.png)
안녕하세요 이번에는 위 사진 처럼 텍스트 스타일링을 해볼거에요!
폰트 다운 받기
https://fonts.google.com/ 에 들어가셔서 원하시는 폰트를 다운받아주세요!
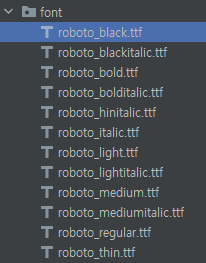
그 다음, res 폴더에 font 리소스 폴더를 만들고 다운 받은 font family를 넣어주세요.
붙여 넣으실때 네이밍 컨벤션을 준수하셔야 합니다. (소문자, - 대신 _ 사용)
다음, onCreate안에 다음과 같이 폰트를 정의해줍니다.
<생략..>
super.onCreate(savedInstanceState)
val fontFamily = FontFamily(
Font(R.font.roboto_thin, FontWeight.Thin),
Font(R.font.roboto_black, FontWeight.Black),
Font(R.font.roboto_bold, FontWeight.Bold),
Font(R.font.roboto_medium, FontWeight.Medium)
)
<생략..>Text 꾸미기
일단, 텍스트를 채워넣을 검은 배경의 Box를 선언해주고, "Jetpack Compose"라는 텍스트를 입력해봅시다.
setContent {
Box(
Modifier
.fillMaxSize()
.background(Color(0xFF101010))) {
Text("Jetpack Compose",
textAlign = TextAlign.Center,
fontFamily = fontFamily,
fontSize = 30.sp,
color = Color.White,
fontStyle = FontStyle.Italic,
textDecoration = TextDecoration.Underline
)
}
}결과 화면입니다. 다소 밋밋하므로 각 문자열의 첫글자만 다르게 스타일링을 해볼게요. 특정 문자열만 꾸미고 싶다 하시면 buildAnnotatedString과 withStyle을 사용하시면 됩니다. "Jetpack Compose" 자리에 다음 코드처럼 buildAnnotatedString을 넣어봅시다!
setContent {
Box(
Modifier
.fillMaxSize()
.background(Color(0xFF101010))) {
Text(
text = buildAnnotatedString {
withStyle(
style = SpanStyle(
Color.Green,
fontSize = 50.sp
),
) {
append("J")
}
append("etpack")
},
textAlign = TextAlign.Center,
fontFamily = fontFamily,
fontSize = 30.sp,
color = Color.White,
fontStyle = FontStyle.Italic,
textDecoration = TextDecoration.Underline
)
}
}약간 StringBuilder가 생각나네요 ㅎㅎ
결과 화면입니다. J의 Style이 바뀐 것을 보실 수 있습니다.
이제 나머지 Compose도 위 코드와 똑같이 활용 하시면 됩니다.
setContent {
Box(
Modifier
.fillMaxSize()
.background(Color(0xFF101010))) {
Text(
text = buildAnnotatedString {
withStyle(
style = SpanStyle(
Color.Green,
fontSize = 50.sp
),
) {
append("J")
}
append("etpack ")
withStyle(
style = SpanStyle(
Color.Green,
fontSize = 50.sp
)
) {
append("C")
}
append("ompose")
},
textAlign = TextAlign.Center,
fontFamily = fontFamily,
fontSize = 30.sp,
color = Color.White,
fontStyle = FontStyle.Italic,
textDecoration = TextDecoration.Underline
)
}
}최종 결과입니다. ㅎㅎ