📱계산기 앱
📌 상세 요구사항
1) HTML 구현
- index.html 파일에 Button Element 제어를 위한 데이터 속성을 지정.
- 숫자 / 연산기호 / 지우기 / 초기화 버튼 관련된 요소끼리 그룹핑하여 HTML 엘리먼트 요소 구현.
2) JavaScript 구현
- index.js을 생성하고 파일에서 계산기능에 대한 클래스 Calculator 생성.
- 각 Button Element값(DOM 제어 요소)을 참조하여 Calculator 객체를 이용하여 계산 로직이 정상적으로 작동 되도록 구현.
3) 기능 구현 참고
- 2개의 숫자까지 연산되는 기본 기능 부터 구현
- CSS 구현은 기본 제공 소스를 활용하거나 UI 를 참고하여 자유롭게 구현해도 됨.
📌 도전과제
- 3개 이상의 숫자 연산이 가능하도록 구현
- 계산식들의 히스토리 보기 (좌측 혹은 우측내에 계산이 진행되었던 히스토리 열람 기능)
- 괄호가 포함된 추가 기능 구현
- 올바른 계산식 입력이 아닌 경우 안내 문구(alert) 출력
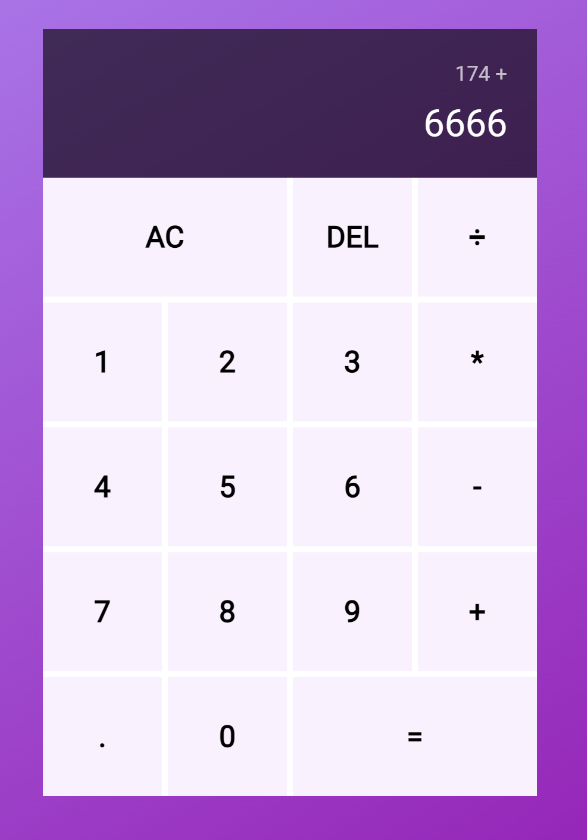
📌 결과물
✏️코딩문제
- 왼쪽 오른쪽
function solution(str_list) { var answer = []; let R = null; let L = null; for(let i =0 ; i<str_list.length; i++){ if(str_list[i] == 'r'){ R = i; break; }else if(str_list[i] == 'l'){ L = i; break; } } if(L != null && R == null){ for(let i =0; i<L;i++){ answer.push(str_list[i]) } }else if(R != null && L == null){ for(let i =R+1; i<str_list.length;i++){ answer.push(str_list[i]) } }else if(L == null && R == null){ answer = [] } return answer; }