React로 velog와 비슷하게 마크다운 편집이 가능한 블로그를 만들려고 했습니다.
마크다운 편집과 열람 기능, React와 Vue를 위한 Wrapper를 제공하고 있는 TOAST UI Editor를 사용하게 되었습니다.
사용하기
매우 간단하다.
설치
npm install --save @toast-ui/react-editorEditor 사용
나머지 설정에 대해서는 https://nhn.github.io/tui.editor/latest/ToastUIEditorCore 참고
import '@toast-ui/editor/dist/toastui-editor.css';
import { Editor } from '@toast-ui/react-editor';
export default function Writer(){
return (
<Editor
/>
);
}Viewer 사용
나머지 설정에 대해서는 https://nhn.github.io/tui.editor/latest/ToastUIEditorViewer 참조
import '@toast-ui/editor/dist/toastui-editor-viewer.css';
import { Viewer } from '@toast-ui/react-editor';
const test = `# markdown`;
export default function PostView(){
return (
<Viewer
initialValue={test}
/>
);
}code-syntax-highlight 플러그인 사용하기
prism.js를 이용하여 코드 블록을 색칠해주는 플러그인이다.
이대로 설정하면 모든 언어를 하이라이팅하게 되는데 https://github.com/nhn/tui.editor/tree/master/plugins/code-syntax-highlight 을 참조하여 특정 언어만 하이라이팅 가능하다.
설치
npm install --save @toast-ui/editor-plugin-code-syntax-highlight
npm install --save prismjsEditor 사용
import Prism from 'prismjs';
// 여기 css를 수정해서 코드 하이라이팅 커스텀 가능
import 'prismjs/themes/prism.css';
import '@toast-ui/editor/dist/toastui-editor.css';
import { Editor } from '@toast-ui/react-editor';
import '@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight.css';
import codeSyntaxHighlight from '@toast-ui/editor-plugin-code-syntax-highlight';
export default function Writer(){
return (
<Editor
plugins={[[codeSyntaxHighlight, { highlighter: Prism }]]}
/>
);
}Viewer 사용
뷰어에서도 설정해줘야 한다.
import Prism from 'prismjs';
// 여기 css를 수정해서 코드 하이라이팅 커스텀 가능
import 'prismjs/themes/prism.css';
import '@toast-ui/editor/dist/toastui-editor.css';
import { Viewer } from '@toast-ui/react-editor';
import '@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight.css';
import codeSyntaxHighlight from '@toast-ui/editor-plugin-code-syntax-highlight';
export default function PostView(){
return (
<Viewer
plugins={[[codeSyntaxHighlight, { highlighter: Prism }]]}
/>
);
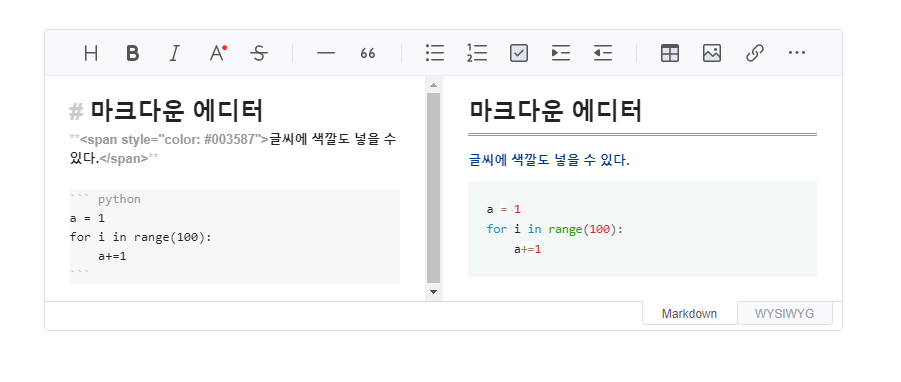
}color-syntax 플러그인 사용
뷰어에서는 따로 사용하지 않으므로 설정해줄 필요가 없다.
설치
npm install --save @toast-ui/editor-plugin-color-syntaxEditor 사용
import Prism from 'prismjs';
// 여기 css를 수정해서 코드 하이라이팅 커스텀 가능
import 'prismjs/themes/prism.css';
import '@toast-ui/editor/dist/toastui-editor.css';
import { Editor } from '@toast-ui/react-editor';
import 'tui-color-picker/dist/tui-color-picker.css';
import '@toast-ui/editor-plugin-color-syntax/dist/toastui-editor-plugin-color-syntax.css';
import colorSyntax from '@toast-ui/editor-plugin-color-syntax';
export default function Writer(){
return (
<Editor
plugins={[colorSyntax]}
/>
);
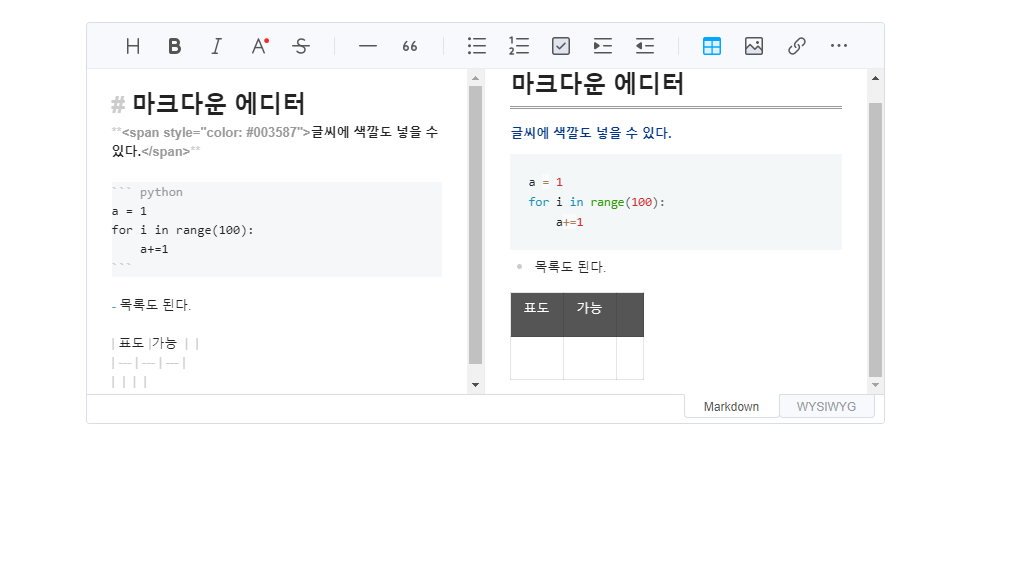
}최종
Editor

import Prism from 'prismjs';
// 여기 css를 수정해서 코드 하이라이팅 커스텀 가능
import 'prismjs/themes/prism.css';
import '@toast-ui/editor/dist/toastui-editor.css';
import { Editor } from '@toast-ui/react-editor';
import '@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight.css';
import codeSyntaxHighlight from '@toast-ui/editor-plugin-code-syntax-highlight';
import 'tui-color-picker/dist/tui-color-picker.css';
import '@toast-ui/editor-plugin-color-syntax/dist/toastui-editor-plugin-color-syntax.css';
import colorSyntax from '@toast-ui/editor-plugin-color-syntax';
export default function Writer(){
return (
<Editor
previewStyle='vertical'
plugins={[colorSyntax, [codeSyntaxHighlight, { highlighter: Prism }]]}
/>
);
}

블루조이님 구글 검색 1페이지 입성 너무 멋져요!