.TodoList {
min-height: 320px;
max-height: 513px;
overflow-y: auto;
:hover {
transition: 0.2s background ease-out;
background: rgb(190, 246, 246);
}
}background 를 바꿔주는데
transition에 시간 , 내용 , 효과 를 넣어준다.

- 캡처 : https://cubic-bezier.com/
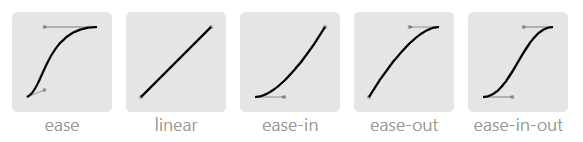
- ease : 천천-빠름-천천
- linear : 등속
- ease-in : 천천-보통
- ease-out : 보통-천천
- ease-in-out : 천천-보통-천천
- steps : 뚝뚝 끊어 보여준다