Text 다루기
- Text에 .을 사용하여 설정할 수 있다.

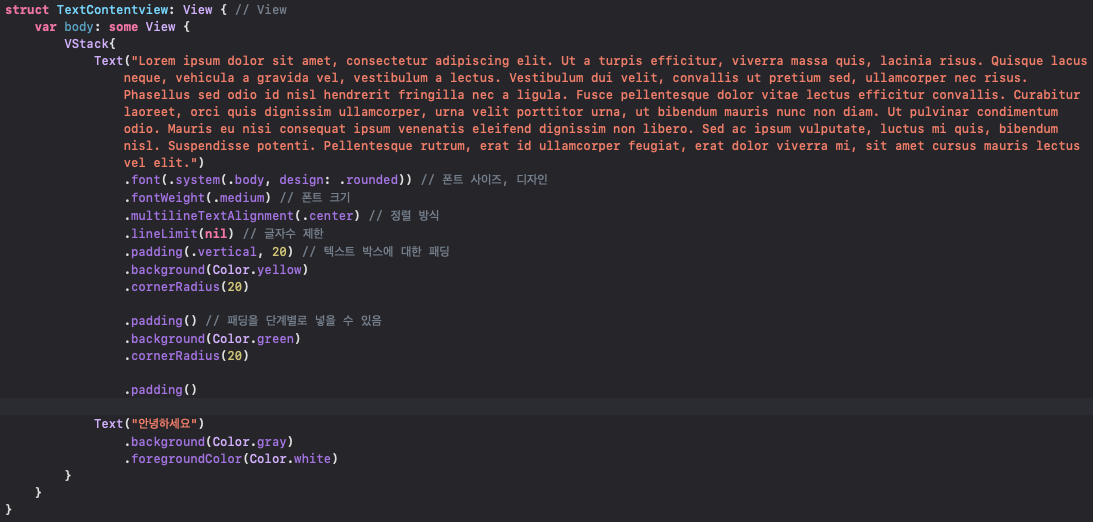
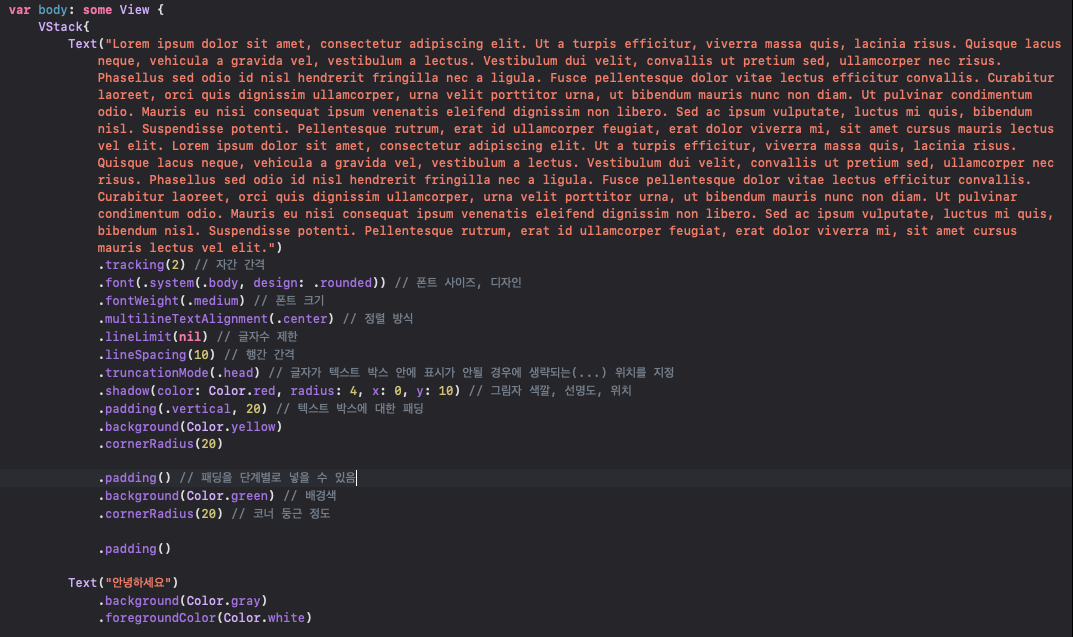
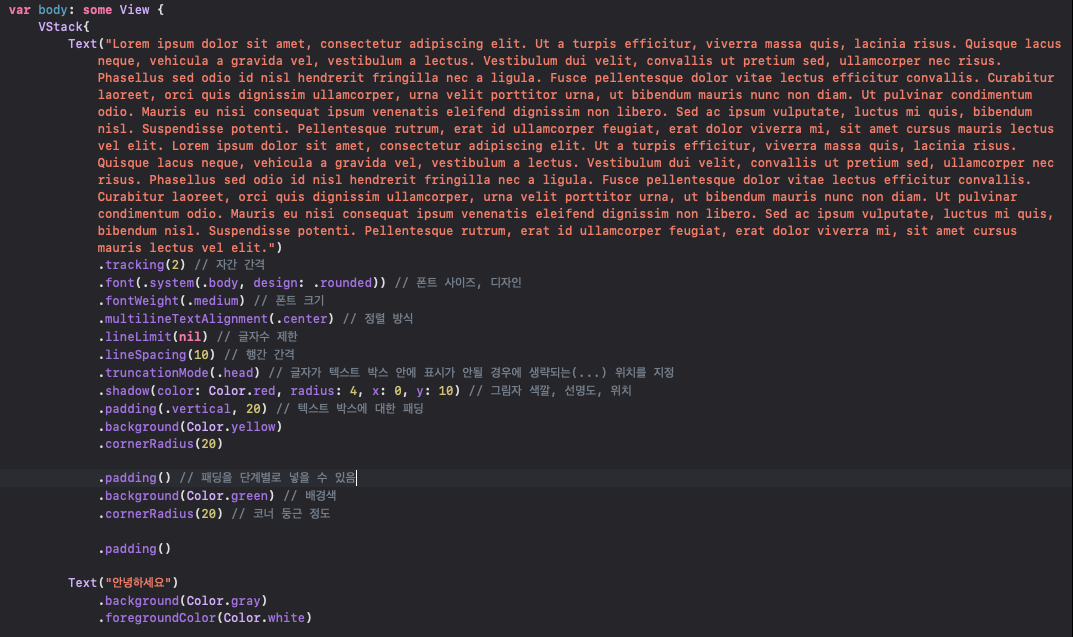
var body: some View {
VStack{
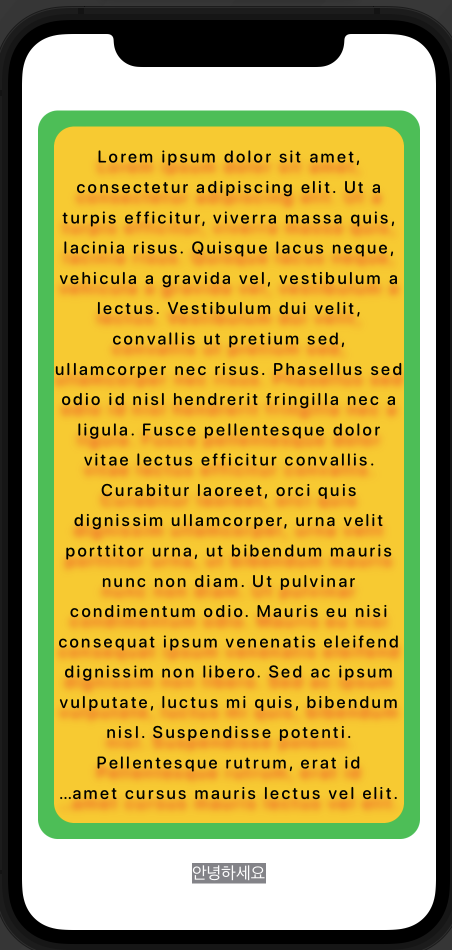
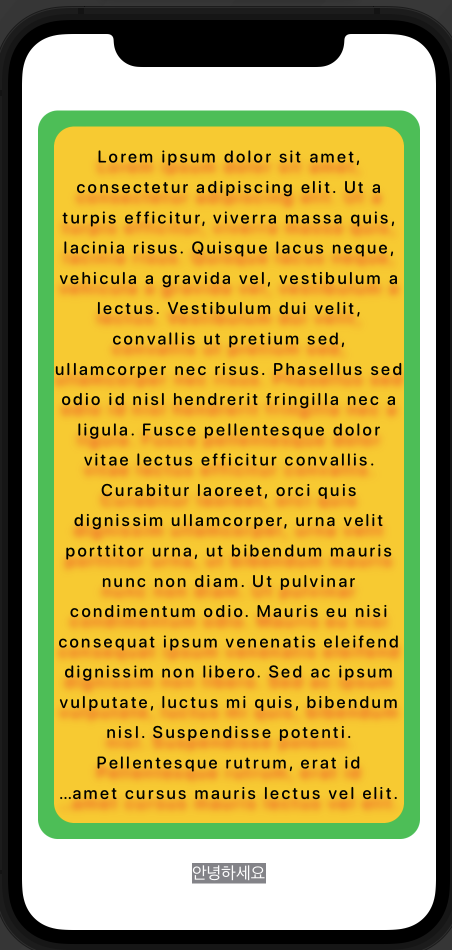
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut a turpis efficitur, viverra massa quis, lacinia risus. Quisque lacus neque, vehicula a gravida vel, vestibulum a lectus. Vestibulum dui velit, convallis ut pretium sed, ullamcorper nec risus. Phasellus sed odio id nisl hendrerit fringilla nec a ligula. Fusce pellentesque dolor vitae lectus efficitur convallis. Curabitur laoreet, orci quis dignissim ullamcorper, urna velit porttitor urna, ut bibendum mauris nunc non diam. Ut pulvinar condimentum odio. Mauris eu nisi consequat ipsum venenatis eleifend dignissim non libero. Sed ac ipsum vulputate, luctus mi quis, bibendum nisl. Suspendisse potenti. Pellentesque rutrum, erat id ullamcorper feugiat, erat dolor viverra mi, sit amet cursus mauris lectus vel elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut a turpis efficitur, viverra massa quis, lacinia risus. Quisque lacus neque, vehicula a gravida vel, vestibulum a lectus. Vestibulum dui velit, convallis ut pretium sed, ullamcorper nec risus. Phasellus sed odio id nisl hendrerit fringilla nec a ligula. Fusce pellentesque dolor vitae lectus efficitur convallis. Curabitur laoreet, orci quis dignissim ullamcorper, urna velit porttitor urna, ut bibendum mauris nunc non diam. Ut pulvinar condimentum odio. Mauris eu nisi consequat ipsum venenatis eleifend dignissim non libero. Sed ac ipsum vulputate, luctus mi quis, bibendum nisl. Suspendisse potenti. Pellentesque rutrum, erat id ullamcorper feugiat, erat dolor viverra mi, sit amet cursus mauris lectus vel elit.")
.tracking(2) // 자간 간격
.font(.system(.body, design: .rounded)) // 폰트 사이즈, 디자인
.fontWeight(.medium) // 폰트 크기
.multilineTextAlignment(.center) // 정렬 방식
.lineLimit(nil) // 글자수 제한
.lineSpacing(10) // 행간 간격
.truncationMode(.head) // 글자가 텍스트 박스 안에 표시가 안될 경우에 생략되는(...) 위치를 지정
.shadow(color: Color.red, radius: 4, x: 0, y: 10) // 그림자 색깔, 선명도, 위치
.padding(.vertical, 20) // 텍스트 박스에 대한 패딩
.background(Color.yellow)
.cornerRadius(20)
------------------------------------------------------------------------------------------
.padding() // 패딩을 단계별로 넣을 수 있음
.background(Color.green) // 배경색
.cornerRadius(20) // 코너 둥근 정도
------------------------------------------------------------------------------------------
.padding()
------------------------------------------------------------------------------------------
Text("안녕하세요")
.background(Color.gray)
.foregroundColor(Color.white)
}