
html 과 css 이론을 마치며
올해 초 3개월이라는 시간동안
html과css이론 공부를 마치고 개인적인 이유로 공부를 하지 않고 있었는데, 다행히도 7월즈음에는 공부를 다시 시작할 수 있었다.
벨로그에 꾸준히 올리고 있었던 복습 게시물을 이어 작성하는데에만 꽤나 많은 시간을 들였던 것 같다. 이제 정리는 그만하자. 뭐라도 만들어보자 ! 싶어서 시작했던 클론코딩의 첫 결과물인 네비게이션 바에 대해 기록하고자 한다.
드림코딩 엘리 님 채널의 프론트엔드 개발자 입문편의 반응형 헤더편을 클론해보았다. 앞서 이전 영상들을 통해 현재 사용하고 있는 IDE, visual studio code 의 여러 extension 들을 설치할 수 있었고,
emmet단축어를 통해 빠르게 html 문서를 작성할 수 있는 방법도 알 수 있었다. 무엇보다 semantic tag 를 어떻게 사용할 것인지, class 를 어떻게 묶을건지, 어떻게 나열할 건지와 같은 기본적인 코드 작성의 기초를 익힐 수 있었는데, 코드 한줄 한줄을 어떤식으로 써야할 지 도통 감이 잡히지 않는 나 같은 입문자에게는 참 의미 있는 시간이었다.
네비게이션 바 (navigation bar)
웹 사이트에서 사용자에게 길잡이 역할을 제공하는 영역이며, 우리가 흔히 알고 있는 메뉴에 해당하는 부분이다. 다른 페이지 또는 해당 페이지 내에서 다른 곳으로의 링크를 유도한다.
이 네비게이션 바는 크게 GNB LNB SNB FNB 가 있다.
GNB (global navigation bar) : 사이트 전체의 최상위 공통 네비게이션 (메인, 대분류)
LNB (local navigation bar) : 서브 메뉴 형태의 네비게이션 서브, 중분류, 서브분류)
SNB (side navigation bar) : 주로 왼쪽에 위치 (메인, 서브, 사이드 메뉴, 기타메뉴 등)
FNB (foot navigation bar) : 주로 하단에 위치 (하단메뉴, 로고, 주소, 카피라이트 영역)
html 문서에서 nav 태그 사용하기
<body>
<nav class="navbar">
<div class="nav_logo">
<i class="fa-solid fa-star"></i>
<a href="">Let's go see the <span>stars !</span></a>
</div>
<ul class="nav_menu">
<li><a href="">Home</a></li>
<li><a href="">Location Information</a></li>
<li><a href="">Weather Information</a></li>
<li><a href="">FQA</a></li>
<li><a href="">Review</a></li>
</ul>
<ul class="nav_icons">
<li><i class="fa-brands fa-twitter"></i></li>
<li><i class="fa-brands fa-facebook"></i></li>
</ul>
<a href="#" class="navbar_toggleBtn">
<i class="fa-solid fa-bars"></i>
</a>
</nav>
</body>html5 에서
nav태그는 네비게이션을 의미하는 시맨틱 태그이다.
nav태그와ullia태그를 이용하여 기본적인 네비게이션 바 형식의 코드를 작성하였다.
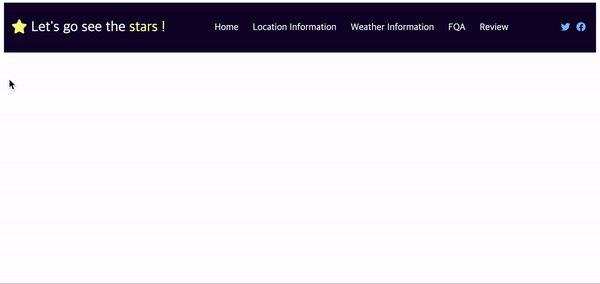
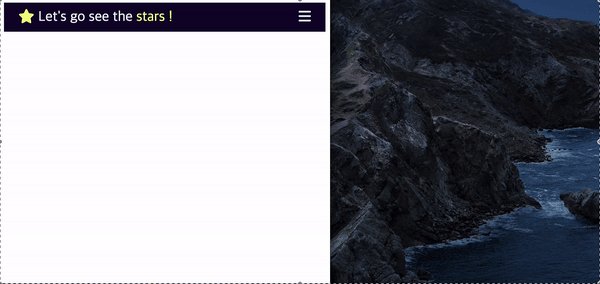
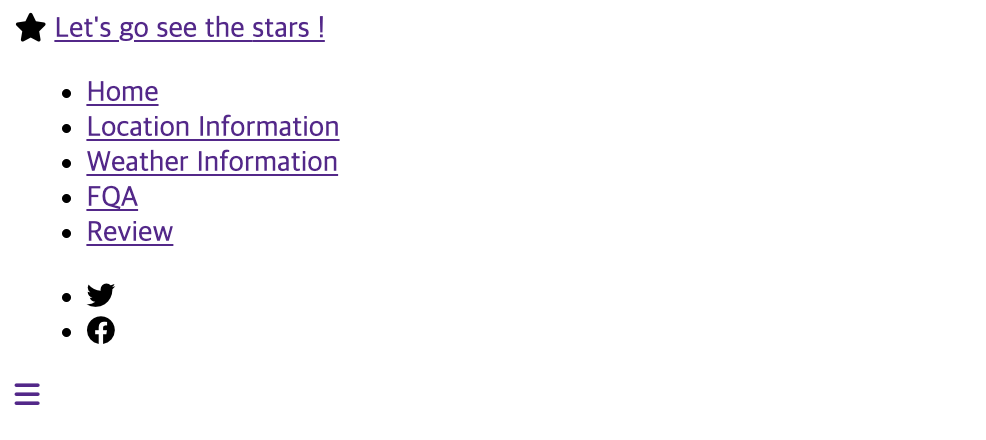
위 html 문서로만 브라우저 로딩을 해보면 아래와 같다 ...!! 몬생김 ...!!

css 문서에서 nav bar 꾸며주기
<style>
:root {
--accent-color: #f3ff87;
--text-color: #f0f4f5;
--background-color: #0b002b;}
.body {
margin: 0;
font-family: 'Montserrat';}
a {
text-decoration: none;
color: var(--text-color);}
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--background-color);
padding: 8px 12px;}
</style>먼저 CSS 가상클래스인
root를 이용해 변수를 선언하였다. 매번 색상값을 입력하지 않아도 주요 색상만 변수로 선언해놓으면 반복적인 사용을 하거나, 정해진 값을 수정하는 등 유지 보수에 용이하다.
navbar에backgrond-color를 지정하고 보니 위아래 양옆으로 보이는 여백을 없애기 위해body부분의 마진값을0으로 주었다. 텍스트 부분은 기본 브라우저 스타일을 지우고, 변수값을 적용하였다.
네이게이션 바의 기본 형테인 가로 형태를 만들기 위해
display: flex값을 주었다. 양 옆의 여백 지정을 위해justify-content: space-between값을 주고, 위아래 가운데 정렬을 하기 위해align-items: center값을 주었다.
padding이나margin값은 따로 정해진root변수 값이 없다면 4의 배수로 값을 지정하는 것이 좋다고 한다!
<style>
.nav_logo {
font-size: 24px;
color: var(--text-color);}
.nav_logo i {
color: var(--accent-color);}
.nav_logo span {
color: var(--accent-color);}
.nav_menu {
display: flex;
list-style: none;
padding-left: 0;}
.nav_menu li {
padding: 8px 12px;}
.nav_menu li:hover {
color: var(--background-color);
background-color: var(--accent-color);
border-radius: 4px;}
.nav_menu li a:hover {
color: var(--background-color);}
.nav_icons {
display: flex;
color: #7dc0ff;
list-style: none;
padding-left: 0;}
.nav_icons li {
padding: 8px 5px;}
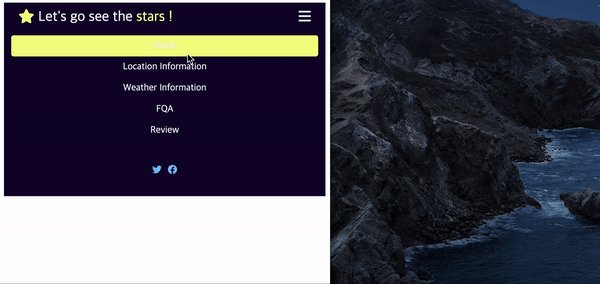
.navbar_toggleBtn {
display: none;
color:var(--text-color);
position: absolute;
right: 32px;
font-size: 24px;}
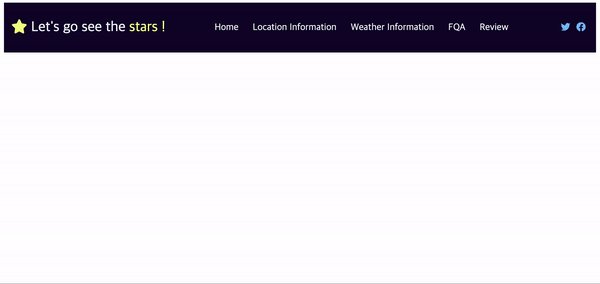
</style>로고와 아이콘을 먼저 꾸며주었다.
menu의li들도 가로 형태를 만들기 위해display: flex값을 주었다.