
🔷 Firebase
- 구글에서 만든 BAAS ( Backend As A Service )
- 모바일에서 필요한 거의 모든 기능을 제공합니다.
- 저장장치, 테스팅 푸시 등 필요한 거의 모든 기능을 제공합니다.
🔻 저장
🔹 RealTime DataBase
실시간으로 접근할 수 있는 database 입니다.
NoSQL 형태로 구성되어있습니다.
실직적으로 저장되는 값은 Key 와 value 값으로 구성된 JSON Object 입니다.
제한사항
- 동시 연결수에 대한 제한이 있습니다. ( 무료 plan 100, 유료 plan 20만 )
- 한 번에 Write 은 1MB 내외
🔹 Storage
- 파일 저장을 위해서 사용합니다.
- 프로필사진, 임시 저장하는 파일 저장이 가능합니다.
🔹 Cloud Firestore
- 데이터를 저장하기 위한 제품입니다.
- 실시간성, NoSQL 을 지원한다는 점은 Realtime database 와 비슷합니다.
- 저장하는 값 :
JSON형태가 아닌Collections를 저장합니x다.- Document :
Data가 집합해있는 단위입니다.- Collections :
Document가 집합해있는 단위입니다.

큰 단위 데이터 요청 시에는 Cloud Firestore 가 유리하고,
데이터가 작고 CRUD 가 자주 발생하면 Realtime satabase 가 유리합니다.
🔻 운영
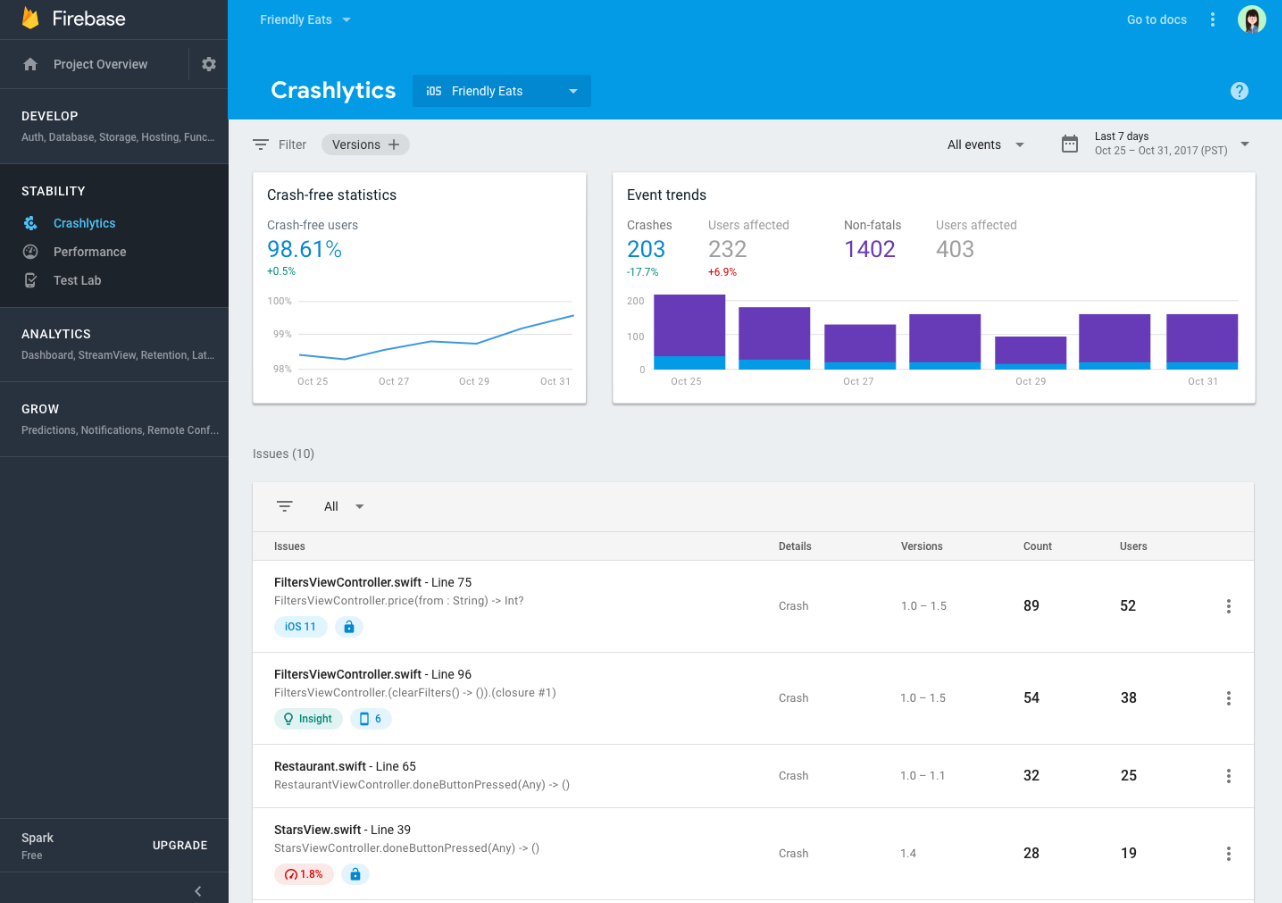
🔹crashlytics

- 앱이 강제종료 되었음을 알려주는 Tool 입니다.
- 로직을 잘 작성하더라도 라이브러리 등에서 크래시가 날 수도 있습니다.
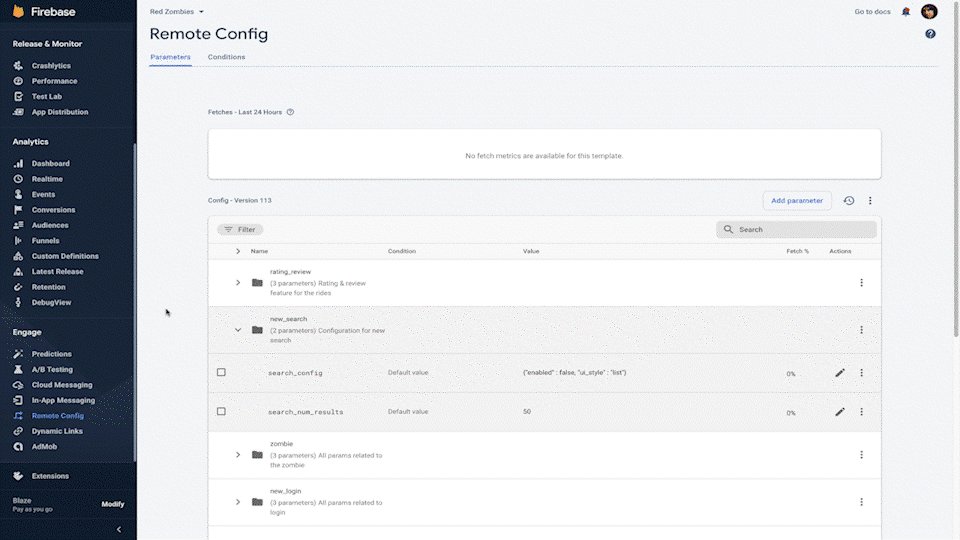
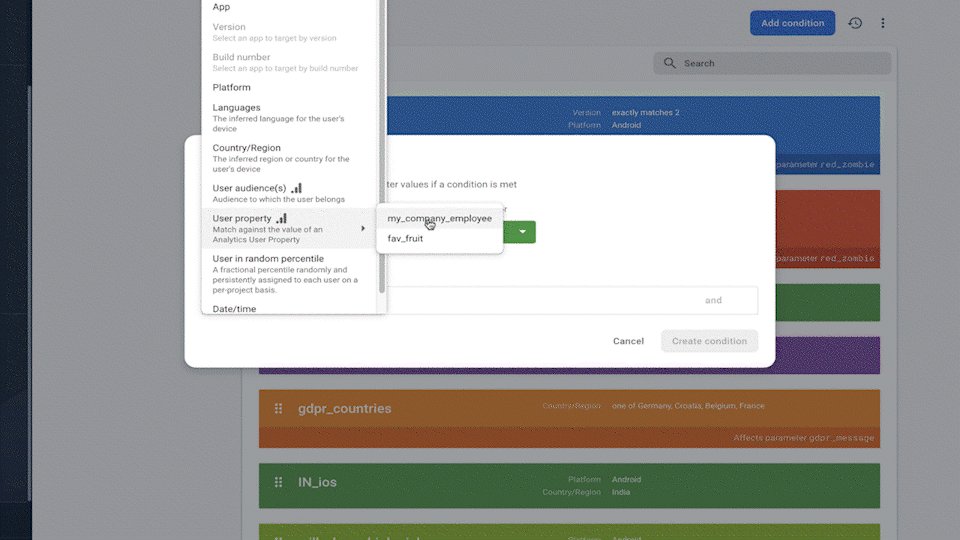
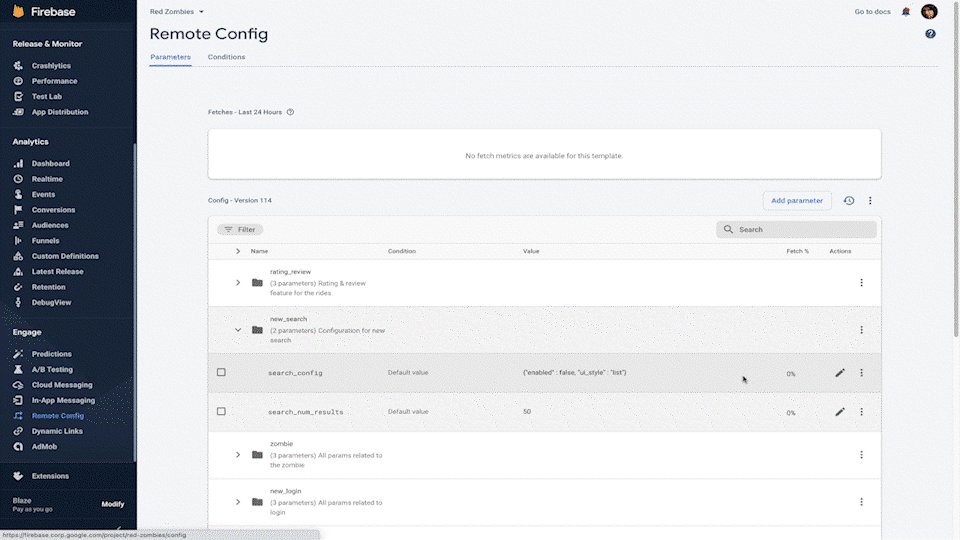
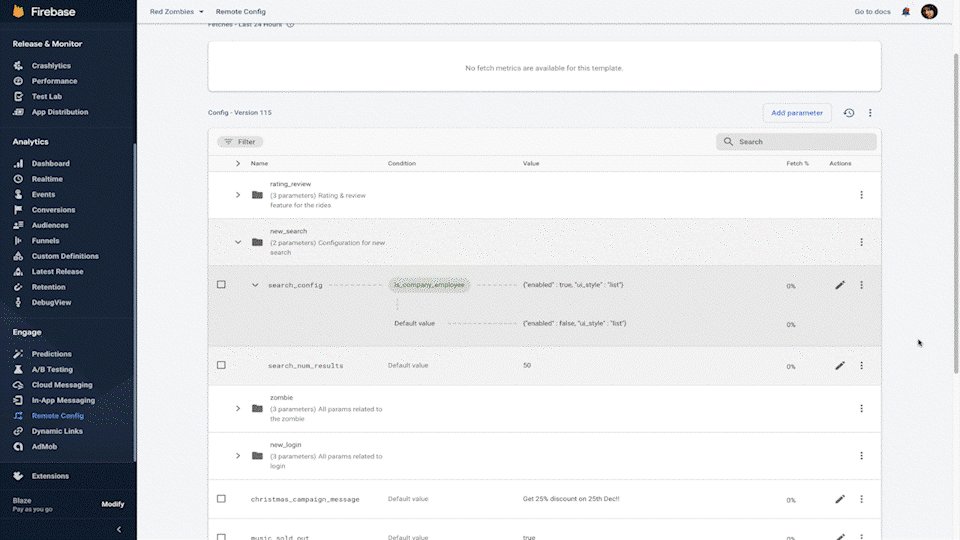
🔹remote config

- 원격에 있는 상수값을 업데이트 해줄 수 있는 Tool 입니다.
- 특정 기능에 대한 On/OFF 또는 특정화면의 텍스트를 바꾸는 것으로 활용합니다.
Remote Config 주의점
- Remote Config 값을 조회 실패했을 때를 대비하여 기본값을 설정해주어야합니다.
- 실패 등 여러가지 이유로 인하여 최신값을 항상 보여주지는 않습니다.
🔹AB Test
A그룹과B그룹을 두고 어떤 그룹이 더 많은 전환율을 보이는지 체크하는 것입니다.- 기존 버전과 신규로 변경된 버전에서의 분기입니다.
- 개선된 버전에서의 유저 피드백을 받는다는 이점이 있습니다.
사전작업
Remote Config: config 설정된 값들에 대하여 가능합니다.Analytics: 분석을 위해 필요합니다.
🔷 React-Native-Firebase
- RN 에서 Firebase 를 사용 가능 하도록 만들어둔 Package 입니다.
https://rnfirebase.io/
공식홈페이지에서 자세한 사항을 확인할 수 있습니다.
🔻 프로젝트 생성
https://firebase.google.com/?hl=ko
firebase 공식 홈페이지에서 프로잭트를 시작해보겠습니다.


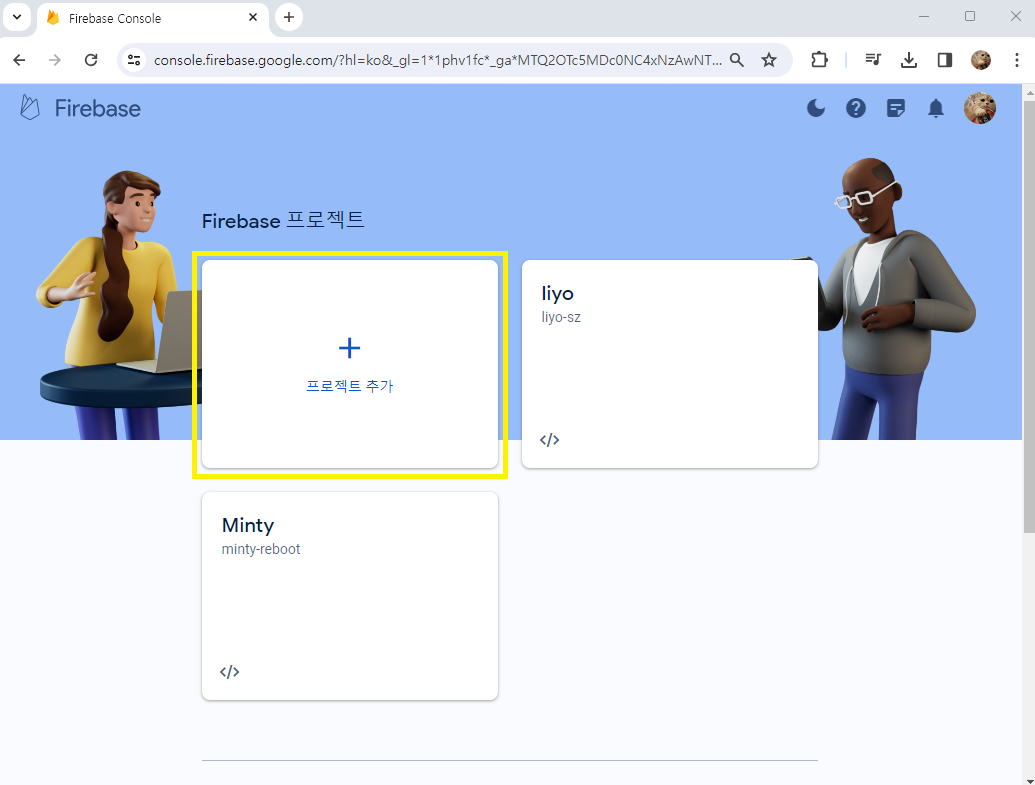
지난 프로젝트의 흔적이 남아있네요. ㅎㅎ
Minty 는 아직 블로그에 정리해두지는 않았지만 중고거래 플랫폼 웹앱 서비스로 진행했던 프로젝트입니다.

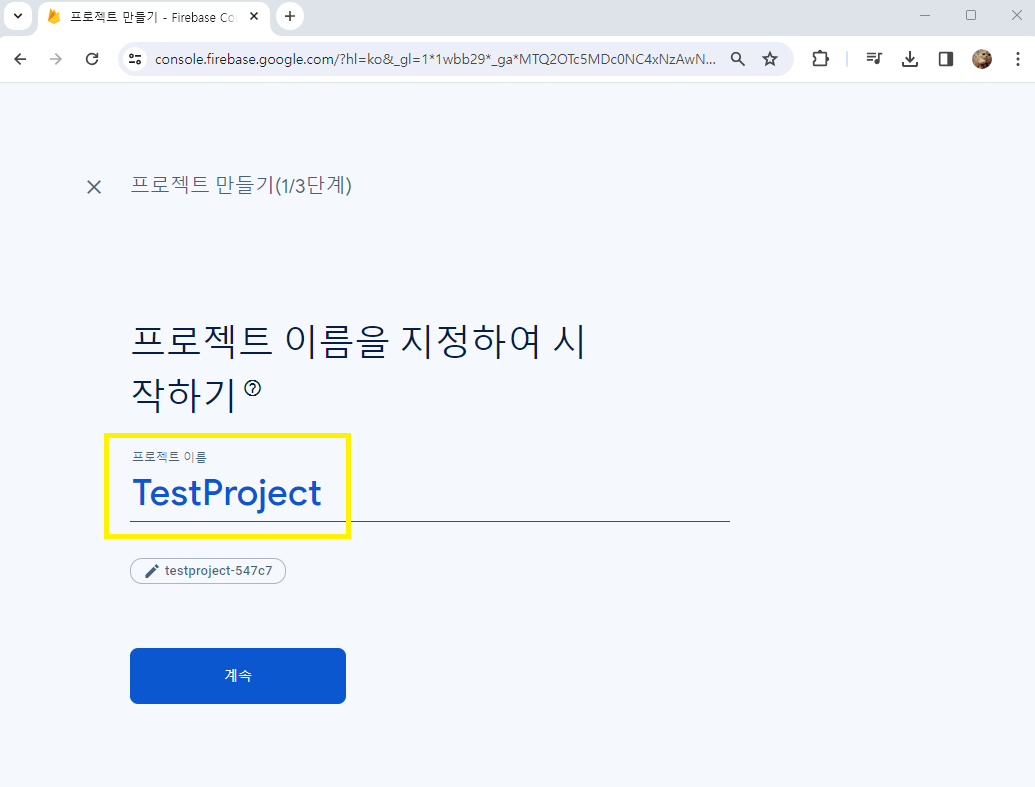
TestProject 로 프로젝트를 만들어주었습니다.


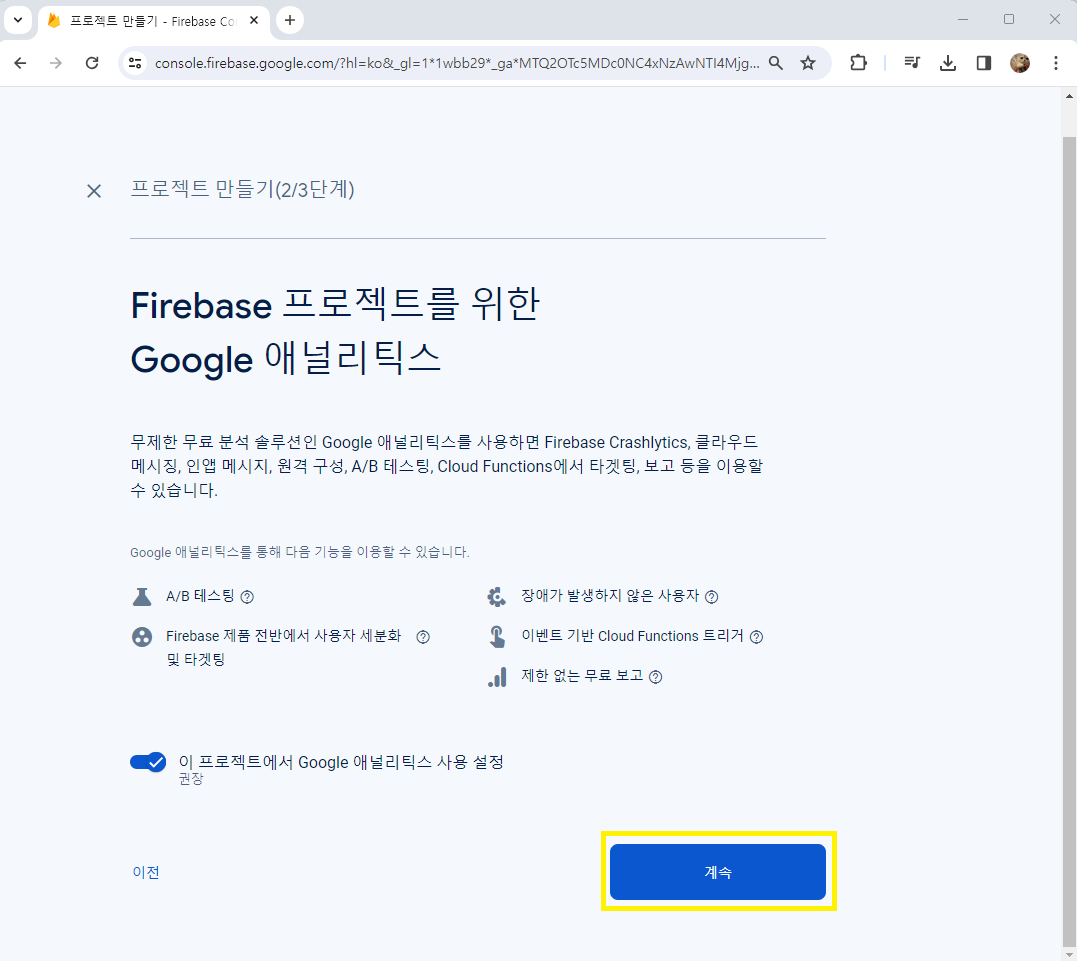
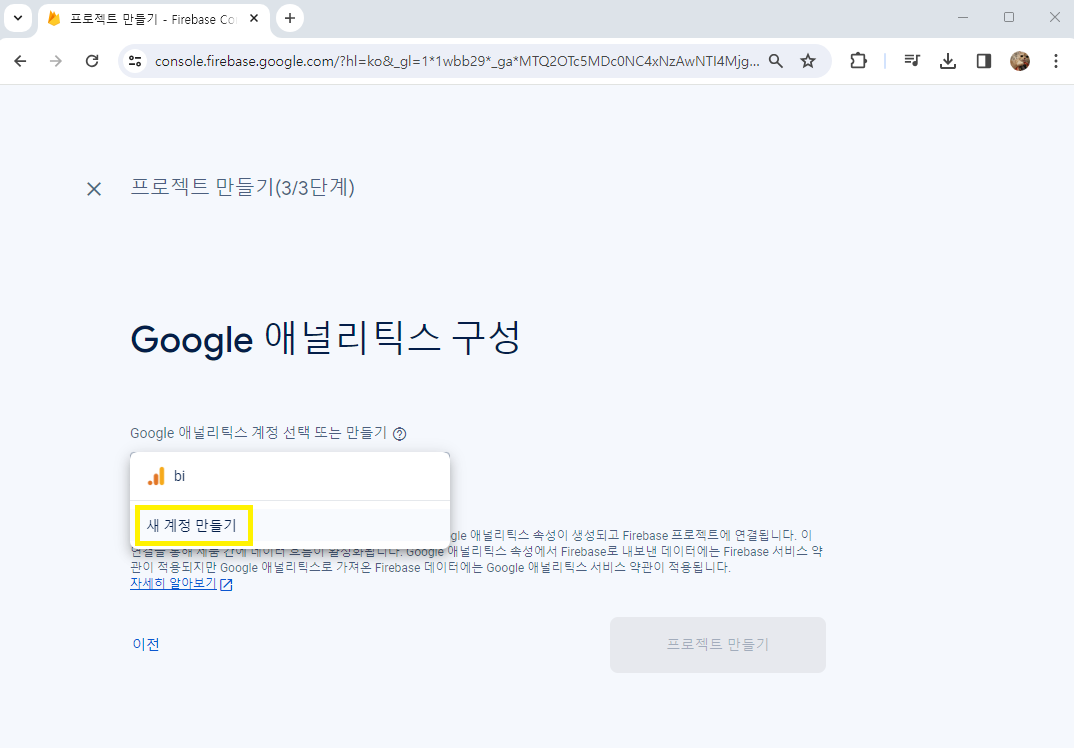
기존 계정을 사용하지 않고 새 계정을 만들어주겠습니다.

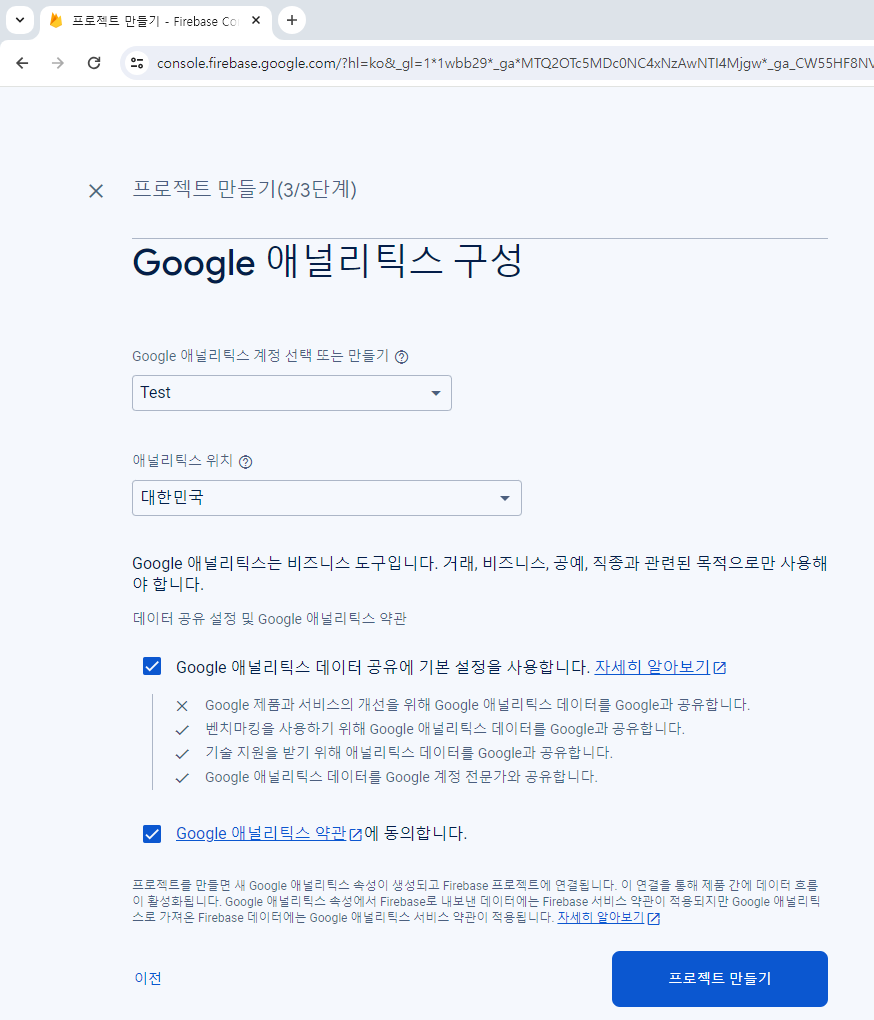
Test 계정을 생성하고 프로젝트를 만들어주었습니다.

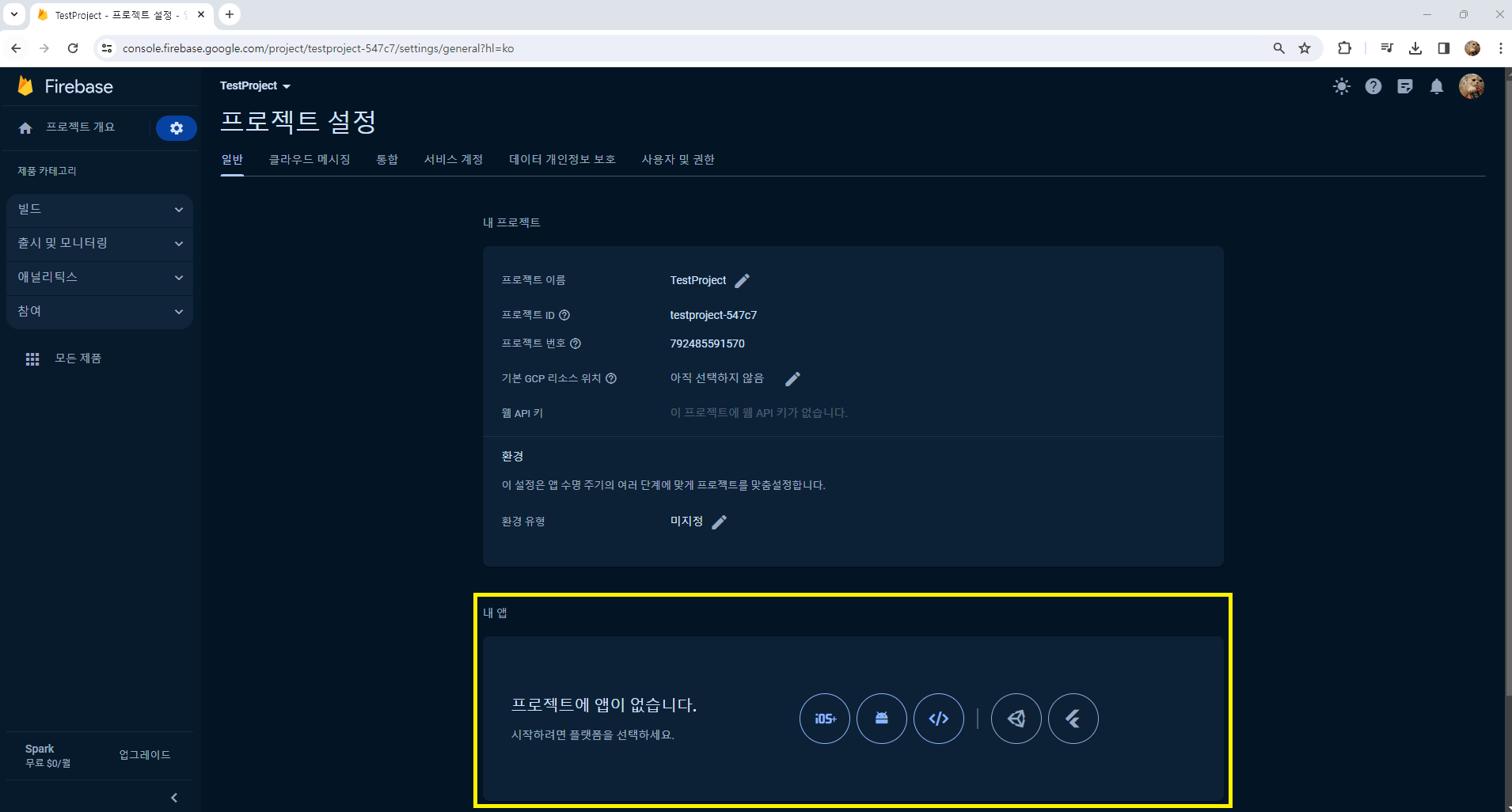
생성된 프로젝트의 설정에서 현재 등록된 앱이 없습니다.

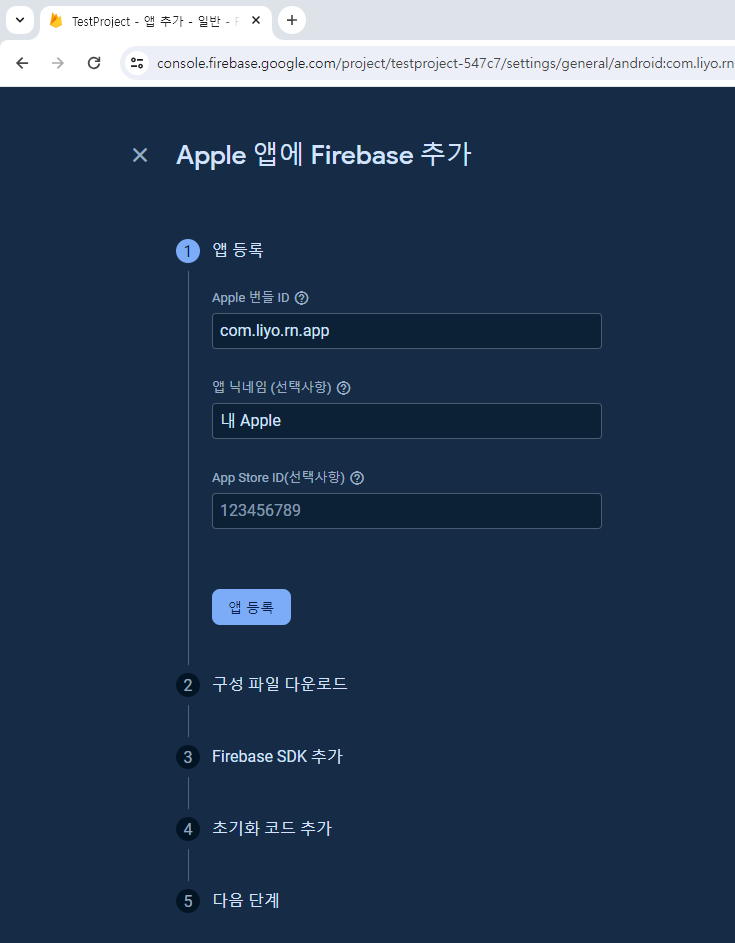
Ios 를 클릭하여 Apple 앱에 Firebase 를 추가해줍니다.

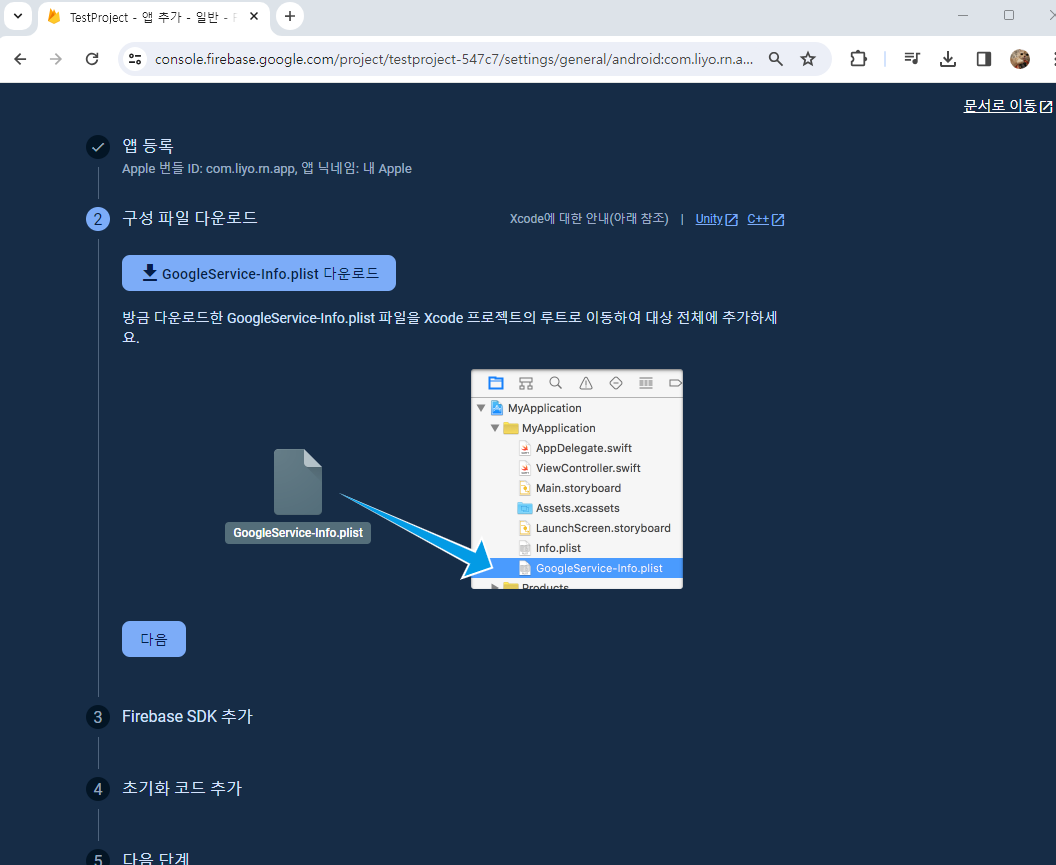
구성파일을 다운로드 해주고 전부 다음으로 넘겨줍니다.

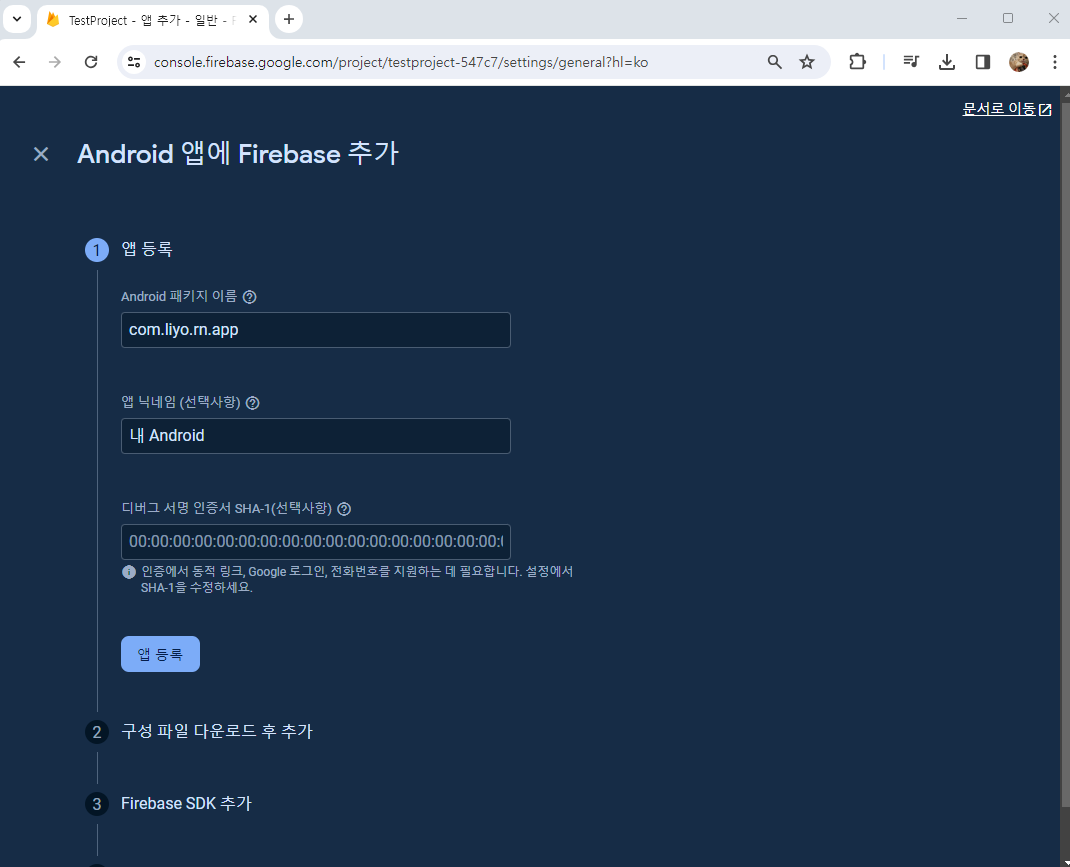
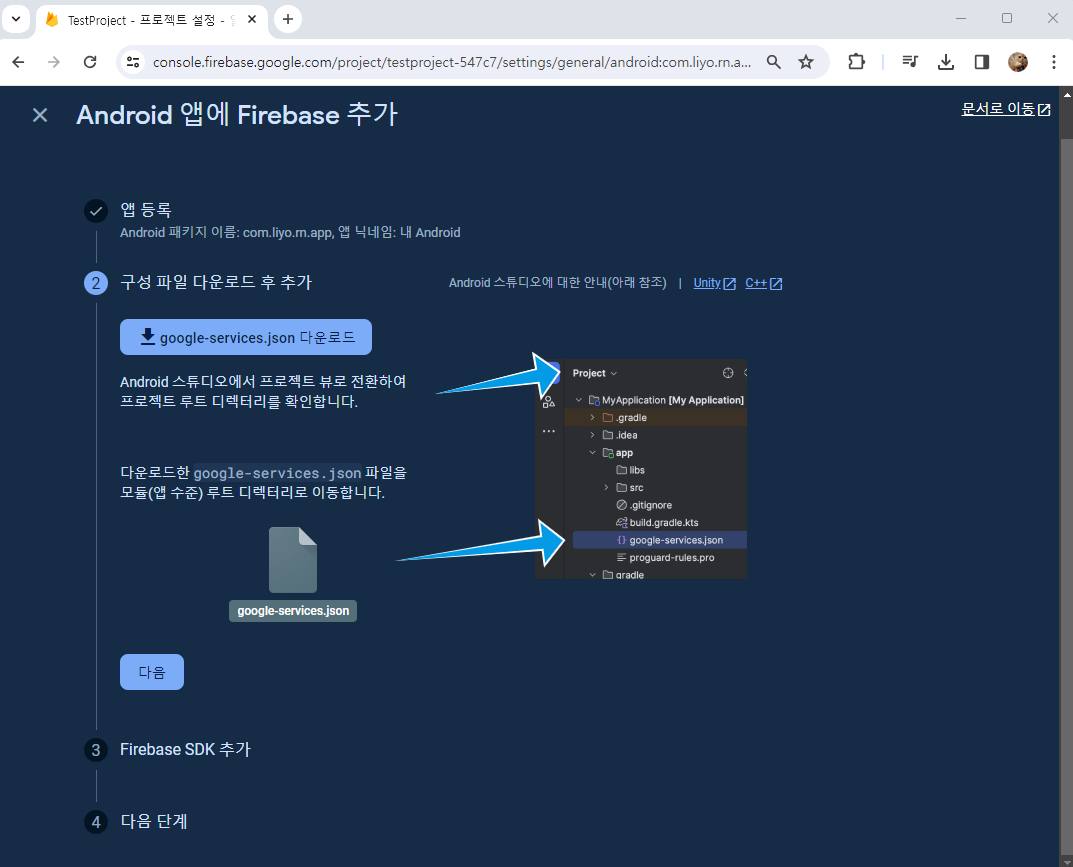
Android 도 마찬가지로 안드로이드 아이콘을 클릭하고 앱을 등록해줍니다.

구성파일을 다운로드 해줍니다.

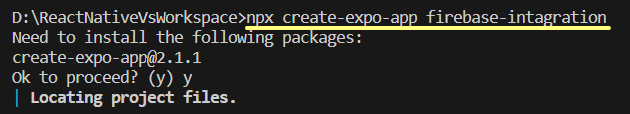
> npx create-expo-app firebase-intagrationexpo 프로젝트를 생성해주었습니다.
https://docs.expo.dev/guides/using-firebase/#using-firebase-js-sdk
공식문서에서 firebase 사용법이 안내되어있습니다.
🔹 라이브러리 설치 및 프로젝트 세팅
> npx expo install expo-dev-client
> npx expo install @react-native-firebase/app
> npx expo install expo-build-propertiesexpo-dev-client, @react-native-firebase/app, expo-build-properties 라이브러리를 추가해주었습니다.

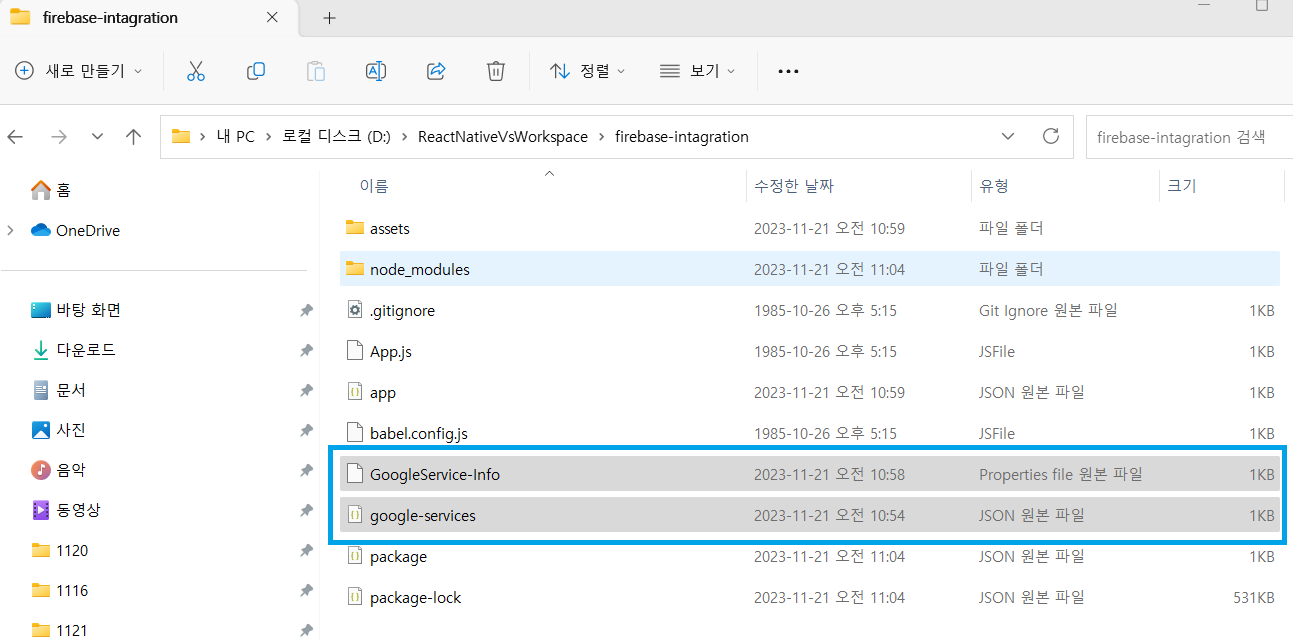
이전에 다운로드받은 구성파일도 해당 프로젝트에 넣어주었습니다.

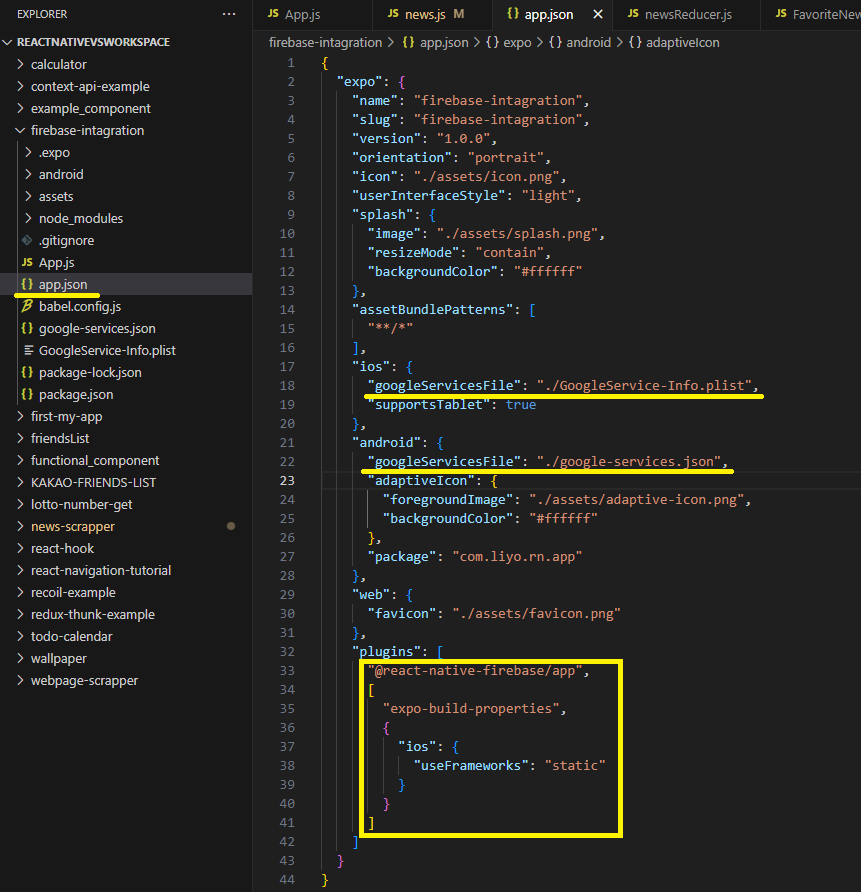
app.json 파일에서 공식 홈페이지에 안내되어있는대로 수정해주었습니다.

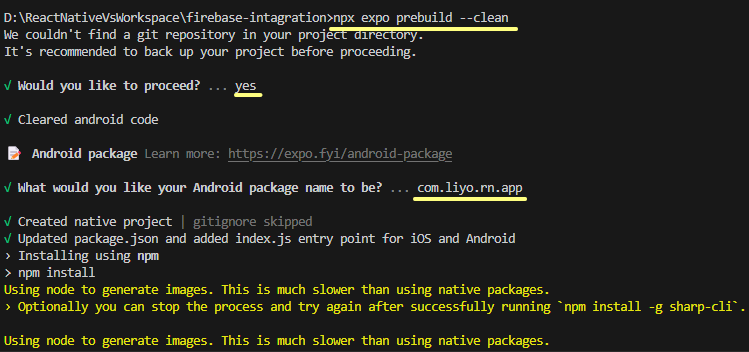
> npx expo prebuild --clean해당 명령어로 native 코드들이 자동으로 추가된다고 합니다.

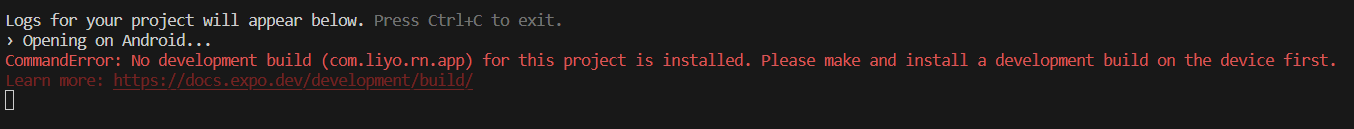
빌드가 되지 않는 오류가 발생했습니다.
https://velog.io/@bi-sz/React-Native-Firebase-native-android-build-error
오류해결 과정은 따로 정리해두었습니다.
JAVA8 -> JAVA11 버전 변경으로 해결하였습니다.

무사히 실행된 모습!

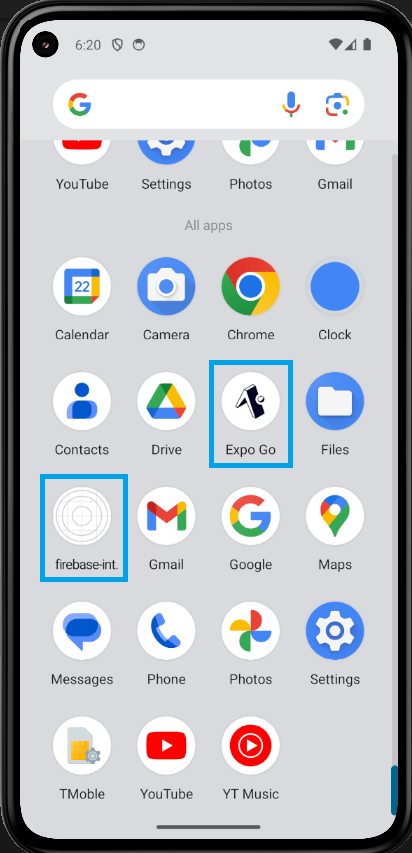
기존에 Expo Go 로 실행되던 것과 다르게 이번에는 firebase 전용 앱이 생겼고 해당 앱에서 실행되는 모습입니다.
