React
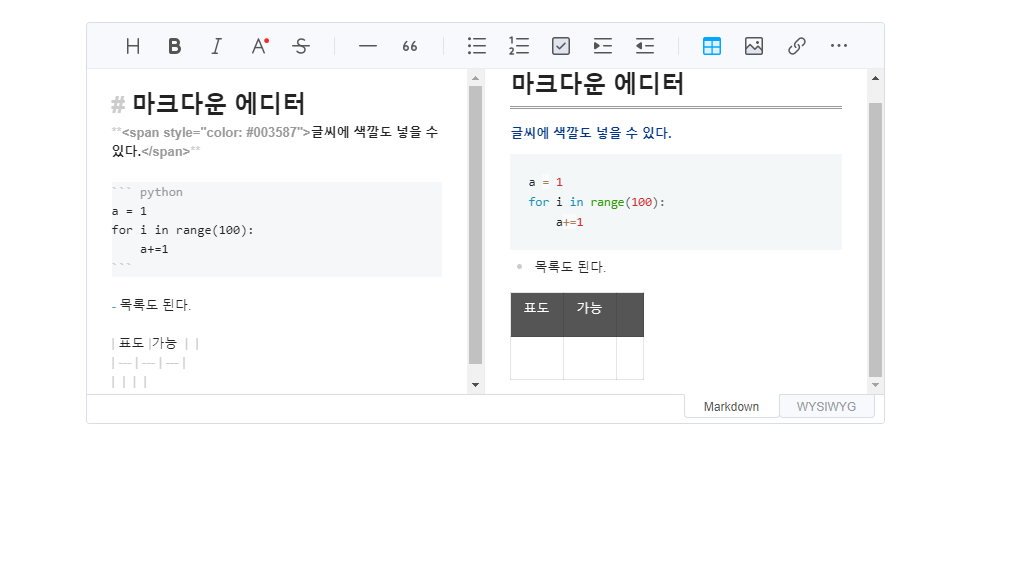
1.[React] TOAST UI markdown Editor 사용하기

리액트에서 TOAST UI Editor를 사용하는 방법에 대해 알아보자.
2.[Next JS] hot reload 반영이 안되는 문제

수정한 후 저장을 해도 reload는 일어나지만 수정 사항이 반영이 안되었다. 정상적으로 불러와진 컴포넌트가 핫 리로드가 안되서 당황했다. 다른 컴포넌트나 페이지에서는 잘 작동하다가 특정 컴포넌
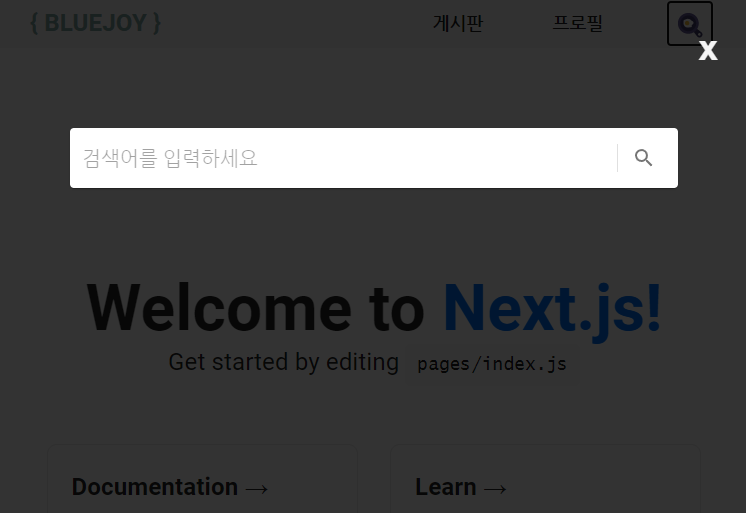
3.[React Redux] redux의 state와 Modal(1)

제작 중인 프로젝트에서 Modal을 직접 제작하는 중이였다. 공통적으로 사용되는 Modal 배경을 전역에 만들어 놓고 Modal의 표시 여부와 내부 content를 Redux State로 만들어서 작동시키겠다는 생각이였다. 문제는 content를 React Elemen
4.[React Redux] redux의 state와 Modal(2)

1편이 글을 참조한 코드이다.https://velog.io/@altmshfkgudtjr/Redux%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-Modal-%EA%B5%AC%ED%98%84 https://hub.packtpub.co
5.[Next JS, IntelliJ IDEA] Link 사용 시 Cannot resolve 경고 발생

커밋을 하려는데 아래 코드에서 경고가 발생했다. 아무리 봐도 문제가 없는 코드인데 Cannot resolve directory ~와 Cannot resolve file ~ 경고가 posts를 못찾는다고 생겼다.Implemented: additional reference
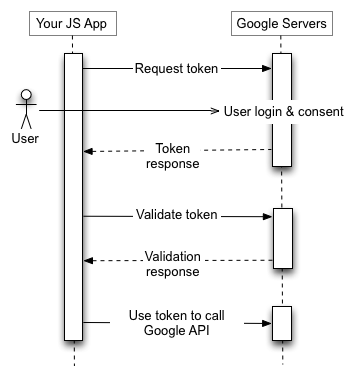
6.[react]OAuth2.0 엔드포인트로 직접 구현해보기!

글, 네이버, 카카오 등 다양한 소셜 로그인. 어떻게 구현될까?간단하게 구글 소셜 로그인을 클라이언트에서 구현해보기로 했다.개념적으로는 이렇게 돌아간다.OAuth 2.0을 이용해 Google API에 액세스한다면 아래 단계를 거치게 된다. (간략화 했음)OAuth 2.
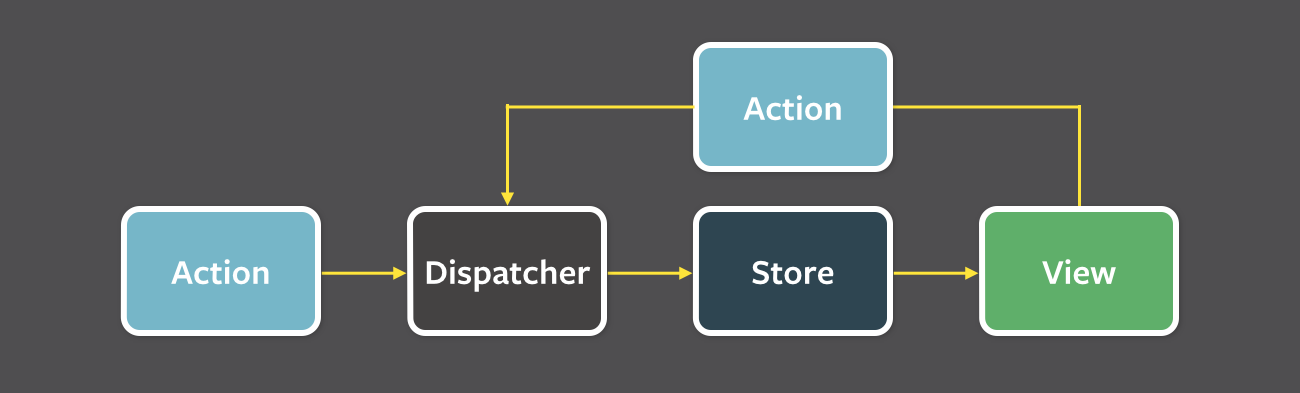
7.[React] Flux 패턴에 대해서: Redux와 Zustand

flux 패턴이 왜 탄생했는지에 대해서는 다른 분들이 잘 정리한 글을 참조하는 더 좋을 것 같아서 링크로 대체하겠습니다.페이스북 flux document리덕스 공식 문서 - 기존 기술Redux는 Flux 패턴의 중요한 특징들로부터 영감을 받아 제작된 라이브러리이다.Re
8.[React] framer motion useScroll offset

framer motion을 이용해 스크롤 애니메이션을 적용 중, useScroll의 offset을 이용해 딱 100vh만큼의 스크롤까지 감지하고 싶었다.
9.[React] bitmap to svg

비트맵 이미지를 벡터로 꼭 바꿔야하는 사람들을 위한 코드일반적으로는 브라우저에서 이 짓을 수행해야할 이유는 없다!!
10.[React] Emotion js css 커스텀 컴포넌트 적용

재사용성이 높은 버튼 만들기css 속성을 커스텀 컴포넌트에도 적용시키자PostButton에 넣어준 css 속성이 className으로 변해서 내려간다.
11.Next JS,Typescript, Eslint, Prettier Init

이 세팅의 경우에는 호불호가 갈림 https://yrnana.dev/post/2021-03-21-prettier-eslint/ 참조그러나 편리하게 세팅 가능하기에 이렇게 세팅.in settings.json.prettierrc.json 생성"plugin:pret
12.[React]yarn berry, vite, React TS 환경에서 라이브러리 포함한 모노 레포 만들기

레퍼렌스 https://velog.io/@projaguar/Yarn-3-MonoRepo-with-Typescript-Next.js-Nest-React-Native 특히 이 글을 많이 참조했다. https://techblog.woowahan.com/7976/ h
13.[React] .storybook 내부 파일 eslint에 추가하기

eslint로 .storybook 내부의 파일도 인식하고 싶었는데 eslint에서 인식을 못했다.eslint 기본 설정에서 숨김 처리된 폴더는 무시한다. https://github.com/eslint/eslint/issues/8429mono repo일반적인 경
14.[React] pnpm 기반의 모노레포

이전에 yarn berry 기반의 모노레포 구축하기라는 글을 간단하게 쓴 적이 있다.그러나 yarn berry의 단점을 느끼며 pnpm으로 전환하게 되었다. 그 과정에 대해 간단하게 서술해보고자 한다.자세한 내용은 https://engineering.ab180
15.[React] velog의 버그 원인 찾아보기

최근 내 블로그 글 목록을 보다가 흥미로운 점을 발견했다.글 목록에서 콜론(:)이 깨져 보이는 것이다. 원래는 https://engineering.ab180이여야 하는 경로가..
16.[React] Error boundary, Suspense 써보기 with React Query, Wagmi

글만으로는 Concurrent UI Pattern을 사용한 선언형 컴포넌트의 장점이 잘 와닿지 않았다.Concurrent UI Pattern을 사용하지 않은 컴포넌트를 「명령형 컴포넌트」로, Concurrent UI Pattern을 사용한 컴포넌트를 「선언형 컴포넌트」
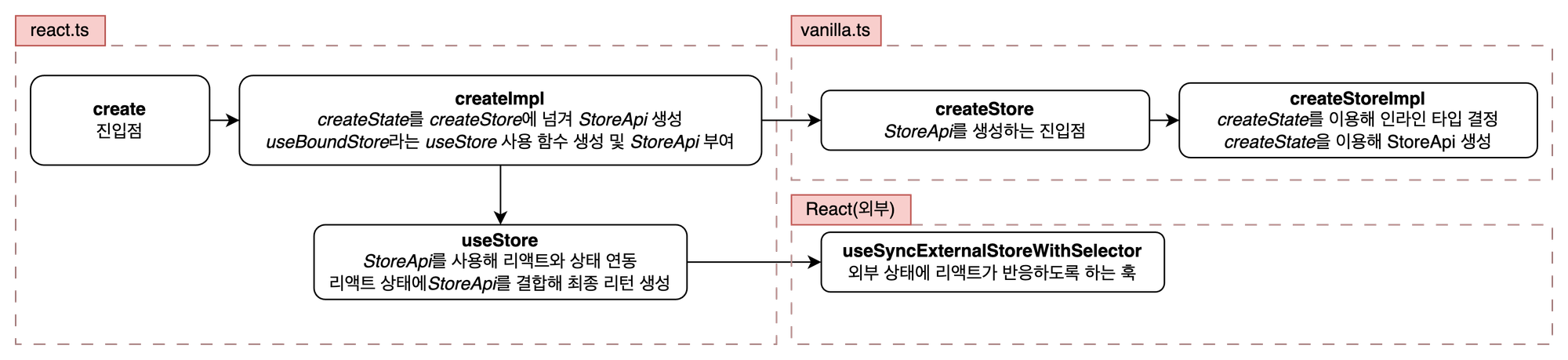
17.Zustand는 어떻게 구현되어 있을까(v4.5.2)

zustand의 내부 타입과 로직 구현을 뜯어보자.
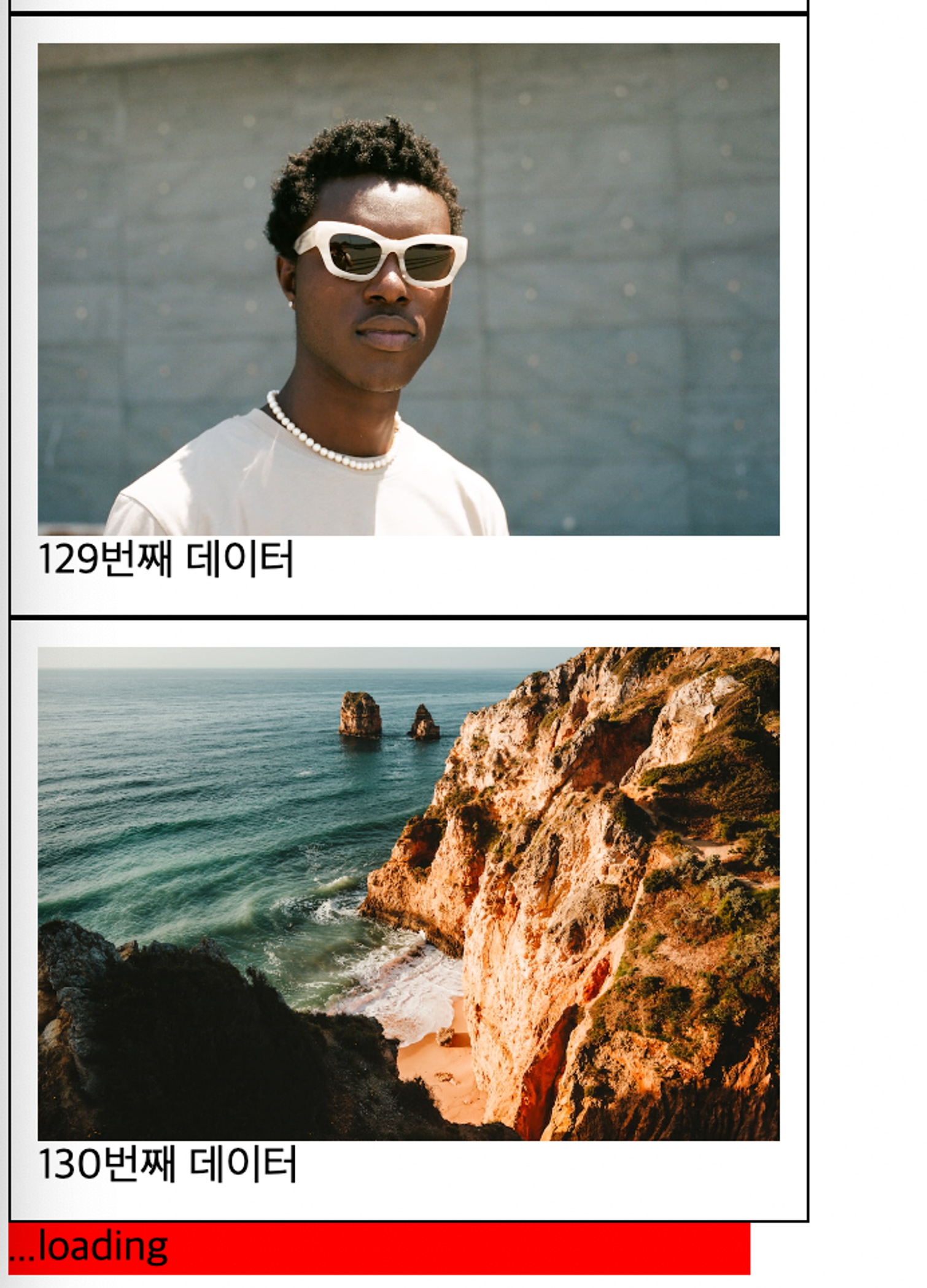
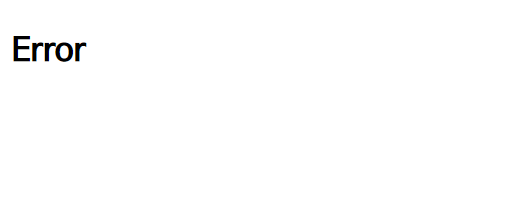
18.순차적으로 개선하는 무한 스크롤

무한 스크롤은 매우 좋지만, 여러 개선점이 있다. 오늘은 이 무한 스크롤을 순차적으로 개선해 볼 예정이다. 최종 목표는 가상화 및 sentry 기반 로드를 적용시켜 퍼포먼스와 UX를 개선하는 것이다.
19.[React] Next JS에서 useSuspenseQuery 스트리밍 사용하기

오늘은 Next JS에서 useSuspenseQuery를 이용하는 방법을 적어볼 것이다.