
자바스크립트
자바스크립트는 무엇일까요?
HTML로 건물의 구조를 잡고 CSS로 벽과 문, 창문이나 가구 등의 위치, 모양을 정해주었다면,
JavaScript는 이 건물의 문과 창문이 누구에게 어떻게 반응할지, 가구가 어떻게 동작할지 등, 내용들을 동적으로 변경, 제어할 뿐 아니라 애니메이션 동작까지도 추가할 수 있는 스크립팅 언어입니다!
어려운건 나중에 다시 보도록 하고
기초부터 차근차근 쌓아보도록 해요!
변수와 상수
제 계좌에는 10,000원이 있고,
8,000원짜리 국밥 한그릇을 사먹고
남은 돈을 확인할 예정입니다.
위 문장을 자바스크립트로 짠다고 생각을 해봅시다.
제일 먼저 필요한 것은 무엇일까요?
지갑과 10,000원
우선 10,000원을 담을 계좌가 필요하겠죠?
통장을 만들어봅시다
let 텅장 = 10000;-
let은키워드, 지갑은변수의 이름, 10,000은값을 말합니다. 키워드는 어떠한목적을 위해 사용하는 미리 정해진 단어이며 let은변수를 뜻하는 키워드입니다. -
변수는variable즉, 변하는 혹은 변하기 쉬운 이라는 뜻을 가지며, 말 그대로 값이 변할 수 있는 값에 대한정보(주소)를 저장하는 용도로 사용됩니다. 이 변수에는 사용을 위한변수의 이름(변수명)을 붙이게 됩니다. -
값은 변수의 정보(주소)가 가리키는 곳에 저장된 값을 말합니다.
지갑이라는 이름을 가진
변수는 제계좌(주소)를 가리키고 있고 안의예금(값)은10,000원 입니다.
국밥은 얼마?
그럼 이제 국밥의 가격을 살펴보겠습니다.
const 국밥 = 8000;위에서 살펴본 것과 다른 부분만 살펴보죠!
const는상수를 뜻하는 키워드입니다. 상수는constant즉 끊임없는 이라는 뜻을 가지며 끝까지 변하지 않는 값에 대한정보(주소)를 저장하는 용도로 사용됩니다.
왜 위에서는 변수, 아래에서는 상수를 사용했을까요?

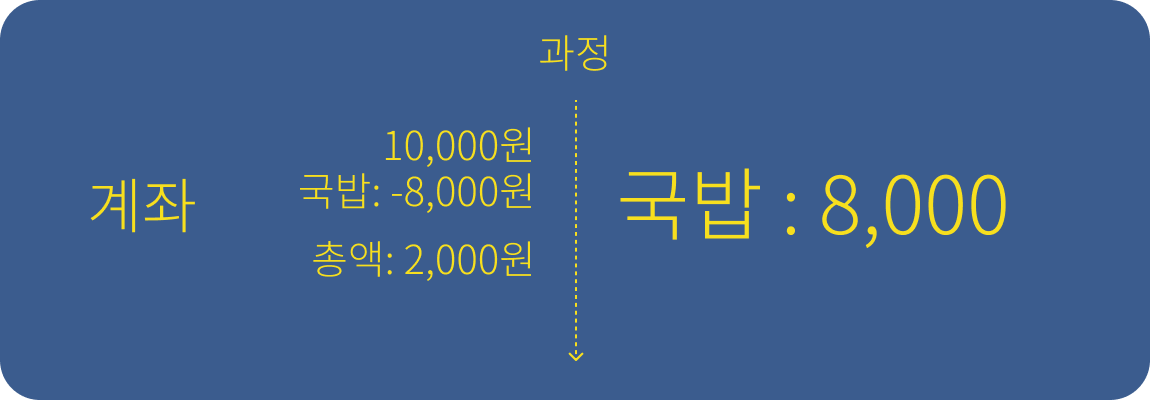
계좌 안의 10,000원을 사용해서 국밥을 사먹기 까지의 과정을 살펴보면 계좌안의 금액은 국밥 먹기 전, 후의 값이 달라지지만 메뉴판에 적힌 국밥의 가격은 변하지 않죠?
이렇게 그 값이 한번이라도 바뀔 수 있는 변동성을 가진 값이라면 let 키워드를, 절대 바뀌지 않을 값이라면 const 키워드를 사용해서 값의 정보를 저장하게 됩니다.
계좌의 돈은 언제든 변할 수 있는 변수,
물건 값은 변하지 않는 상수!
값을 저장? 참조!
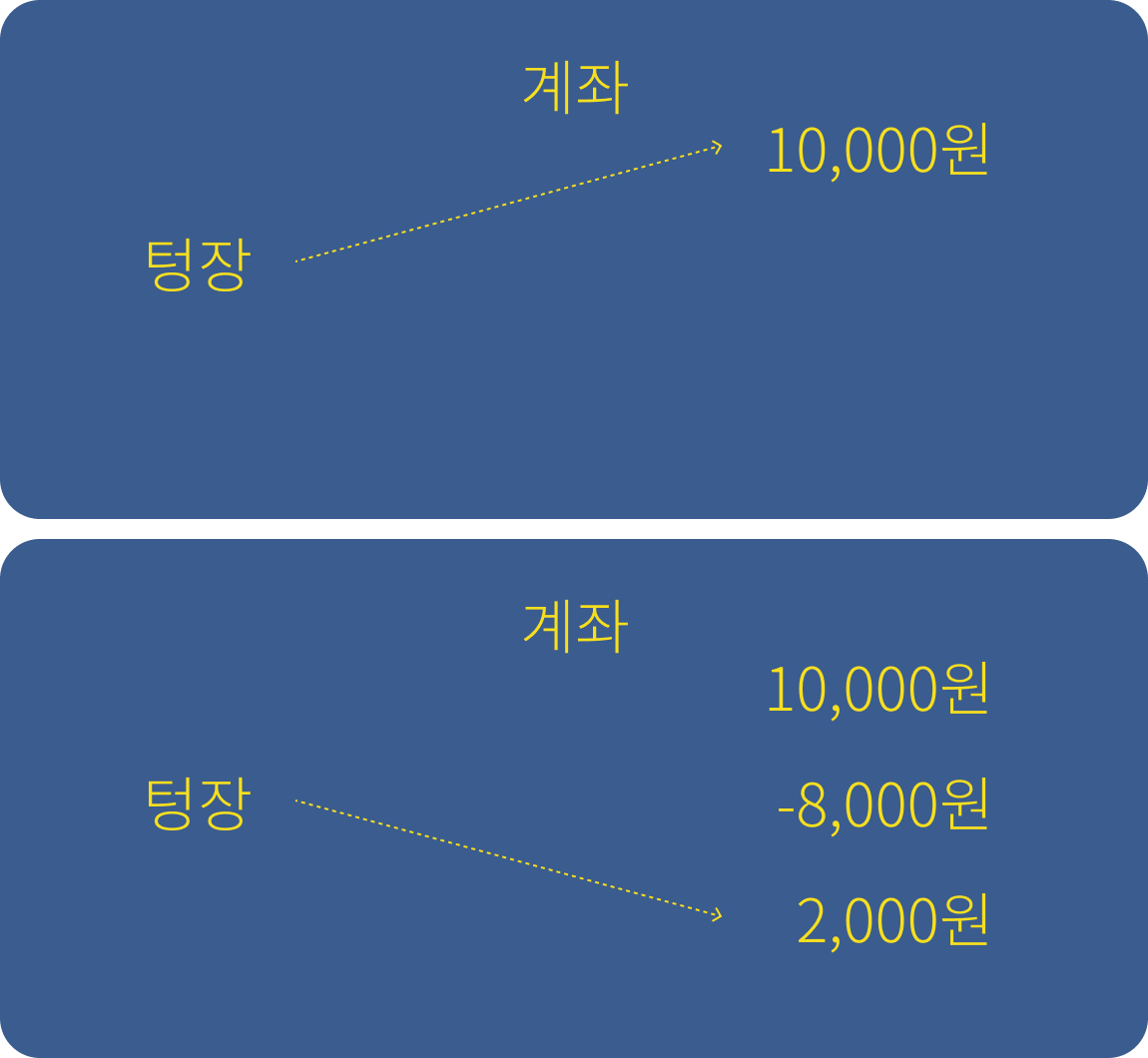
변수 텅장은 제 계좌를 가리키고 있습니다.

흔히 변수에 값을 저장한다는 표현을 많이 사용하다 보니 자칫 변수에 값 자체를 직접 저장하는 것으로 오해하는 경우가 생깁니다. 하지만 변수는 값을 저장하는 것이 아니라 값이 저장된 위치를 참조합니다.

국밥을 사먹었다고 가정하고 제 텅텅 빈 텅장을 정리해봅시다. 사먹기 전에는 10,000이 적힌 위치를 가리키고, 사먹은 후에는 쓰고 남은, 즉 변경된 2,000이 적힌 위치를 가리키고 있죠?
이처럼 단순히 10,000이라는 값이 2,000으로 바뀌는 것이 아니라 10,000이 저장된 주소를 가리키다가 2,000이 저장된 주소로 바꾸어 가리키게 되는 것입니다.
이렇게 가리키는 곳이 바뀌게 되면서 이전 값이 저장되어있던 곳(메모리)은 필요가 없어지고, 가비지컬렉터가 이 메모리를 해제하게 됩니다. (어려운건 나중에😨)
이렇게 자바스크립트의 기초를 시작해보았습니다.
다음 자바스크립트의 기초 시간에는 아직 먹지 못한 국밥을 먹어보도록 하겠습니다!

그리고 이번 글에서는 var 키워드에 대해 다루지 않았는데요.
var는 let과 같은 변수를 의미하는 키워드이지만 몇가지 다른 차이점이 있으며, 최대한 사용을 지양하는 편입니다.
어떤 차이점이 있고, 왜 사용을 지양하는지에 대해서는 다음에 따로 공부해보도록 하겠습니다!
