display 기본 속성
display의 대표적인 기본 속성에는 Inline, block 속성이 존재합니다.
Inline 요소의 특성:
- 가로 방향으로 쌓임:
inline요소들은 좌에서 우로 가로 방향으로 쌓입니다. 즉, 다른inline요소 옆에 배치됩니다. - 컨텐츠에 맞게 크기 조절:
inline요소는 컨텐츠의 크기에 따라 자동으로 크기가 조절됩니다. 너비와 높이를 수동으로 지정할 수 없습니다. - 줄 바꿈 없음: 일반적으로
inline요소들은 줄 바꿈을 강제로 발생시키지 않습니다. 한 줄에 여러inline요소를 배치할 수 있습니다.
Block 요소의 특성:
- 세로 방향으로 쌓임:
block요소들은 위에서 아래로 세로 방향으로 쌓입니다. 각 요소는 새로운 줄에서 시작합니다. - 고정된 크기:
block요소는 일반적으로 가로 너비와 높이를 수동으로 설정할 수 있으며, 부모 요소의 가로 폭을 차지합니다. - 줄 바꿈 강제:
block요소들은 자동으로 줄 바꿈을 강제합니다. 따라서 다른block요소 위에 배치되거나 새로운 줄에서 시작합니다.
Inline-Block 요소의 특성
위 두가지의 속성의 특성을 적절히 섞어 사용하여 가로방향으로 쌓이지만 추가적인 스타일을 적용할 수 있는(size, 정렬, backgroud, border...)Inline-Block가 존재합니다.
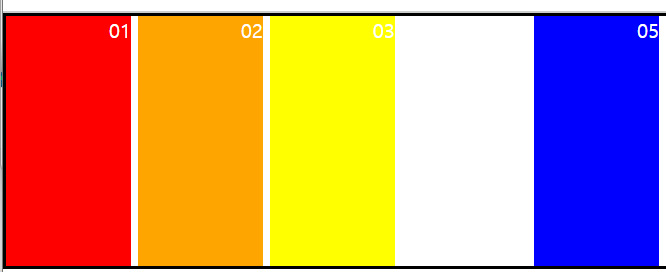
- 가로 방향으로 쌓임:
inline-block요소들은 가로 방향으로 배치되며, 다른inline또는inline-block요소와 옆에 나란히 위치할 수 있습니다. - 컨텐츠에 맞게 크기 조절: 마찬가지로
inline요소처럼 컨텐츠의 크기에 따라 자동으로 크기가 조절됩니다. - 줄 바꿈 없음:
inline-block요소는 줄 바꿈을 강제하지 않으므로 여러 요소를 한 줄에 배치할 수 있습니다. - 고정된 크기 설정 가능: 필요한 경우
inline-block요소의 가로 너비와 높이를 수동으로 설정할 수 있으며, 다른block요소와 같이 사용할 때 유용합니다.
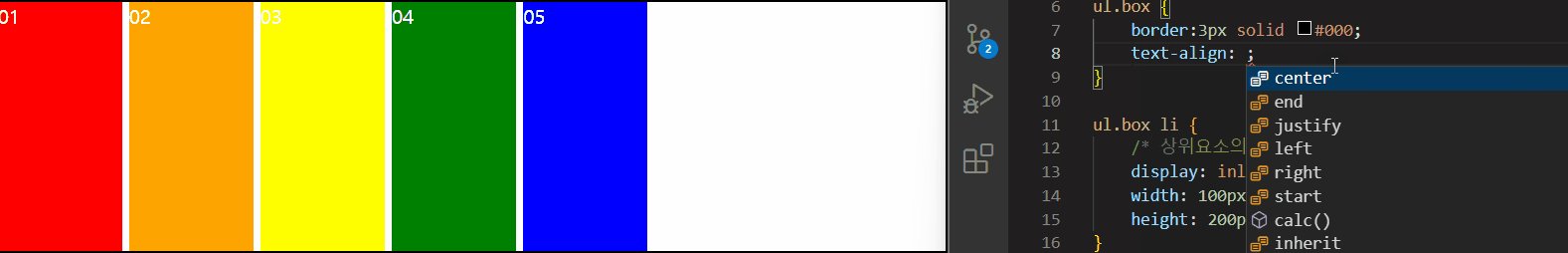
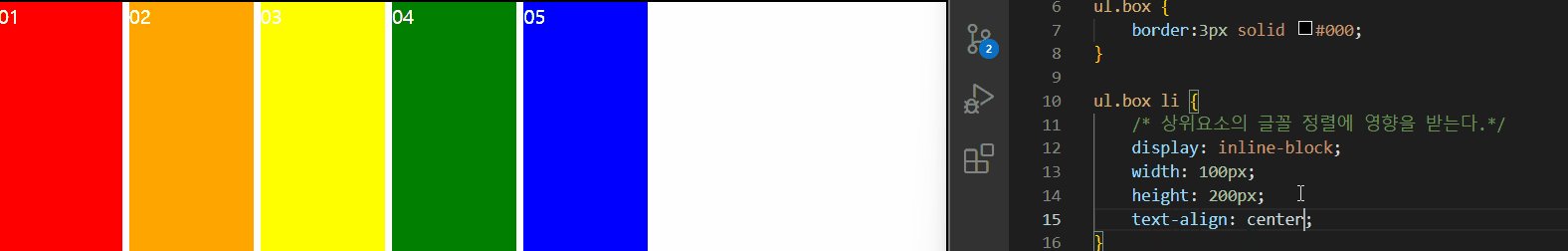
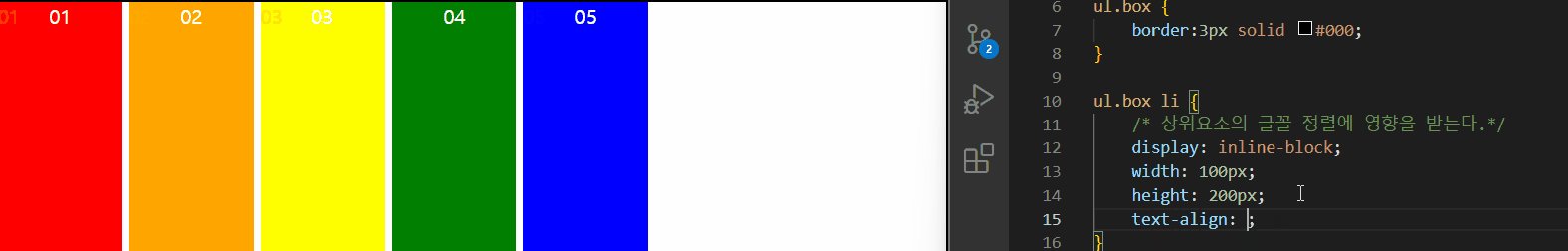
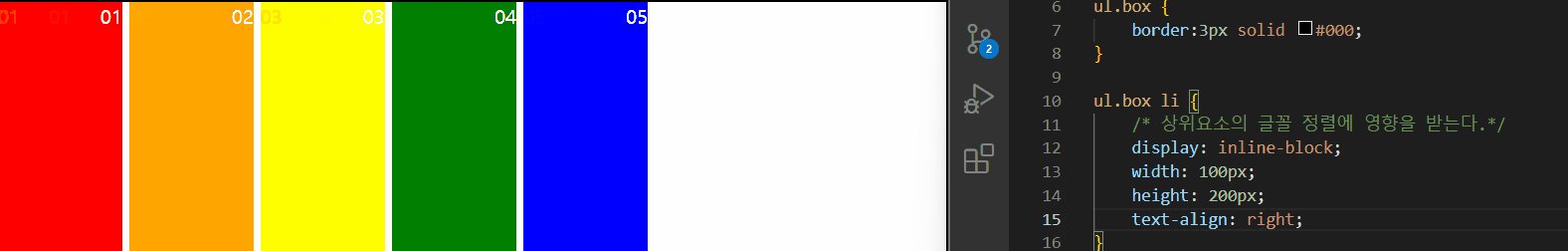
inline은 text-align 불가능한가요?
inline은 width를 지정해줄수 없습니다. 그런데 text-align 속성을 가로 기준으로 정렬해주는 속성입니다. 따라서 속성을 주어도 정렬되지 않은 것 처럼 보일 수 있습니다.
따라서 inline-block을 통해 inline이지만 block의 특성을 가지게 하여 width를 준후에 상위요소 또는 자신에게 text-align을 주면 해당 요소가 가운데 정렬이 되도록 설정할 수 있습니다.
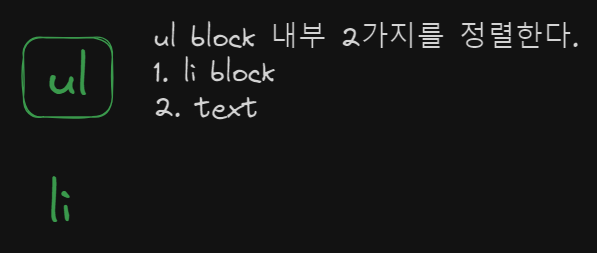
ul li에 text-align 차이점
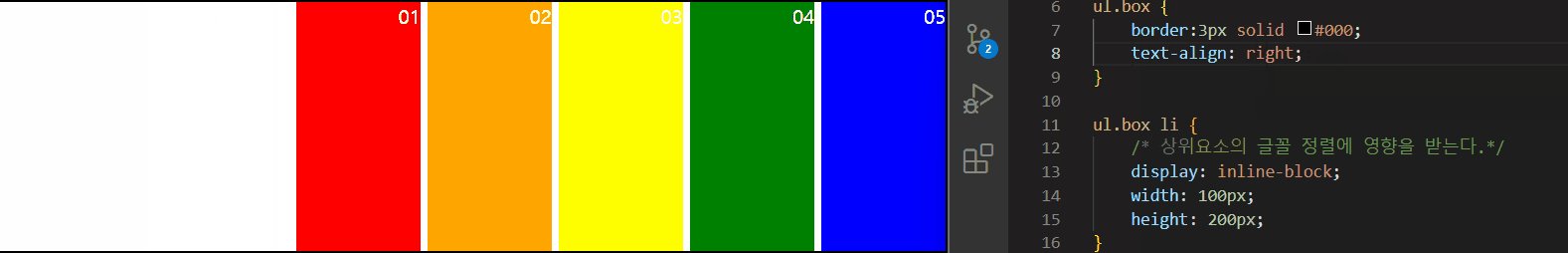
ul에 text-align를 줄 경우
li box 영역까지 같이 정렬됨


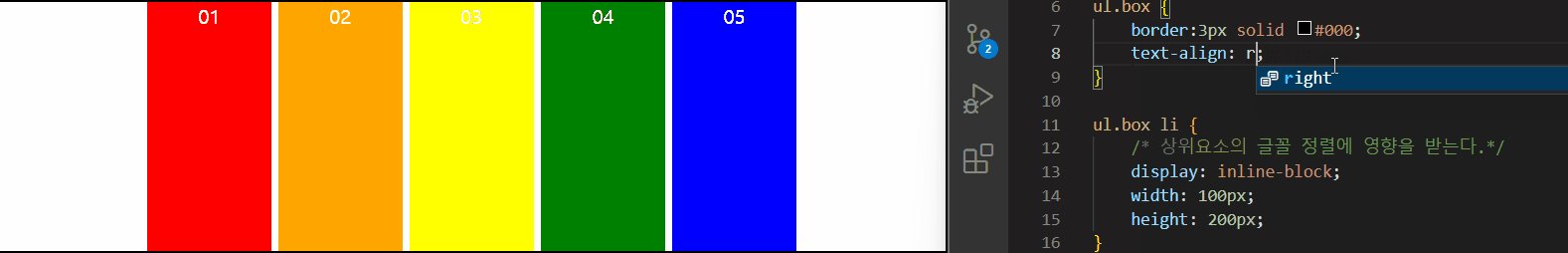
li에 text align룰 줄 경우
text만 정렬됨


text align은 inline을 가로 정렬해주는 속성이다. 그런데 line-block은 block 영역 자체를 가로 정렬 해줄 수 있다.
** 참고로 block 영역은 text-align 속성이 아닌 margin, flex등으로 가로 정렬 해주어야 한다.
li ul a 가운데 정렬 패턴 방법
- 최상위(ul)에 text-align 주기
- 중간요소(li)에 inline-block 줘서 옆으로
- 자식요소(a)에 block 준다음에 크기나 여러가지 나머지 자세한 css 주기
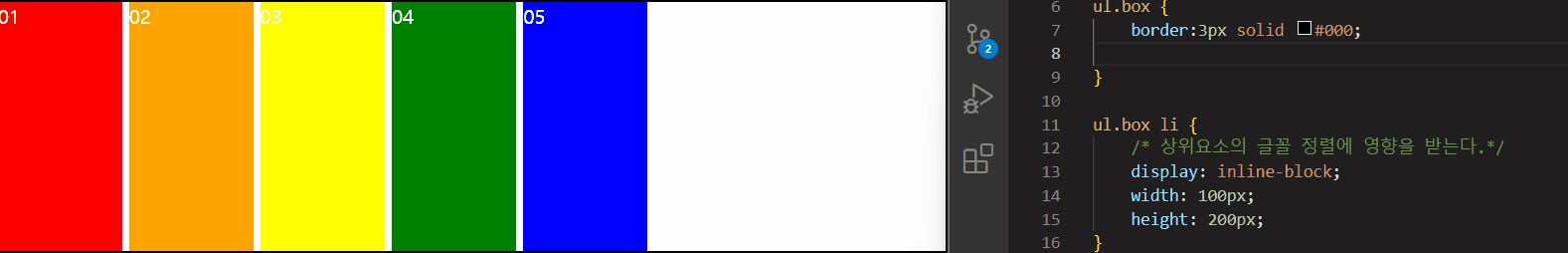
ul.box {
border:3px solid #000;
text-align: center;
}
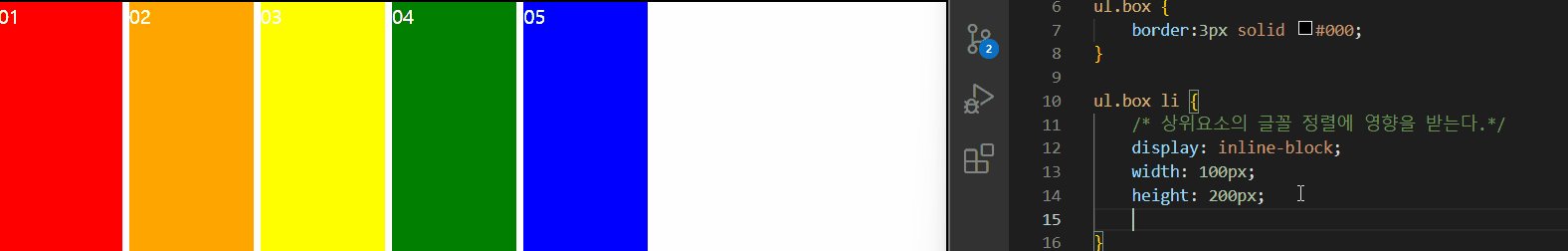
ul.box li {
display: inline-block;
}
ul.box li a {
color: white;
text-decoration: none;
display: block;
width: 100px;
height: 100px;
line-height: 100px;
}

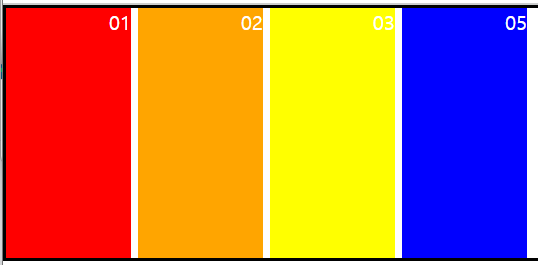
display: none과 visibility: hidden의 차이점
display: none 공간 자체를 지우기
ul.box li.b04 {
display: none;
background-color: green;
}
visibility: hidden 공간 그대로, 내용만 지우기
ul.box li.b04 {
visibility: hidden;
background-color: green;
}