CSS layout
CSS 에서 layout 이란 사이트 전체 디자인이나 배열을 일관성 있게 재배치 가능하게 하는 기능을 말한다.
일반적으로 웹 사이트는 수직으로 구성된 레이아웃이기 때문에 위아래로 스크롤하게 되어있다.
웹 페이지를 구성할 때 웹 요소들이 block 개념으로 dispay 되며 이 요소들은 위에서 아래로 쌓이기 때문에 수직 구성의 레이아웃은 쉽게 만들 수 있다.
수평 구성 레이아웃의 경우에는 table 이나 float inline-block 속성으로 만들 수는 있지만, 명확하게 정해져 있지 않아 다양한 문제들에 직면할 수 있다.
이러한 수직, 수평 구성 레이아웃을 만드는 방법은 세가지정도가 있다.
CSS 박스모델의 레벨 속성을 이용한 layout
📌 block-level 과 inline-level 엘리먼트들을 자유롭게 배치하여 레이아웃을 만든다.
displaypositionfloat속성을 사용
플렉스 박스 레이아웃 (flex box layout)
📌 수직 또는 수평을 주축으로 하여 flex item 들을 flex container 에 자유롭게 배치하여 레이아웃을 만든다.
12개의 속성들이 플렉스 컨테이너에 적용하는 속성과 플렉스 아이템에 적용하는 속성으로 분류된다.
CSS 그리드 레이아웃 (css grid layout)
📌 수직 수평 상관없이 퍼즐 맞추듯 grid item 을 grid container 에 자유롭게 배치하여 레이아웃을 만든다.
15개의 속성들이 그리드 컨테이너에 적용하는 속성과 그리드 아이템에 적용하는 속성으로 분류된다.
첫번째 방법인 레벨 속성을 이용한 레이아웃은 css 박스모델 관련된 글로 정리하였고, 두번째 방법인 플렉스 박스 레이아웃에 대한 글은 컨테이너 관련 속성과 아이템 관련 속성으로 나누어 게시하였다.
세번째 방법인 CSS 그리드 레이아웃에 대해 정리해보자 !
CSS 그리드 레이아웃 (css grid layout)
수직 또는 수평 상관 없이 퍼즐 맞추듯 grid item 들을 grid container 에 자유롭게 배치하여 레이아웃을 만든다. 명확하게 정해져 있지 않던 수평 구성 레이아웃을 만들 수 있게 하고, 수직 구성 레이아웃 또한 어려움 없이 만들 수 있게 한다.
이전 글에서 정리했던
flex box layout이 단일 축을 따라 레일(=) 위에 아이템을 쌓는 방식이라면,css grid layout은 2개의 축을 모두 활용하여 격자(#) 위에 아이템을 배치하는 방식이다.
grid layout 은 flex 보다 조금 더 복잡한 레이아웃을 구성하는데에 용이하다.
<style>
.container {
display: grid;}
</style>
<html>
...
<div class="container">
<div class="item">a</div>
<div class="item">b</div>
<div class="item">c</div>
</div>
...
</html>위 코드는 그리드 레이아웃을 사용할 때의 일반적인 구조를 의미한다.
여러개의 요소를 자식으로 두고 있는 부모 요소에 display: grid; 스타일을 적용시키게 되면 부모 요소는 grid container 가 되고, 자식 요소들은 grid item 이 된다.
각각 적용시키는 속성이 분류되기 때문에 컨테이너인 부모 요소와, 아이템인 자식 요소를 구분하여 해당 요소에 맞는 속성을 적용시키는 것이 중요하다.
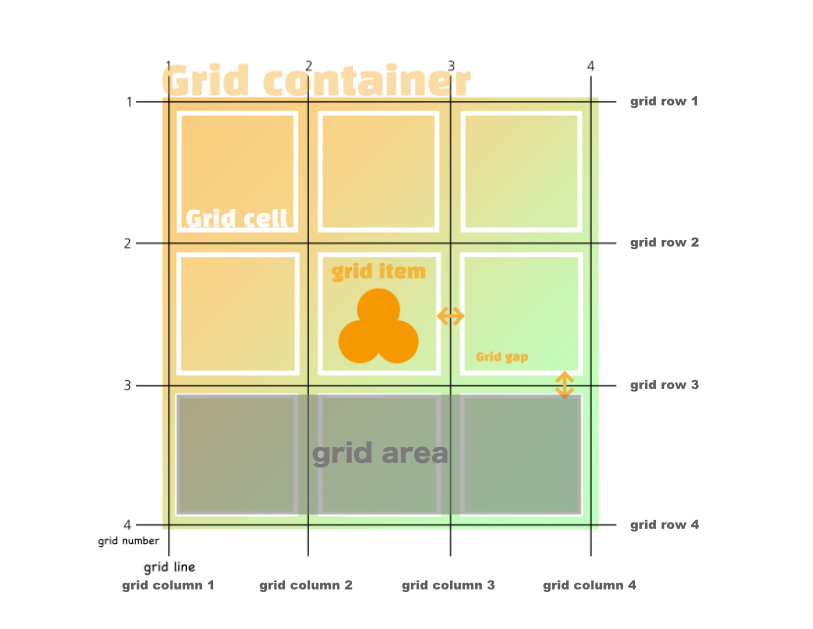
grid layout 의 구조

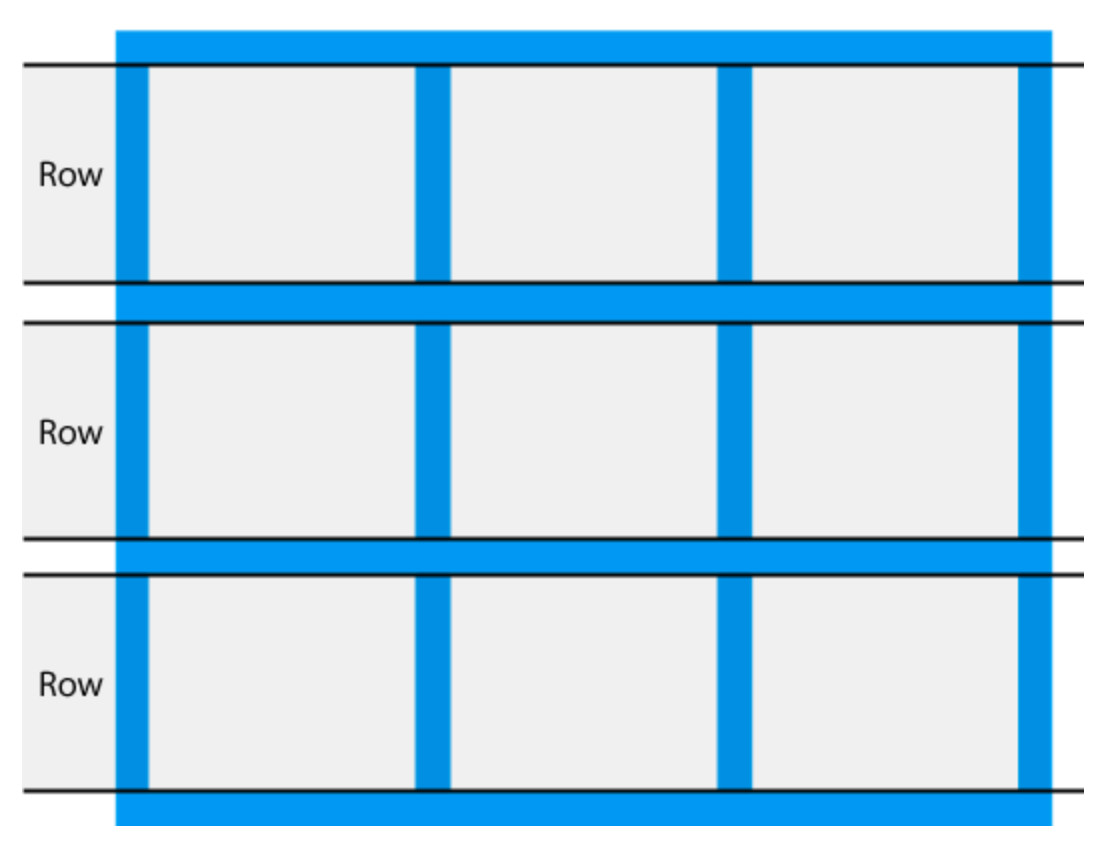
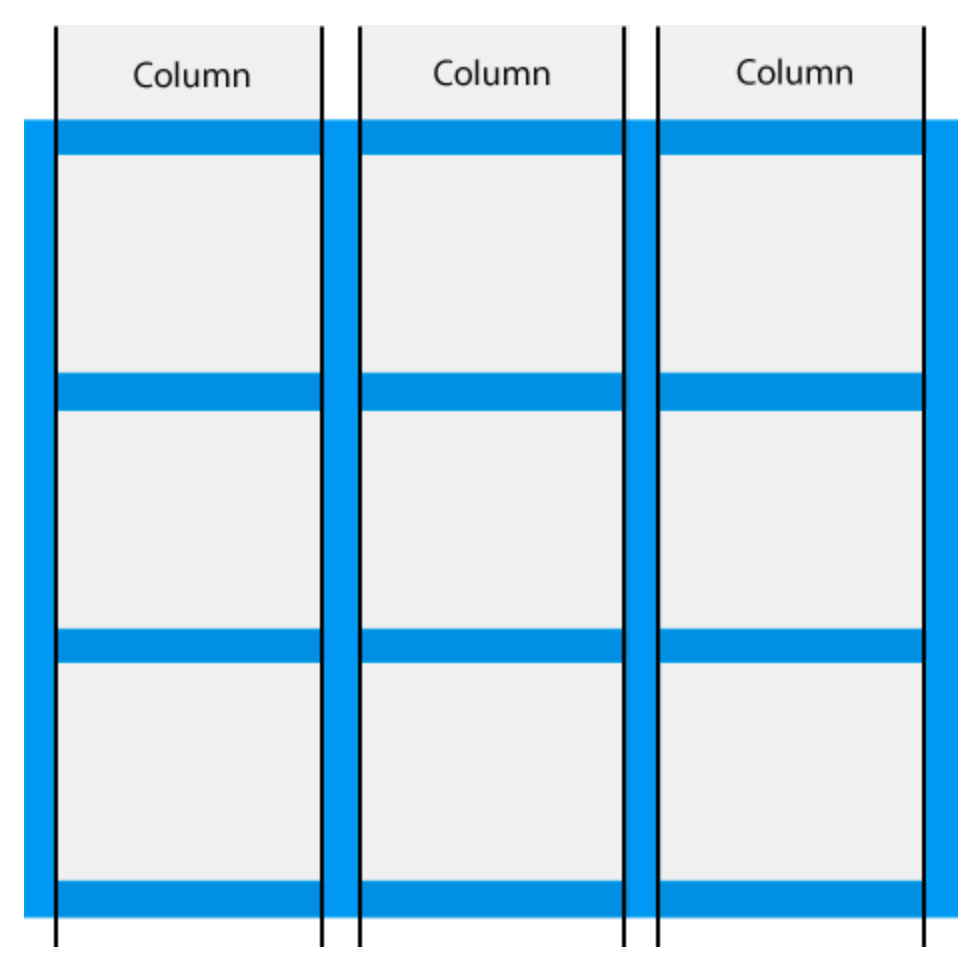
grid layout 은 그리드 아이템 grid item 들을 감싸는 그리드 컨테이너 grid container
그리드의 행 (grid row) 과 열 (grid column) 을 의미하는 그리드 트랙 grid track
그리드 아이템이 들어가는 한 칸을 의미하는 그리드 셀 (grid cell)
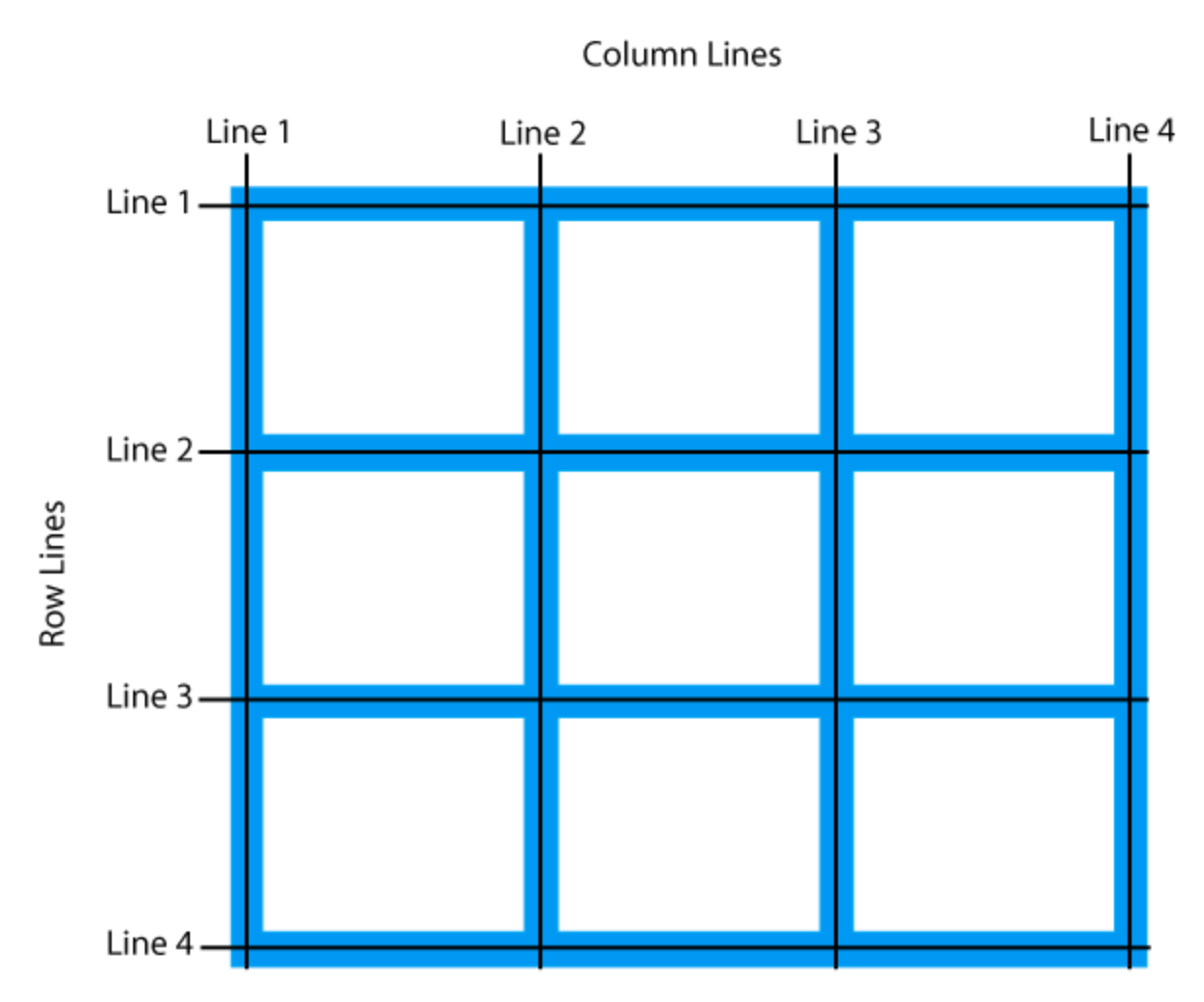
그리드 셀을 구분하는 그리드 라인 (grid line)
각 라인의 번호인 그리드 번호 (grid number)
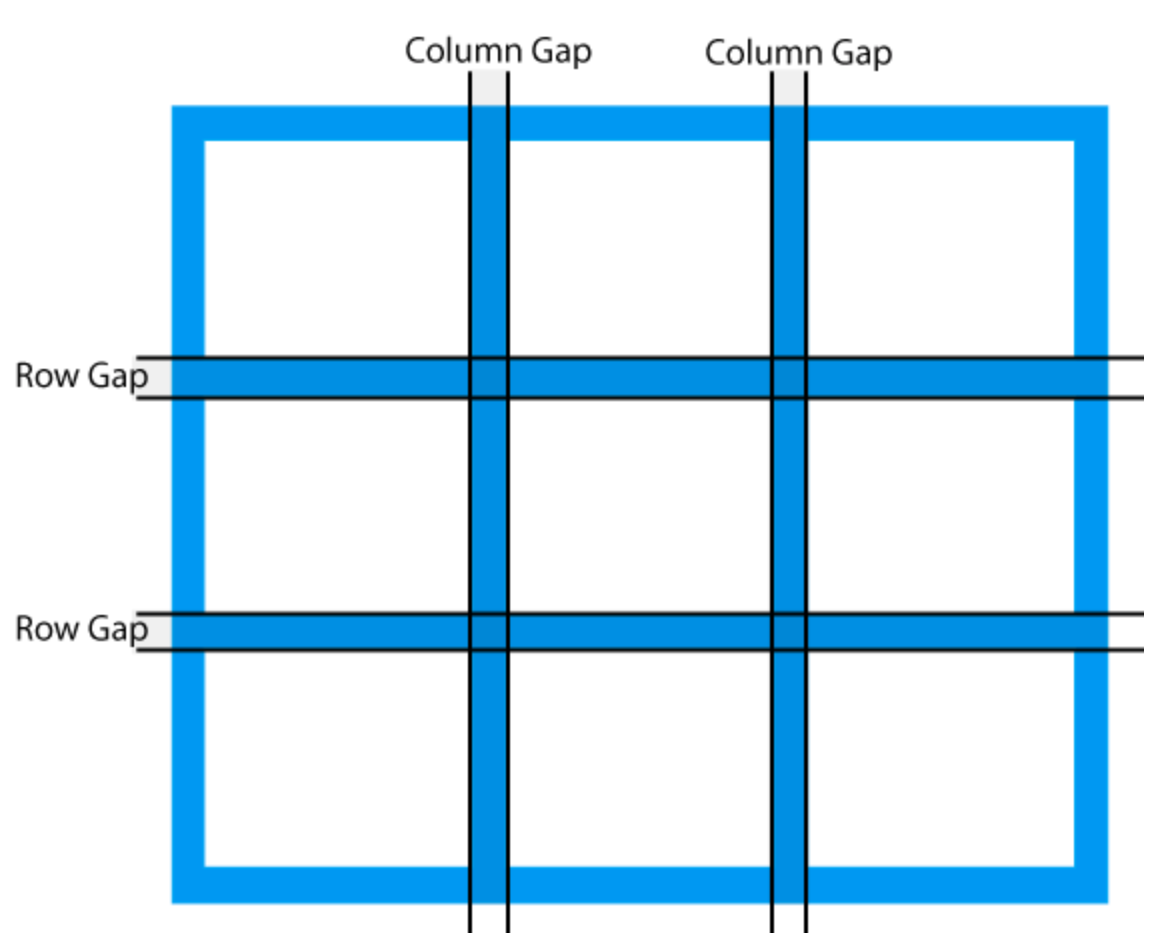
그리드의 셀과 셀 사이의 간격인 그리드 간격 (grid gap)
마지막으로 그리드 셀의 집합인 그리드 영역 (grid area) 으로 구성된다.
🍓 행 (row) 과 열 (column) 그리고 간격 (gap) , 라인 (line)
grid container 의 속성
그리드 컨테이너에 적용할 수 있는 속성은 단축형 속성 5개를 포함하여 총 18개이다.
| 속성 | 설명 |
|---|---|
| display | 컨테이너를 block 또는 inline 레벨로 정의 |
| grid-template | grid-template-xxx 의 단축형 속성 |
| grid-template-areas | 그리드 영역에 이름을 붙여 직관적으로 배치 |
| grid-template-rows | 그리드 트랙의 행 (row) 크기를 지정 |
| grid-template-columns | 그리드 트랙의 열 (column) 크기를 지정 |
| gap | xxx-gap 의 단축형 속성 |
| row-gap | 행과 행 사이의 그리드 간격을 지정 |
| column-gap | 열과 열 사이의 그리드 간격을 지정 |
| grid | grid-template-xxx 와 grid-auto-xxx 의 단축형속성 |
| grid-auto-rows | 그리드 트랙의 행 (row) 크기를 자동으로 지정 |
| grid-auto-columns | 그리드 트랙의 열 (column) 크기를 자동으로 지정 |
| grid-auto-flow | 그리드 아이템의 자동 배치 방식을 지정 |
| place-content | align-content 와 justify-content 의 단축형 속성 |
| align-content | 그리드 콘텐츠 (아이템 그룹) 를 세로 방향으로 정렬 (column축) |
| justify=content | 그리드 콘텐츠 (아이템 그룹) 를 가로 방향으로 정렬 (row축) |
| place-items | align-items 와 justify-items 의 단축형 속성 |
| align-items | 그리드 아이템을 세로 방향으로 정렬 (column축) |
| justify-items | 그리드 아이템을 가로 방향으로 정렬 (row축) |
🥝 display
<style>
.container {
display: grid;}
div {
border: 1px solid black;
padding: 10px;
margin: 10px;}
</style>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
</div>grid container 의 정렬 방식을 지정하는 속성이다.
속성값으로는 grid 와 inline-grid 가 있다.
grid
- 컨테이너의 속성을
block-level로 정의한다. - 컨테이너 안의 아이템들이 자신이 가진 너비값만큼만 너비를 차지한다.
inline-grid
- 컨테이너의 속성을
inline-block-level로 정의한다. - 컨테이너 안의 아이템들이 자신이 가진 너비값 만큼만 너비를 차지한다.
inline-block처럼 동작한다.
display속성은 직접적으로 그리드 아이템들의 배치를 지정하는 속성이 아니다.
이 속성은 컨테이너간의 배치 방식을 지정하는 속성이기 때문에 개별 아이템의 레벨 속성과는 별개이다.
또한inline-grid속성값은 컨테이너 자체를 인라인블록 레벨로 정의하기 때문에 두개 이상의 컨테이너가 연속으로 위치해있을 경우에만 그 값이 영향을 미친다.
아래 코드는grid 속성을 정의하지 않았을 때이다. 각 div 가 어떻게 보이는지 비교해보자.
🍓 속성값으로 사용하는 단위 : fr
fraction(=여기로) 의 약자이며 공간비율을 의미
숫자 비율대로 트랙을 나눈다.
grid-template-columns: 1fr 1fr 1fr;은 1:1:1 의 비율로 3개의 열 (column) 을 만든다.
🍓 속성값으로 사용하는 단위 : repeat 함수
반복되는 값을 자동으로 처리할 수 있는 함수
repeat(반복횟수, 반복값)
grid-template-rows: repeat(5,1fr);은 그리드 트랙의 행을 1:1:1:1:1 로 나눈grid-template-rows: 1fr 1fr 1fr 1fr 1fr;과 같다.
🍓 속성값으로 사용하는 단위 : minmax 함수
최솟값과 최댓값을 지정할 수 있는 함수
minmax(최솟값, 최댓값)
grid-template-rows: minmax(100px,auto)은 그리드 트랙의 행에서 각 셀의 최소 높이값 100px 유지, 최대값은는 자동으로 늘어나게 한다는 의미다.
🍓 속성값으로 사용하는 단위 : auto-fill 과 auto-fit
개수를 미리 정하지 않고, 지정된 너비나 높이가 허용하는 한 최대한 셀을 채우고자 할때 사용
auto-fill : 셀을 분배하고 남은 공간은 그대로 둔다.
auto-fit : 남은 공간까지 고려하여 셀을 분배하기 때문에 남은 공간을 채운다.
repeat(auto-fill,minmax(20%,auto)위 와 같이
auto-fillminmax함수들은 함수값으로도 사용이 가능하다.
🥝 grid-template
<style>
.container {
grid-template: grid-template-rows / grid-template-columns;
grid-template: grid-templeate-areas;
}
</style>grid-template 단축형 속성의 기본 형식이다.
위 속성은 그리드 트랙의 행 (row) 의 배치를 지정하는 grid-template-rows 속성과
그리드 트랙의 열 (column) 의 배치를 지정하는 grid-templater-columns 속성,
그리드 영역에 붙여진 이름을 이용하여 직관적으로 배치하는 grid-template-areas 속성을
한번에 지정할 수 있는 단축형 속성이다.
한번 사용해보자 !
<style>
.container { grid-template:
"header header header" 100px /*첫번째 행과 너비 지정*/
"main main aside" 300px /*두번째 행과 너비 지정*/
"footer footer footer" 150px /*세번째 행과 너비 지정*/
/ 2fr 100px 1fr;} /*각 열의 너비 지정*/
.header {
grid-area: header;}
.main {
grid-area: main;}
.aside { /*그리드 영역에 이름 부여*/
grid-area: aside;}
.footer {
grid-area: footer;}
</style>위 코드를 해석해보면 !
| 높이 | 너비 | 너비 | 너비 |
|---|---|---|---|
| 2fr | 100px | 1fr | |
| 100px | header | header | header |
| 300px | main | main | aside |
| 150px | footer | footer | footer |
첫번째 행은 높이 100px 짜리 header 영역이 세개가 생성되고,
두번째 행은 높이 300px 짜리 main 영역 두개, aside 영역 한개가 생성되고,
세번째 행은 높이 150px 짜리 footer 영역 세개가 생성된다.
첫번째 열인 header main footer 은 2fr 만큼의 너비를 갖고,
두번째 열인 header main footer 은 100px 만큼의 너비를 갖고,
세번째 열인 header aside footer 은 1fr 만큼의 너비를 갖는다.
🥝 grid-template-areas
<style>
.container {
"header header header"
"aside main aside"
". none ." /*빈칸을 의미*/
"footer footer footer";
}
.header {
grid-area: header;} /*grid-area 는 grid item 속성이다.*/
.main {
grid-area: main;}
.aside {
grid-area: aside;}
.footer {
grid-area: footer;}
</style>그리드 영역에 부여된 이름을 이용하여 직관적으로 배치하는 속성이다.
그리드 아이템에 사용된 grid-area 속성의 영역 이름을 참조하여 템플릿을 만든다.
.(마침표)또는none을 사용하여 빈 영역을 정의할 수 있다.
🥝 grid-template-rows
<style>
.container {
display: grid;
grid-template-rows: 1행크기 2행크기... 속성값;}
</style>그리드 트랙의 행 (row) 크기를 지정하는 속성이다.
속성값으로는 숫자값 단위 공간비율(fr) repeat 또는 minmax 와 같은 함수값 auto auto-fill/fit 등 다양한 단위들을 사용할 수 있으며, 섞어서 사용하는 것 또한 가능하다.
대괄호
[]를 이용하여 각 트랙 라인의 이름을 정의할 수 있다.
grid-template-rows: [row1] 100px [row2] 200px [row3] 300px;
대괄호
[]안의 트랙 라인 이름을 정의할 때, 중복 된 단어를 넣을 수 있다.
grid-template-columns: [c1-start] 100px [c1-end c2-start] 150px [c2-end] 100px;
grid-template-rows속성을 이용하여 템플릿 구성
grid-template-row/column속성으로 컨테이너의 트랙(행/열) 수와 크기를 지정하고, 그리드 아이템 속성인grid-area속성과grid-template-areas속성으로 셀의 배치와 병합을 지정하기 전까지는 그리드 컨테이너를 생성한 것만으로는 특별한 효용이 없다는 것을 알아두자.
🥝 grid-template-columns
<style>
.container {
display: grid;
grid-template-columns: 1열크기 2열크기... 속성값;}
</style>그리드 트랙의 열 (column) 크기를 지정하는 속성이다.
속성값으로는 숫자값 단위 공간비율(fr) repeat 또는 minmax 와 같은 함수값 auto auto-fill/fit 등 다양한 단위들을 사용할 수 있으며, 섞어서 사용하는 것 또한 가능하다.
대괄호
[]를 이용하여 각 트랙 라인의 이름을 정의할 수 있다.
grid-template-columns: [col1] 100px [col2] 200px [col3] 300px;
대괄호
[]안의 트랙 라인 이름을 정의할 때, 중복 된 단어를 넣을 수 있다.
grid-template-rows: [r1-start] 100px [r1-end c2-start] 150px [r2-end] 100px;
grid-template-rows속성과grid-template-columns속성을 이용하여 템플릿 구성
grid-template-row/column속성으로 컨테이너의 트랙(행/열) 수와 크기를 지정하고, 그리드 아이템 속성인grid-area속성과grid-template-areas속성으로 셀의 배치와 병합을 지정하기 전까지는 그리드 컨테이너를 생성한 것만으로는 특별한 효용이 없다는 것을 알아두자.