이번에 알아볼 태그는 인라인 텍스트 태그들입니다. 지난 번엔 블록 요소로써 한 줄을 차지했는데, 이번에는 주로 요소 내에서 효과를 주는 방식으로 사용할 수 있는 인라인 요소들을 소개해드리겠습니다.
<b>, <strong>태그
<b>와 <strong>태그는 텍스트를 굵게(볼드체) 표시할 때 사용합니다. 두 태그는 겉으로만 봤을때 효과, 속성이 동일합니다. 과연 두 태그 사이에는 무슨 차이가 있을까요?
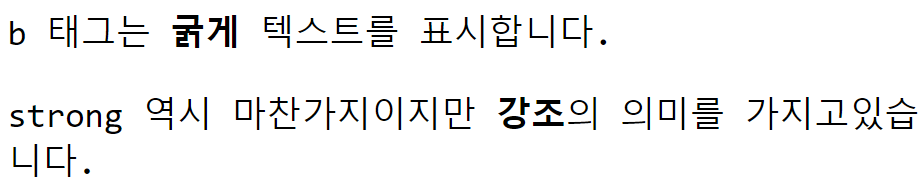
<b>태그는 텍스트를 굵게 표시합니다. <strong>태그는 텍스트를 굵게 표시하는 것을 넘어서 내용을 강조 하는데 사용됩니다. 내용을 강조한다는 것은 검색 엔진에 더욱 잘 걸리게 해주고, 화면 낭독기 등의 웹 접근성 도구에서도 해당 태그가 강조되도록 만들어 줍니다. 따라서 단순히 굵은 글씨를 위해서라면 <b>태그를, 웹 접근성과 강조를 고려한다면 <strong>태그를 사용하는 것이 좋습니다.
<body>
<p>b 태그는 <b>굵게</b> 텍스트를 표시합니다.</p>
<p>strong 역시 마찬가지이지만 <strong>강조</strong>의 의미를 가지고있습니다.</p>
</body>
<i>, <em>태그
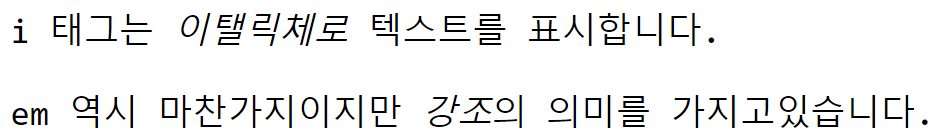
<i>, <em>태그는 텍스트에 기울임꼴(이탤릭체)를 표시할 때 사용합니다. <b>, <strong>태그 처럼 <i>는 단순한 이탤릭체 표기, <em>은 이탤릭체 표기와 강조의 의미로 사용됩니다.
<body>
<p>i 태그는 <i>이탤릭체로</i> 텍스트를 표시합니다.</p>
<p>em 역시 마찬가지이지만 <em>강조</em>의 의미를 가지고있습니다.</p>
</body>
<q>태그
<q>태그는 인용구를 나타낼 때 사용합니다. 그런데 지난번에 블록 요소에서도 인용구를 나타내는 <blockquote>라는 태그가 있었습니다. 두 태그의 차이는 무엇일까요?
우선 인라인과 블록 요소라는 큰 차이가 있습니다. 그 밖에는 <q>태그는 한 문장 내에서 사용되고, 자동으로 쌍따옴표""가 표기됩니다. 반면 <blockquote>는 사용시 줄 바꿈과 들여쓰기가 적용됩니다.
<body>
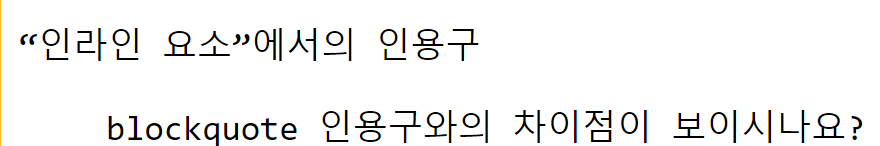
<p><q>인라인 요소</q>에서의 인용구</p>
<blockquote>blockquote 인용구와의 차이점이 보이시나요?</blockquote>
</body>
<mark>태그
<mark>태그는 하이라이팅(형광펜 효과)효과를 표시할 때 사용합니다. 이 효과의 색상은 CSS를 통해 변경할 수 있습니다.
<body>
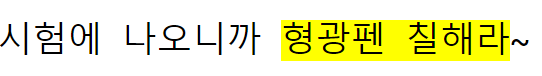
<p>시험에 나오니까 <mark>형광펜 칠해라</mark>~</p>
</body>
<s>, <u>태그
<s>태그는 텍스트에 취소선을 그어줍니다.
<u>태그는 텍스트에 밑줄을 그어줍니다.
<body>
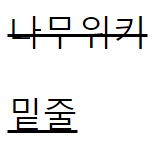
<p><s>나무위키</s></p>
<p><u>밑줄</u></p>
</body>
<sub>, <sup>태그
<sub>는 아랫첨자, <sup>는 윗첨자를 표시합니다.
<body>
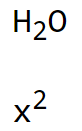
<p>H<sub>2</sub>O</p>
<p>x<sup>2</sup></p>
</body>
<small>태그
<small>태그는 글자를 일반 크기보다 작게 표시합니다.
<body>
<p>일반 텍스트, <small>small 텍스트</small></p>
</body>
<code>태그
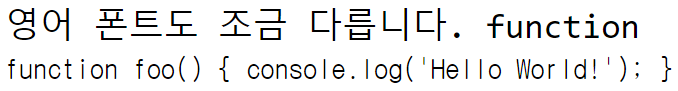
<code>태그는 브라우저에서 소스 코드를 보여주고 싶을 때 사용합니다. 예제 사진에서 보면 아시겠지만, 글자 크기나, 폰트에서 약간의 차이를 보입니다. 들여쓰기까지 적용된 상태로 보이고 싶다면 <pre>태그와 혼용 해주면됩니다.
<body>
<p>
영어 폰트도 조금 다릅니다. function<br>
<code>
function foo() {
console.log('Hello World!');
}
</code>
</p>
</body>
<kbd>태그
<kbd>태그는 키보드 입력과 관련된 텍스트를 표시할 때 사용하는 태그입니다.
<body>
<p>저장은 <kbd>Ctrl + S</kbd>입니다.</p>
</body>
<abbr>태그
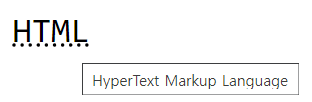
<abbr>태그는 약자 표기를 할 때 사용합니다. 이 태그 title속성과 함께 사용하면 텍스트 아래에 점선으로 된 밑줄이 쳐지는데 이곳에 마우스를 올리면 title속성에 적힌 문구가 나타납니다.
<body>
<p><abbr title='HyperText Markup Language'>HTML</abbr></p>
</body>
<cite>태그
<cite>태그는 발췌 내용, 참고 표시에 사용되는 태그입니다. 이 태그 내부의 텍스트는 이텔릭체가 적용된 모습으로 보여집니다.
<body>
<p>“Talk is cheap. Show me the code.” - <cite>Linus Torvalds</cite></p>
</body>
<ruby>, <rt>태그
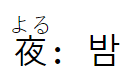
<ruby>, <rt>태그는 독음 표기를 위한 태그입니다. 독음 표기라는 것은 대표적으로 일본 서적을 보면 한자어 위(세로 표기의 경우 오른쪽)에 히라가나로 읽는 방식이 써져있는데 이것을 독음 표기라고 합니다.
사용 방식이 다른 것에 비해 조금 복잡한데, 독음 표기를 할 단어를 <ruby>태그로 감싸줍니다. 그리고 독음 표기를 <rt>태그로 달아줍니다.
<body>
<p><ruby>夜<rt>よる</rt></ruby>: 밤</p>
</body>