어 공부가 목적이 아니기 때문에) 약간의 실수는 넘어가주길 바란다.
