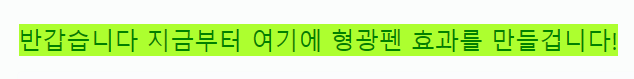
반갑습니다 지금부터 여기에 형광펜 효과를 만들겁니다!

<div class="textbox">
<span class="desc">반갑습니다 지금부터 여기에 형광펜 효과를 만들겁니다!</span>
</div>
<style>
.desc{
background: linear-gradient(to right,rgba(255,255,255,0) 50%, greenyellow 50%);
background-size:200%;
transition: .35s;
font-size:30px;
color:green;
}
.desc:hover{
background-position:-100% 0;
}
</style>