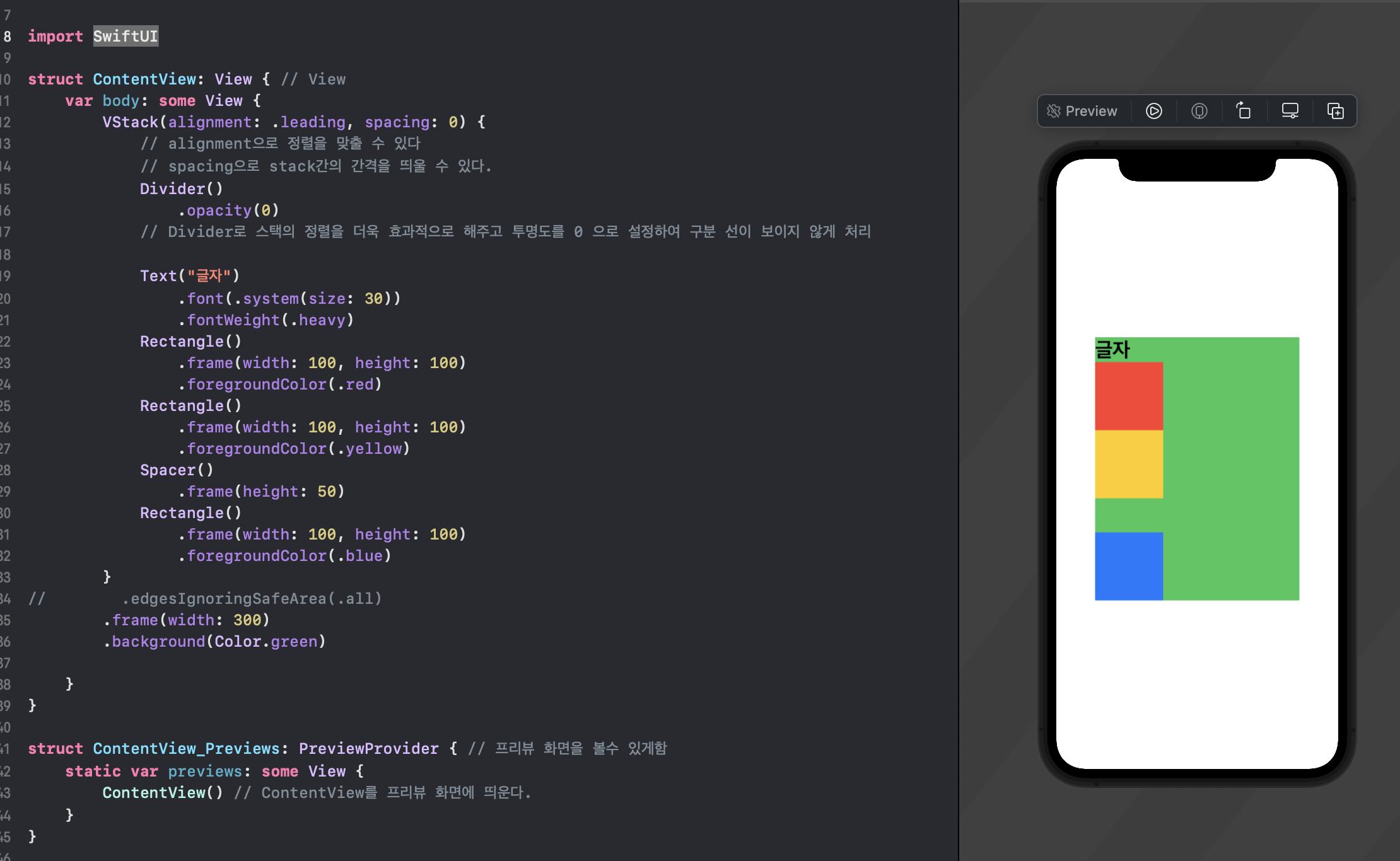
VStack
VStack(alignment: .leading, spacing: 0) { // alignment으로 정렬을 맞출 수 있다 // spacing으로 stack간의 간격을 띄울 수 있다. Divider() .opacity(0) // Divider로 스택의 정렬을 더욱 효과적으로 해주고 투명도를 0 으로 설정하여 구분 선이 보이지 않게 처리 Text("글자") .font(.system(size: 30)) .fontWeight(.heavy) Rectangle() .frame(width: 100, height: 100) .foregroundColor(.red) Rectangle() .frame(width: 100, height: 100) .foregroundColor(.yellow) Spacer() .frame(height: 50) Rectangle() .frame(width: 100, height: 100) .foregroundColor(.blue) } // .edgesIgnoringSafeArea(.all) .frame(width: 300) .background(Color.green)
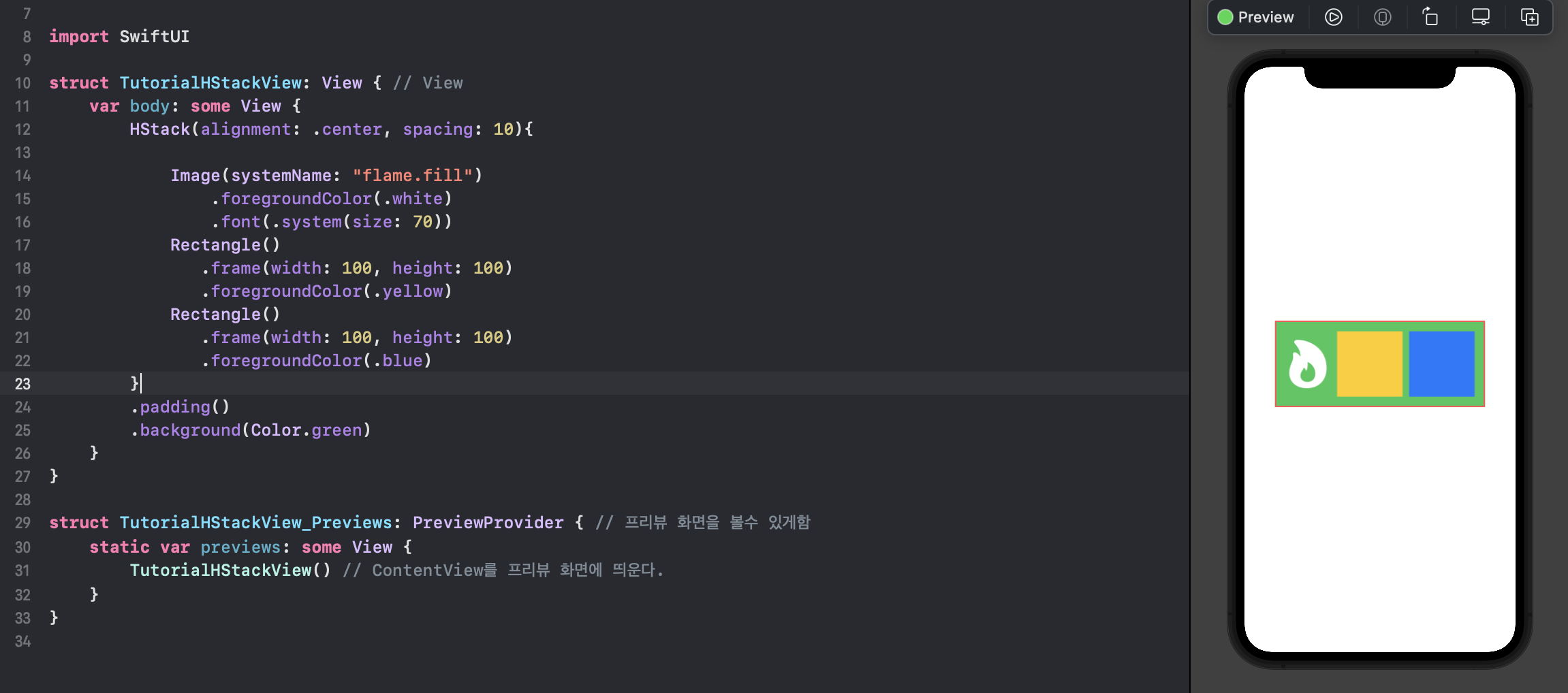
HStack
HStack(alignment: .center, spacing: 10){ Image(systemName: "flame.fill") .foregroundColor(.white) .font(.system(size: 70)) Rectangle() .frame(width: 100, height: 100) .foregroundColor(.yellow) Rectangle() .frame(width: 100, height: 100) .foregroundColor(.blue) } .padding() .background(Color.green) }
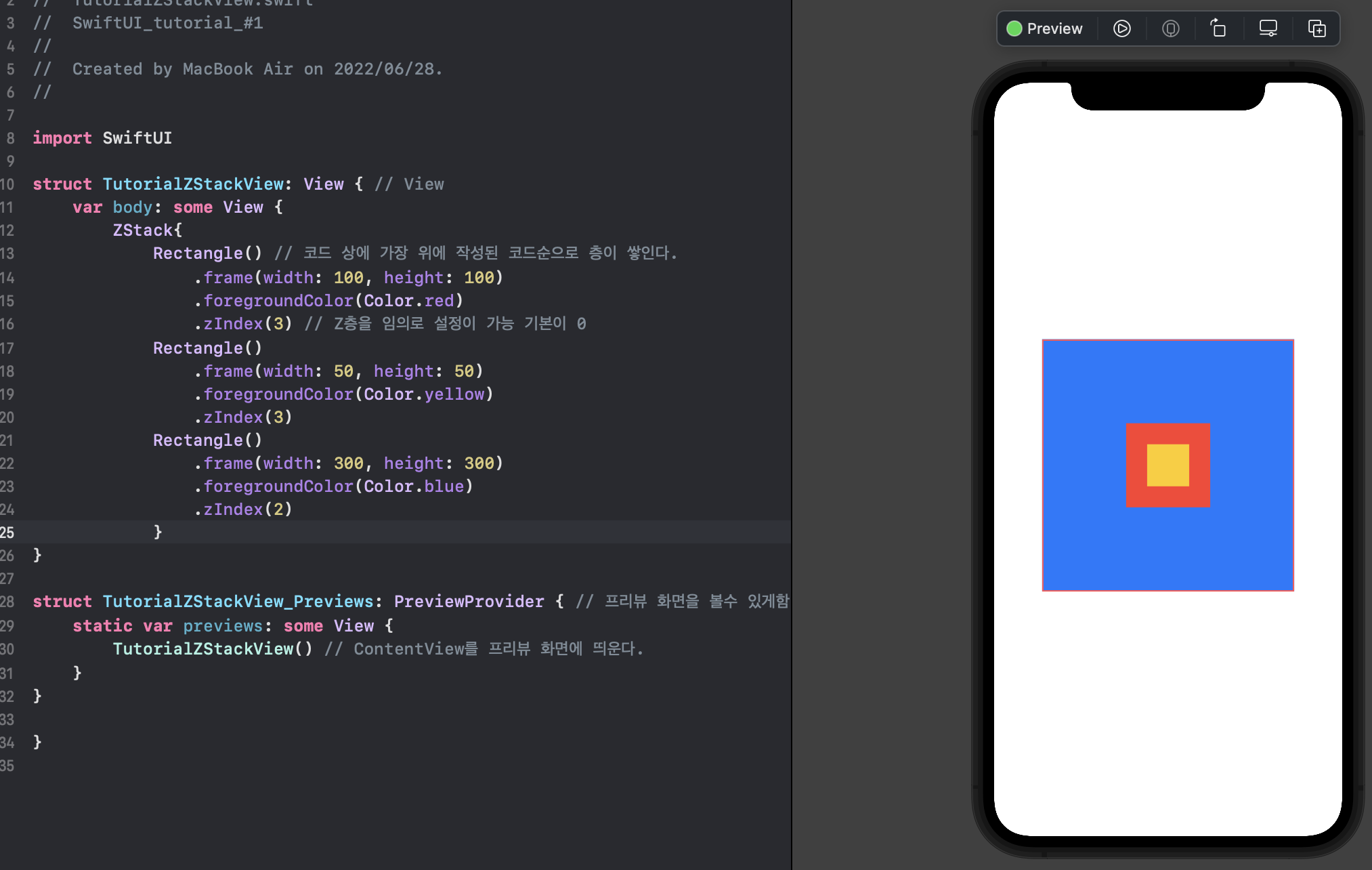
ZStack
ZStack{ Rectangle() // 코드 상에 가장 위에 작성된 코드순으로 층이 쌓인다. .frame(width: 100, height: 100) .foregroundColor(Color.red) .zIndex(3) // Z층을 임의로 설정이 가능 기본이 0 Rectangle() .frame(width: 50, height: 50) .foregroundColor(Color.yellow) .zIndex(3) Rectangle() .frame(width: 300, height: 300) .foregroundColor(Color.blue) .zIndex(2) }