material Icon
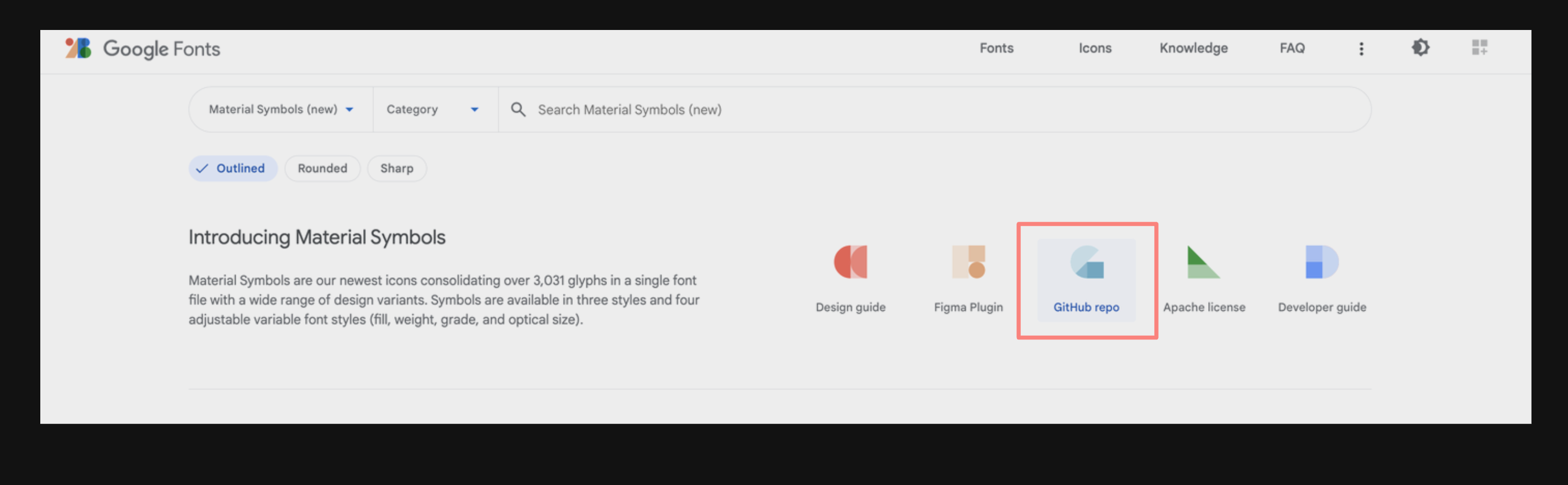
- material Icon 사이트 들어가기
- git repository에 들어가기

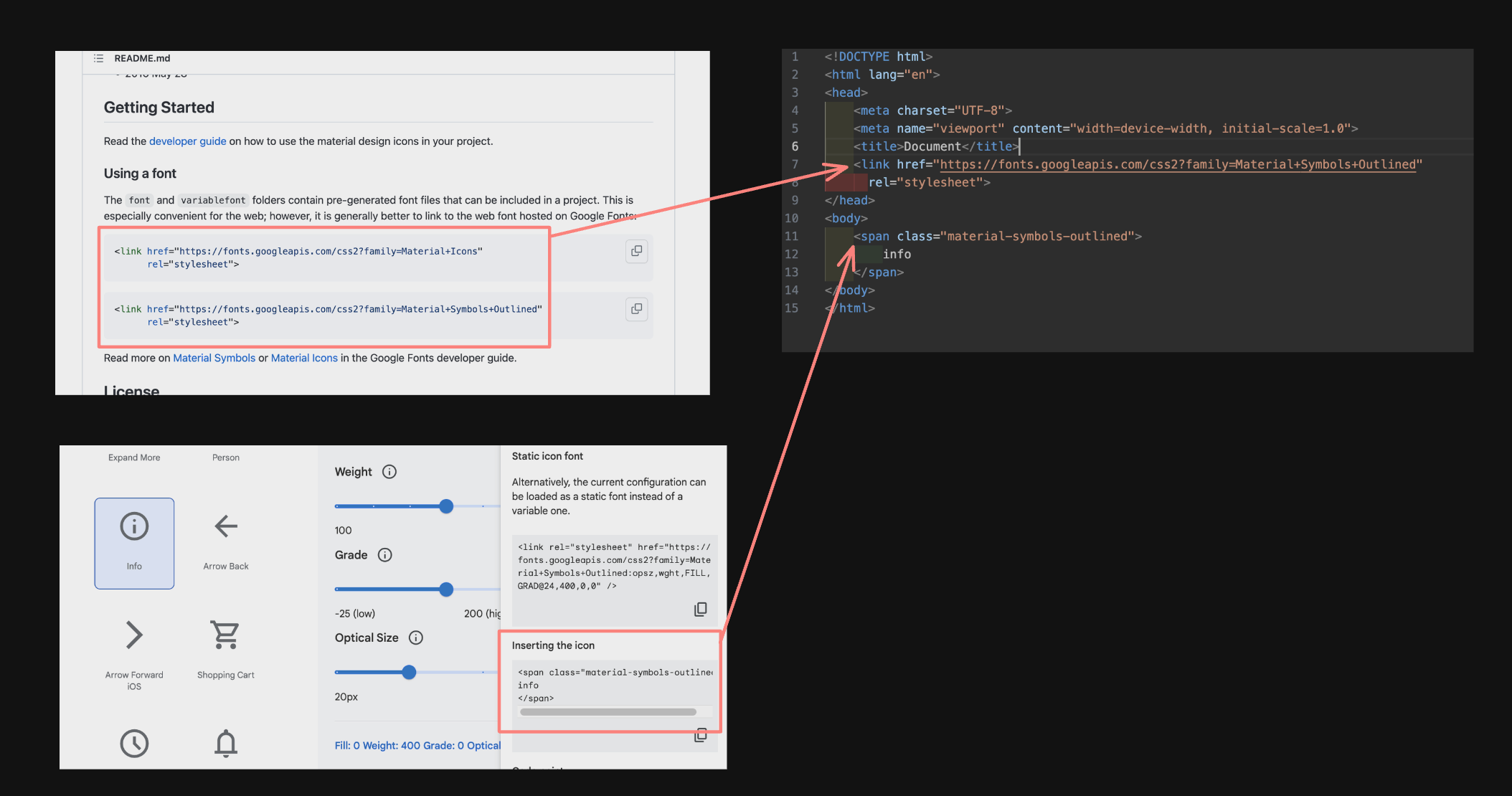
- 위의 git repository의 link를 가져오기
- 원하는 아이콘 선택한 후 오른쪽 태그 가져와서 쓰기(클래스가 지정되어 있음)

컬러나 font-size 변경 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined"
rel="stylesheet">
<style>
span.material-symbols-outlined {
font-size: 50px;
}
span.red {
color: red;
}
span.blue {
color: blue;
}
</style>
</head>
<body>
<span class="material-symbols-outlined red">
info
</span>
<span class="material-symbols-outlined blue">
menu
</span>
</body>
</html>