CSS layout
CSS 에서 layout 이란 사이트 전체 디자인이나 배열을 일관성 있게 재배치 가능하게 하는 기능을 말한다.
일반적으로 웹 사이트는 수직으로 구성된 레이아웃이기 때문에 위아래로 스크롤하게 되어있다.
웹 페이지를 구성할 때 웹 요소들이 block 개념으로 dispay 되며 이 요소들은 위에서 아래로 쌓이기 때문에 수직 구성의 레이아웃은 쉽게 만들 수 있다.
수평 구성 레이아웃의 경우에는 table 이나 float inline-block 속성으로 만들 수는 있지만, 명확하게 정해져 있지 않아 다양한 문제들에 직면할 수 있다.
이러한 수직, 수평 구성 레이아웃을 만드는 방법은 세가지정도가 있다.
CSS 박스모델의 레벨 속성을 이용한 layout
📌 block-level 과 inline-level 엘리먼트들을 자유롭게 배치하여 레이아웃을 만든다.
displaypositionfloat속성을 사용
플렉스 박스 레이아웃 (flex box layout)
📌 수직 또는 수평을 주축으로 하여 flex item 들을 flex container 에 자유롭게 배치하여 레이아웃을 만든다.
12개의 속성들이 플렉스 컨테이너에 적용하는 속성과 플렉스 아이템에 적용하는 속성으로 분류된다.
CSS 그리드 레이아웃 (css grid layout)
📌 수직 수평 상관없이 퍼즐 맞추듯 grid item 을 grid container 에 자유롭게 배치하여 레이아웃을 만든다.
15개의 속성들이 그리드 컨테이너에 적용하는 속성과 그리드 아이템에 적용하는 속성으로 분류된다.
첫번째 방법인 레벨 속성을 이용한 레이아웃은 css 박스모델 관련된 글로 정리하였고, 두번째 방법인 플렉스 박스 레이아웃에 대한 글은 컨테이너 관련 속성과 아이템 관련 속성으로 나누어 게시하였다.
세번째 방법인 CSS 그리드 레이아웃에 대해 정리해보자 !
CSS 그리드 레이아웃 (css grid layout)
수직 또는 수평 상관 없이 퍼즐 맞추듯 grid item 들을 grid container 에 자유롭게 배치하여 레이아웃을 만든다. 명확하게 정해져 있지 않던 수평 구성 레이아웃을 만들 수 있게 하고, 수직 구성 레이아웃 또한 어려움 없이 만들 수 있게 한다.
이전 글에서 정리했던
flex box layout이 단일 축을 따라 레일(=) 위에 아이템을 쌓는 방식이라면,css grid layout은 2개의 축을 모두 활용하여 격자(#) 위에 아이템을 배치하는 방식이다.
grid layout 은 flex 보다 조금 더 복잡한 레이아웃을 구성하는데에 용이하다.
<style>
.container {
display: grid;}
</style>
<html>
...
<div class="container">
<div class="item">a</div>
<div class="item">b</div>
<div class="item">c</div>
</div>
...
</html>위 코드는 그리드 레이아웃을 사용할 때의 일반적인 구조를 의미한다.
여러개의 요소를 자식으로 두고 있는 부모 요소에 display: grid; 스타일을 적용시키게 되면 부모 요소는 grid container 가 되고, 자식 요소들은 grid item 이 된다.
각각 적용시키는 속성이 분류되기 때문에 컨테이너인 부모 요소와, 아이템인 자식 요소를 구분하여 해당 요소에 맞는 속성을 적용시키는 것이 중요하다.
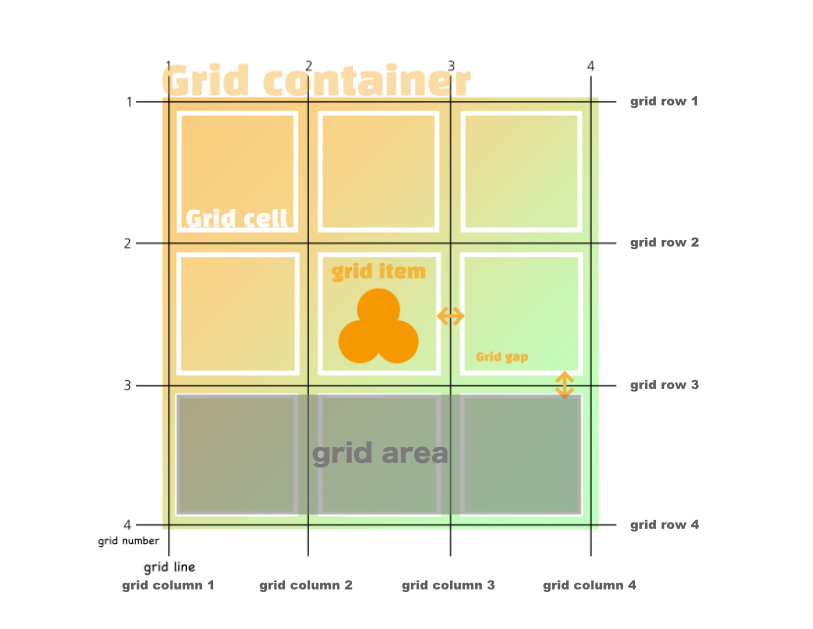
grid layout 의 구조

grid layout 은 그리드 아이템 grid item 들을 감싸는 그리드 컨테이너 grid container
그리드의 행 (grid row) 과 열 (grid column) 을 의미하는 그리드 트랙 grid track
그리드 아이템이 들어가는 한 칸을 의미하는 그리드 셀 (grid cell)
그리드 셀을 구분하는 그리드 라인 (grid line)
각 라인의 번호인 그리드 번호 (grid number)
그리드의 셀과 셀 사이의 간격인 그리드 간격 (grid gap)
마지막으로 그리드 셀의 집합인 그리드 영역 (grid area) 으로 구성된다.
grid container 의 속성
그리드 컨테이너에 적용할 수 있는 속성은 단축형 속성 5개를 포함하여 총 18개이다.
| 속성 | 설명 |
|---|---|
| display | 컨테이너를 block 또는 inline 레벨로 정의 |
| grid-template | grid-template-xxx 의 단축형 속성 |
| grid-template-areas | 그리드 영역에 이름을 붙여 직관적으로 배치 |
| grid-template-rows | 그리드 트랙의 행 (row) 크기를 지정 |
| grid-template-columns | 그리드 트랙의 열 (column) 크기를 지정 |
| gap | xxx-gap 의 단축형 속성 |
| row-gap | 행과 행 사이의 그리드 간격을 지정 |
| column-gap | 열과 열 사이의 그리드 간격을 지정 |
| grid | grid-template-xxx 와 grid-auto-xxx 의 단축형속성 |
| grid-auto-rows | 그리드 트랙의 행 (row) 크기를 자동으로 지정 |
| grid-auto-columns | 그리드 트랙의 열 (column) 크기를 자동으로 지정 |
| grid-auto-flow | 그리드 아이템의 자동 배치 방식을 지정 |
| place-content | align-content 와 justify-content 의 단축형 속성 |
| align-content | |
| justify=content | |
| place-items | align-items 와 justify-items 의 단축형 속성 |
| align-items | |
| justify-items |
grid item 의 속성
그리드 아이템에 적용할 수 있는 속성은 단축형 속성 4개 를 포함하여 총 12개이다.