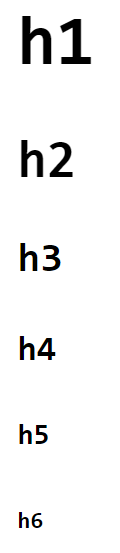
<h>태그
<h>태그는 주로 제목을 표시하기 위한 태그입니다. 일반 텍스트에 비해서 굵고 큰 폰트로 표시가됩니다. <h>태그는 뒤에 숫자를 붙여 <h1> ~ <h6>의 형태로 사용되며, <h1>이 가장 큰 글씨이고 <h6>로 갈수록 크기가 작아집니다.
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
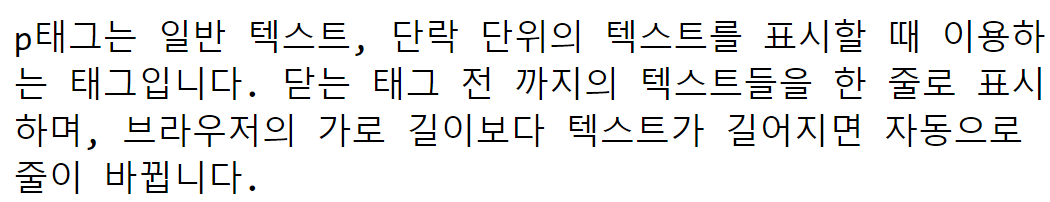
<p>태그
<p>태그는 일반 텍스트, 단락 단위의 텍스트를 표시할 때 이용하는 태그입니다. 닫는 태그</p> 전 까지의 텍스트들을 한 줄로 표시하며, 브라우저의 가로 길이보다 텍스트가 길어지면 자동으로 줄이 바뀝니다.
<body>
<p>
p태그는 일반 텍스트, 단락 단위의 텍스트를 표시할 때 이용하는 태그입니다. 닫는 태그 전 까지의 텍스트들을 한 줄로 표시하며,
브라우저의 가로 길이보다 텍스트가 길어지면 자동으로 줄이 바뀝니다.
</p>
</body>
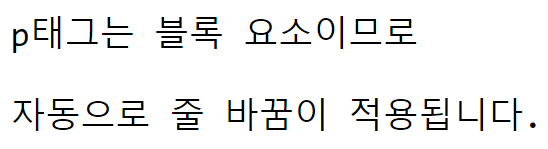
<body>
<p>p태그는 블록 요소이므로</p>
<p>자동으로 줄 바꿈이 적용됩니다.</p>
</body>
<br>태그
<br>태그는 줄 바꿈을 표시하기 위한 태그입니다. 이 태그는 닫는 태그가 존재하지 않는 태그입니다. 사용법은 줄 바꿈을 하고 싶은 위치에 해당 태그를 삽입하기만 하면 됩니다.
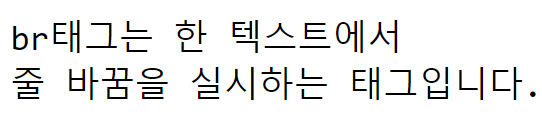
<body>
<p>br태그는 한 텍스트에서 <br> 줄 바꿈을 실시하는 태그입니다.</p>
</body>
<hr>태그
<hr>태그는 가로줄을 삽입하는 태그입니다. 이 태그 역시 닫는 태그가 존재하지 않습니다. 가로줄을 삽입할 때 줄 바꿈이 일어납니다.
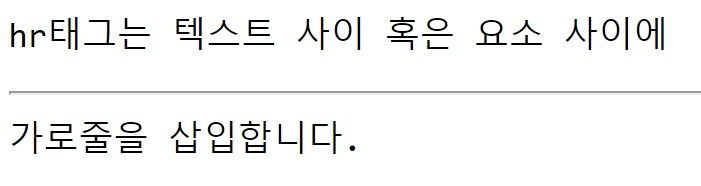
<body>
<p>hr태그는 텍스트 사이 혹은 요소 사이에 <hr> 가로줄을 삽입합니다.</p>
</body>
<blockquote>태그
<blockquote>태그는 인용구를 삽입할 때 사용하는 태그입니다. 인용구를 삽입하면, 자동으로 줄이 바뀌고, 들여쓰기가 되어 보여집니다.
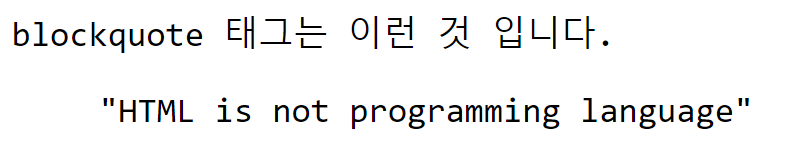
<body>
<p>
blockquote 태그는 이런 것 입니다. <blockquote>"HTML is not programming language"</blockquote>
</p>
</body>
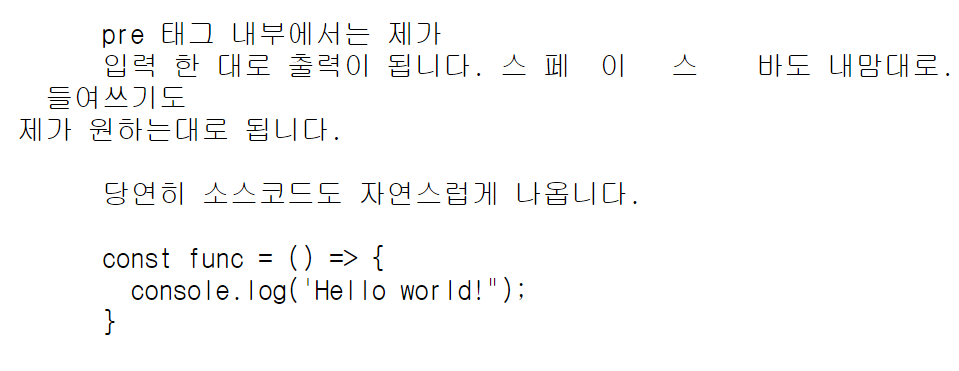
<pre>태그
<pre>태그는 입력 한 대로 결과를 보여주는 태그입니다. 입력한 대로라는 것은 엔터키를 이용한 줄 바꿈이라던가, 무수한 공백 문자, 소스 코드 등을 입력한 그대로 출력해 줍니다.
<body>
<pre>
pre 태그 내부에서는 제가
입력 한 대로 출력이 됩니다. 스 페 이 스 바도 내맘대로.
들여쓰기도
제가 원하는대로 됩니다.
당연히 소스코드도 자연스럽게 나옵니다.
const func = () => {
console.log('Hello world!");
}
</pre>
</body>