google Font
-
google font 사이트에 들어가기
-
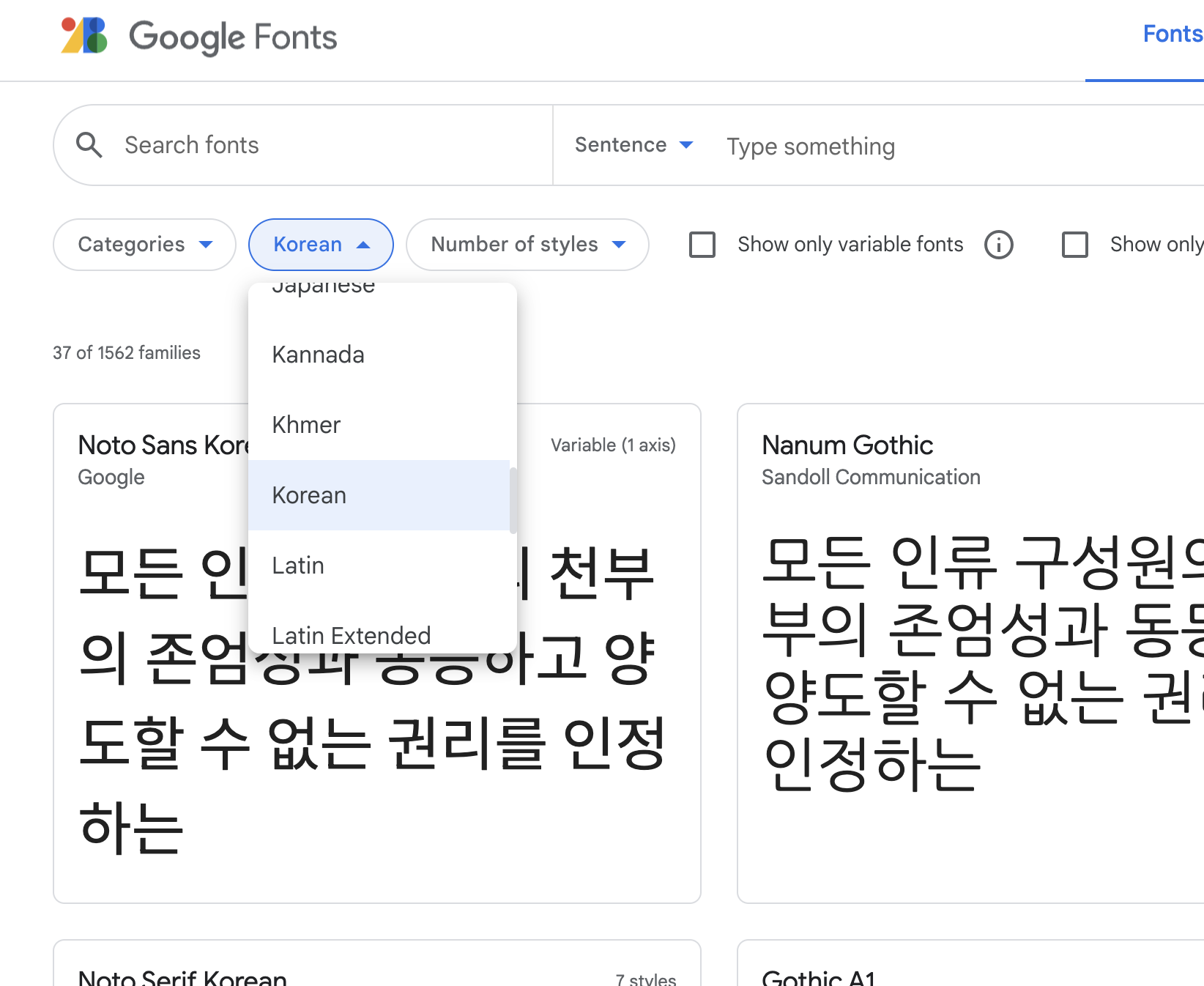
원하는 Languages 선택하기

-
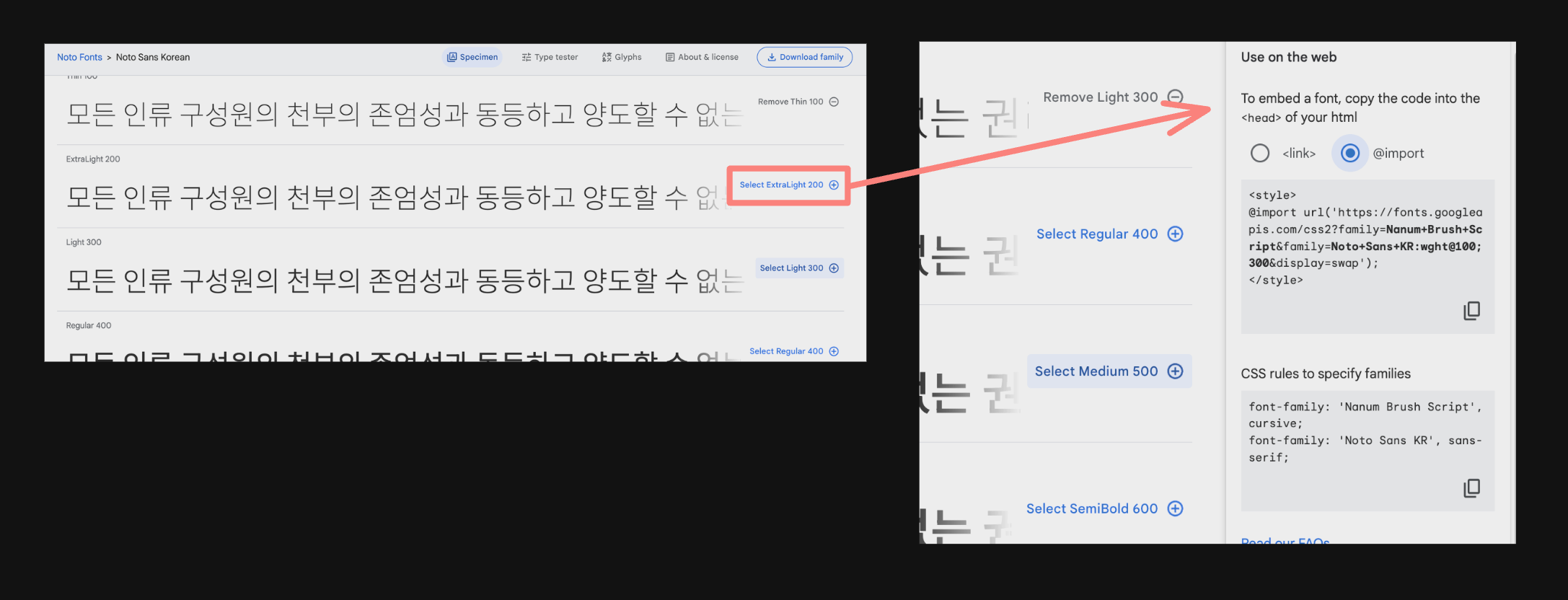
원하는 글씨체 선택 후 오른쪽 Select ~을 클릭한후 오른쪽에 나온 link(html에 추가) or import(style에 추가) 선택하기

import 예시
style 태그안에 위에서 복사했던 import를 넣어주고 각 선택자에 오른쪽 아래에 있는 스타일을 준다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&family=Noto+Sans+KR:wght@100&display=swap');
h1 {
font-family: 'Noto Sans KR', sans-serif;
}
p {
font-family: 'Nanum Brush Script', cursive;
}
</style>
</head>
<body>
<h1>모든 인류 구성원의 천부의 존엄성과 동등하고 양도할 수 없는 권리를 인정하는</h1>
<p>모든 사람은 인종, 피부색, 성, 언어, 종교, 정치적 또는 기타의 견해, 민족적 또는 사회적 출신, 재산, 출생 또는 기타의 신분과 같은 어떠한 종류의 차별이 없이, 이 선언에 규정된 모든 권리와 자유를 향유할 자격이 있다.</p>
</body>
</html>