
함수
제 계좌에는 10,000원이 있고,
8,000원짜리 국밥 한그릇을 사먹고
남은 돈을 확인할 예정입니다.
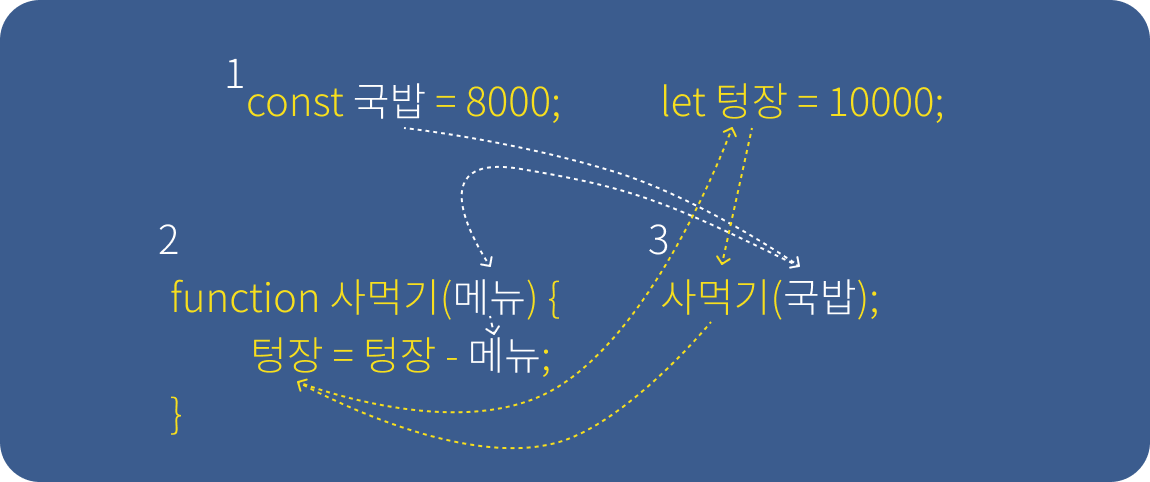
const 국밥 = 8000;
let 텅장 = 10000;지난 글에 이어서 국밥을 사 먹어보도록 하겠습니다.
function 사먹기(메뉴) {
텅장 = 텅장 - 메뉴;
}-
function은함수를 뜻하는 키워드이며,{ }안에 실행할 코드를 담아줄 수 있습니다. -
사먹기는 함수의 이름,( )는 함수에서 사용할 값을 받아들이는(매개가 되는) 변수입니다. 매개변수는 함수 안에서만 사용되며(블록) 이 변수에는 다른 변수나 값이 들어갈 수 있습니다.
함수 키워드 function를 사용해서 단편적이지만 사먹는 과정을 함수로 만들어보았습니다. 하지만 만들었다고 끝이 아닙니다!
머리에는 사먹기 라는 행동이 저장되어있지만 저장만 되어있을 뿐, 실행에 옮기기 위해서는 뇌가 사먹으라는 명령을 내려줘야 하죠?
자바스크립트에서도 만들어놓은 함수를 실행하기 위해 함수를 호출해주어야 합니다.
사먹기(국밥);호출할 함수
이름과 함수에서 사용할매개변수메뉴에 국밥을 넣어서 호출!

결과는 어떤가요?
메뉴 국밥의 값 8000이 매개변수 메뉴를 통해 함수에 전달되었고, 10000을 가리키던 텅장의 참조 주소는 텅장에서 메뉴(국밥)를 뺀 값을 가리키게 되면서 2000을 참조하게 되었습니다.
네! 이제 통(텅)장과 국밥 메뉴를 만들고 그것을 사먹고 남은 돈이 통장에 입력되는 것까지 하나의 과정을 프로그래밍할 수 있게 되었습니다.

대단해 보이지 않을지라도 이런 작은 것들을 모아 맛집과 손님들을 만들 수 있습니다. 가랑비로 옷을 빨래해보아요!
